Estou fazendo um formulario de entrada de produtos, no qual possui um campo data e um button que direciona para outro formulário que recebe o valor e a quantidade de um produto e manda de volta para o 1º formulário e exibe na tabela. Porém quero que meu input do tipo date exiba a data atual e caso o usuário mude o valor mantenha salvo o valor do input. Estou usando o Spring com o thymeleaf, segue os códigos:
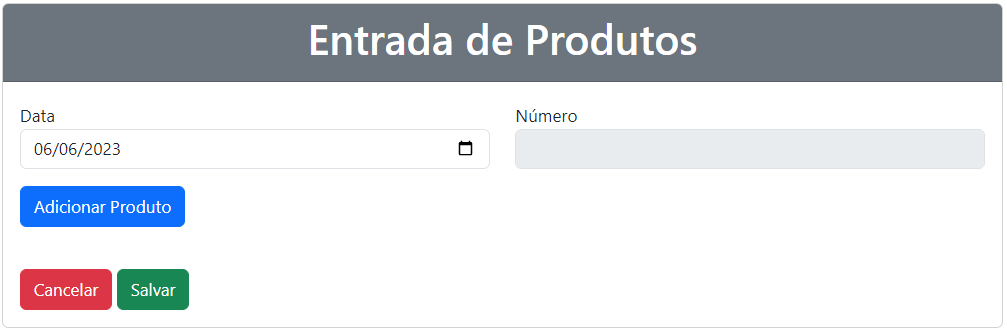
Formulário 1:
<form class="card-body mt-1" method="post">
<div class="row">
<div class="col-md-6">
<label for="dataInput" class="control-label">Data</label>
<input id="dataInput" type="date" class="form-control" th:value="${#dates.format(#dates.createNow(), 'yyyy-MM-dd')}"/>
</div>
<div class="col-md-6">
<label class="control-label">Número</label>
<input type="text" class="form-control" disabled/>
</div>
</div>
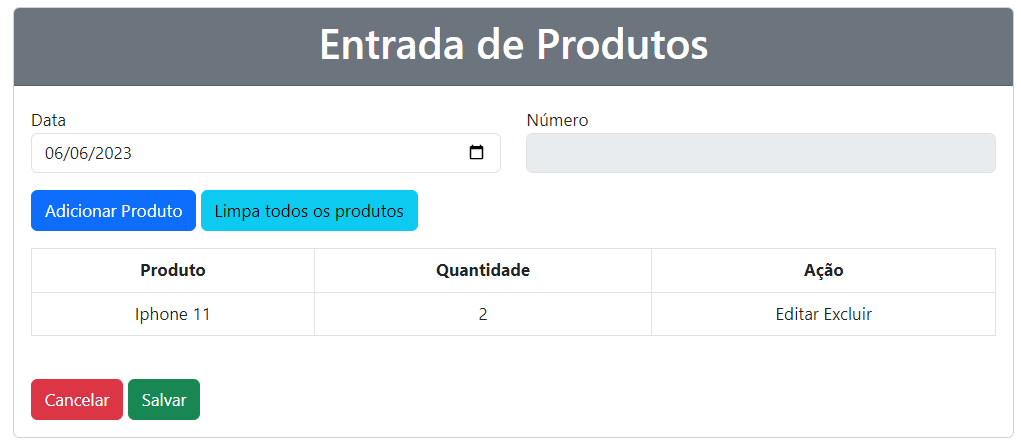
<div class="col-md-12 mt-3"><a class="btn btn-primary" href="/acao/entrada/produto/formulario">Adicionar Produto</a> <a href="/acao/removeProdutos" class="btn btn-info" th:if="${produtos != null}">Limpa todos os produtos</a></div>
<div class="table-responsive mt-3">
<table class="table table-bordered table-hover" th:if="${produtos != null}">
<thead>
<tr class="text-center">
<th>Produto</th>
<th>Quantidade</th>
<th>Ação</th>
</tr>
</thead>
<tbody>
<tr th:each="p : ${produtos}" class="text-center">
<td th:text="${p.produto.nome}">Produto</td>
<td th:text="${p.quantidade}">Quantidade</td>
<td>Editar Excluir</td>
</tr>
</tbody>
</table>
</div>
<div class="col-md-6 mt-4">
<div class="row">
<div class="col-md-6">
<a href="/acao/inventory" class="btn btn-danger">Cancelar</a>
<button class="btn btn-success">Salvar</button>
</div>
</div>
</div>
</form>Controller
@Controller
@RequestMapping("/acao")
public class MovimentoController {
@Autowired
private ProdutoRepository produtoRepository;
@Autowired
private MovimentoRepository movimentoRepository;
@Autowired
private ItemMovimentoRepository itemMovimentoRepository;
@Autowired
private EntradaProdutoService entradaProdutoService;
@GetMapping("/entrada")
public String carregaFormularioEntrada() {
return "entrada/formEntrada";
}
@PostMapping("/entrada/produtos")
public String processaFormularioEntrada(Long produtoId, Integer quantidade, Model model) {
if(produtoId != null && quantidade != null) {
entradaProdutoService.adicionaProduto(produtoId, quantidade);
}
model.addAttribute("entrada", entradaProdutoService.getMovimento());
model.addAttribute("produtos", entradaProdutoService.listaDeProdutos());
return "entrada/formEntrada";
}
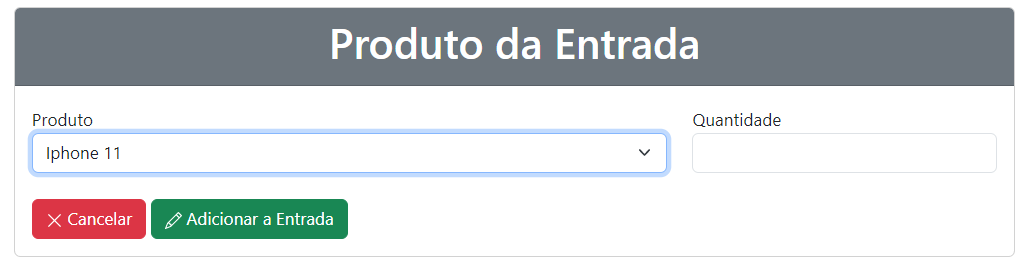
@GetMapping("entrada/produto/formulario")
public String carregaFormularioProduto(Model model) {
var produtos = produtoRepository.findAll().stream().sorted(Comparator.comparing(Produto::getNome)).toList();
model.addAttribute("produtos", produtos);
return "entrada/formProduto";
}


 )
) )
)