Olá Andre!
No JavaScript, tanto o objeto window quanto o document podem ser usados para disparar eventos personalizados, mas há algumas diferenças importantes a considerar.
O window.dispatchEvent(event): Isso dispara o evento no objeto window, o que significa que qualquer listener adicionado ao objeto window pode capturar esse evento. É útil para eventos globais que não estão associados a um elemento específico da página.
Já o document.dispatchEvent(event): Isso dispara o evento no objeto document, o que significa que qualquer listener adicionado ao objeto document pode capturar esse evento. É útil para eventos que devem ser capturados em qualquer lugar do documento.
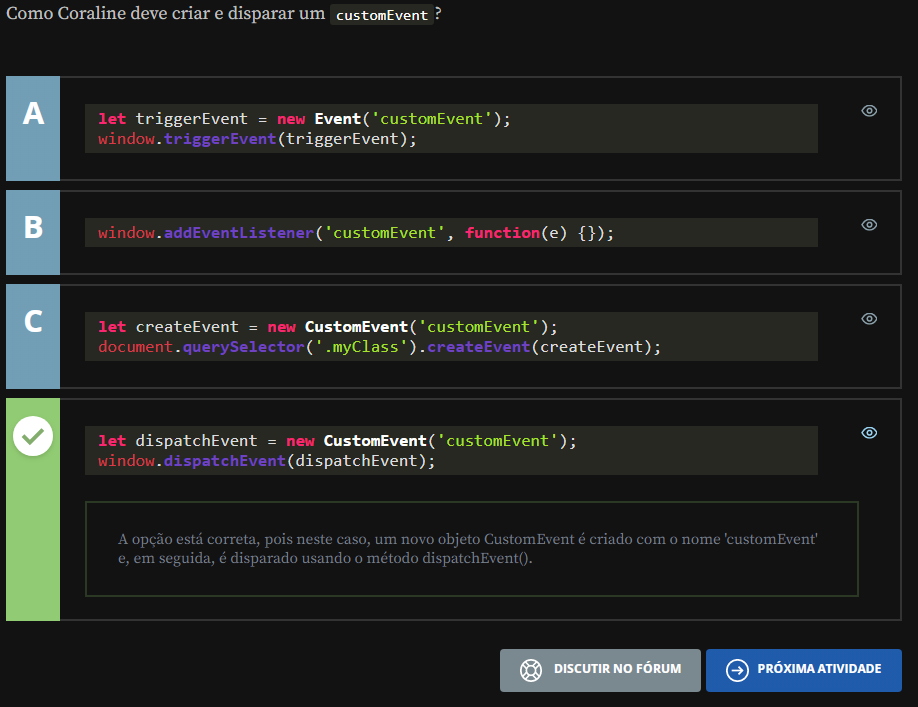
No exemplo apresentado na questão, a opção correta (D) usa window.dispatchEvent(dispatchEvent), o que está correto, pois é possível disparar eventos personalizados no objeto window.
Se você quisesse disparar um evento em um elemento específico do DOM, como um elemento com a classe .MinhaClasse, você faria algo assim:
let createEvent = new CustomEvent('customEvent');
document.querySelector('.minhaClasse').dispatchEvent(createEvent);
No entanto, como a questão pede para disparar o evento de forma geral, utilizar o window é uma escolha válida e correta, também, o uso do document ele é mais comum, por que normalmente estamos focado em trabalhar com o DOM, mas o window, é a janela do navegador em si, e muitas das vezes é interessante trabalhar com ela.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!