Não entendi porque foi usado nth-child(2) no primeiro elemento de .destaques__secundario.
No código HTML é o primeiro elemento com a classe .destaques__secundario. Antes dele é a classe destaques__principal.
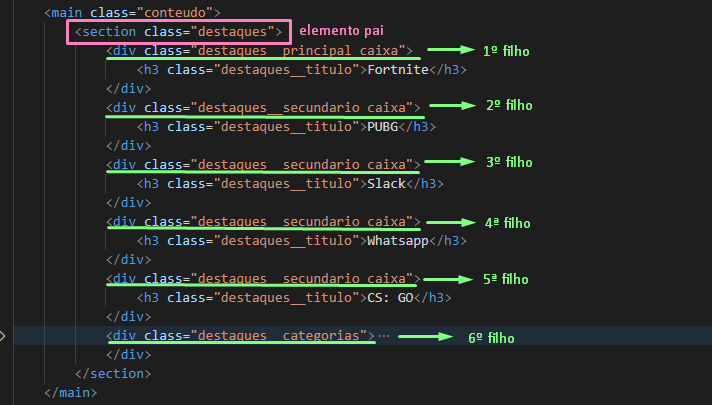
<section class="destaques">
<div class="destaques__principal caixa">
<h3 class="destaques__titulo">Fortnite</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">PUBG</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">Slack</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">Whatsapp</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">CS: GO</h3>
</div>
...
</section>Para aplicar o as configurações do PUBG, foi usado no CSS:
.destaques__secundario:nth-child(2) {
background-image: url('../img/pubg.jpg');
background-position: center;
background-repeat: no-repeat;
background-size: cover;
grid-column-start: 4;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 1;
}Eu vi a resposta que foi dada para a mesma pergunta do colega (https://cursos.alura.com.br/forum/topico-nth-child-2-205475), mas confesso que pra mim, isso ainda não faz sentido.Pela resposta, tenho a impressão que eu poderia escrever destaques:nth-child(2) ao invés de destaques__secundario:nth-child(2) assim:
.destaques:nth-child(2) {
background-image: url('../img/pubg.jpg');
background-position: center;
background-repeat: no-repeat;
background-size: cover;
grid-column-start: 4;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 1;
}Mas não funcionou!
Pensei também em alterar para destaques__principal:nth-child(2) ao invés de destaques__secundario:nth-child(2) assim:
.destaques__principal:nth-child(2){
background: url("../img/pubg.jpg") center / cover no-repeat;
grid-column: 4 / 4;
grid-row: 1 / 1;
}Mas também não funcionou!
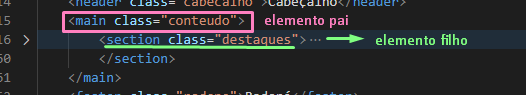
Pois bem, se eu indico a classe pai (.destaques), ela não funciona - imagino que seja por ser a classe pai e não filho, e essa pseudo classe funciona entre elementos irmãos (ou seja, filhos da classe .destaques).
Então se essa é a lógica, ao escrever .destaques__principal:nth-child(2), entendo que deveria funcionar, pois ainda que o elemento do pubg tenha um outro nome (no caso, secundário), ele vai pegar a posição dos elementos irmãos que pertencem ao elemento pai (destaques), que nesse caso é 2. Porém, novamente, não funcionou.
Se a lógica for indicar o nome da classe corretamente + a posição do elemento irmão, não seria melhor criar uma classe genérica (p.ex. destaques__itens) para todos elementos que pertencem ao elemento pai "destaques" e ao invés de "classificar" como destaques__principal e destaques__secundario, apenas informar sua posição?
.destaques__itens:nth-child(1){
background: url("../img/fortnite.jpg") center / cover no-repeat;
grid-column: 1 / 4;
grid-row: 1 / 3;
}
.destaques__itens:nth-child(2){
background: url("../img/pubg.jpg") center / cover no-repeat;
grid-column: 4 / 4;
grid-row: 1 / 1;
}