Boa tarde galera!
Estou começando a explorar o figma e decidi replicar alguns Layouts para me ajudar a exercitar meus conhecimentos.
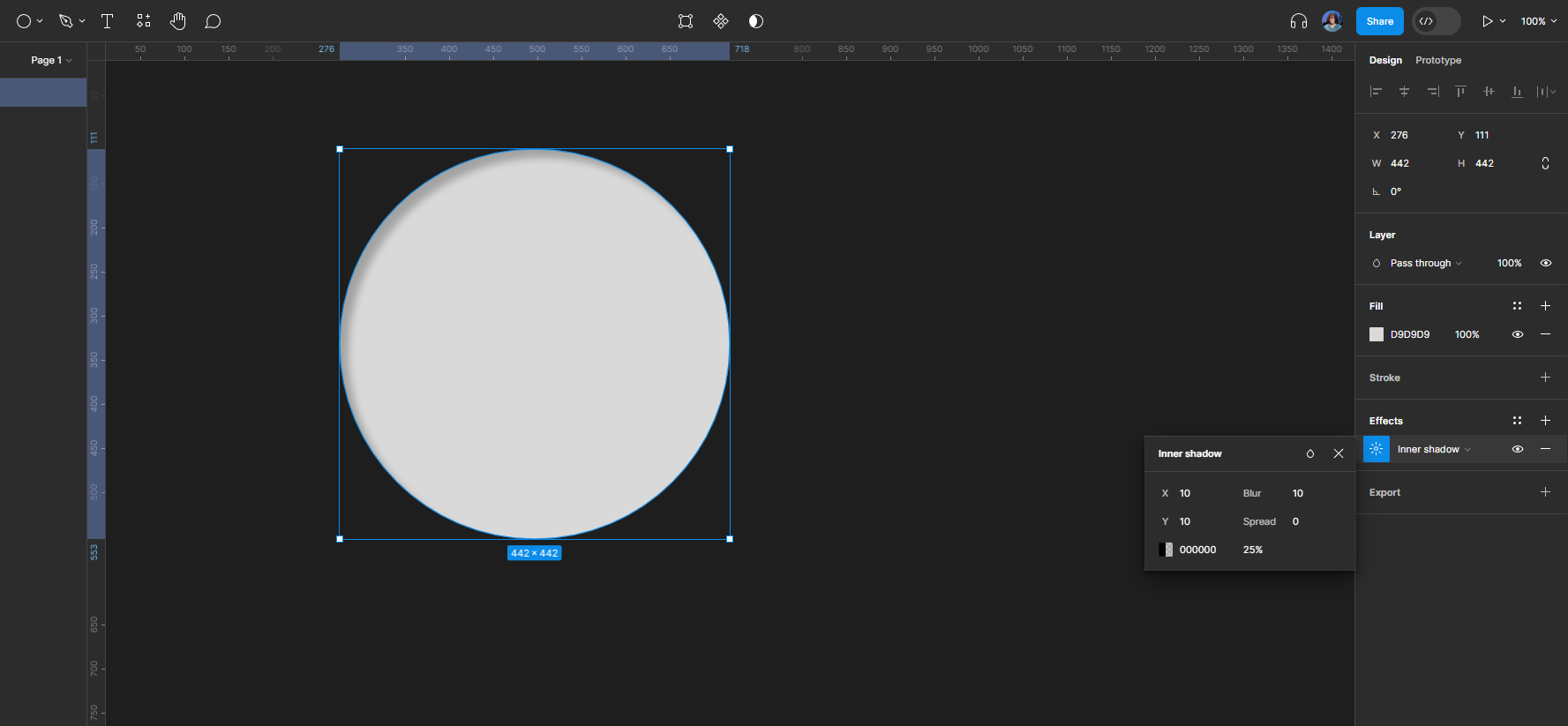
No momento, o banner que estou tentando replicar tem uma característica que não entendi muito bem. Trata-se de um circulo que tem uma sobra projetada pra dentro.

Minha pergunta é: Como posso chegar ao mesmo resultado em meu projeto? Existe algum conteúdo aqui na plataforma que me auxilie nisso?
Segue link do figma: https://www.figma.com/file/y0LKTZ2weqm5k8UGvXD7AJ/Testes?type=design&node-id=0%3A1&mode=design&t=YHCfRHULUzoRC3c2-1