olá boa tarde tudo bem?
depois de postada a dúvida encontrei aqui dando um Google deixar o rodapé fixo relativamente a main:
e parece ter dado certo.
.rodape {
position: fixed;
bottom: 0;
width: 100%;
}
.main {
position: relative;
padding-bottom: 100px; /* altura do rodapé */
}
Dúvida:
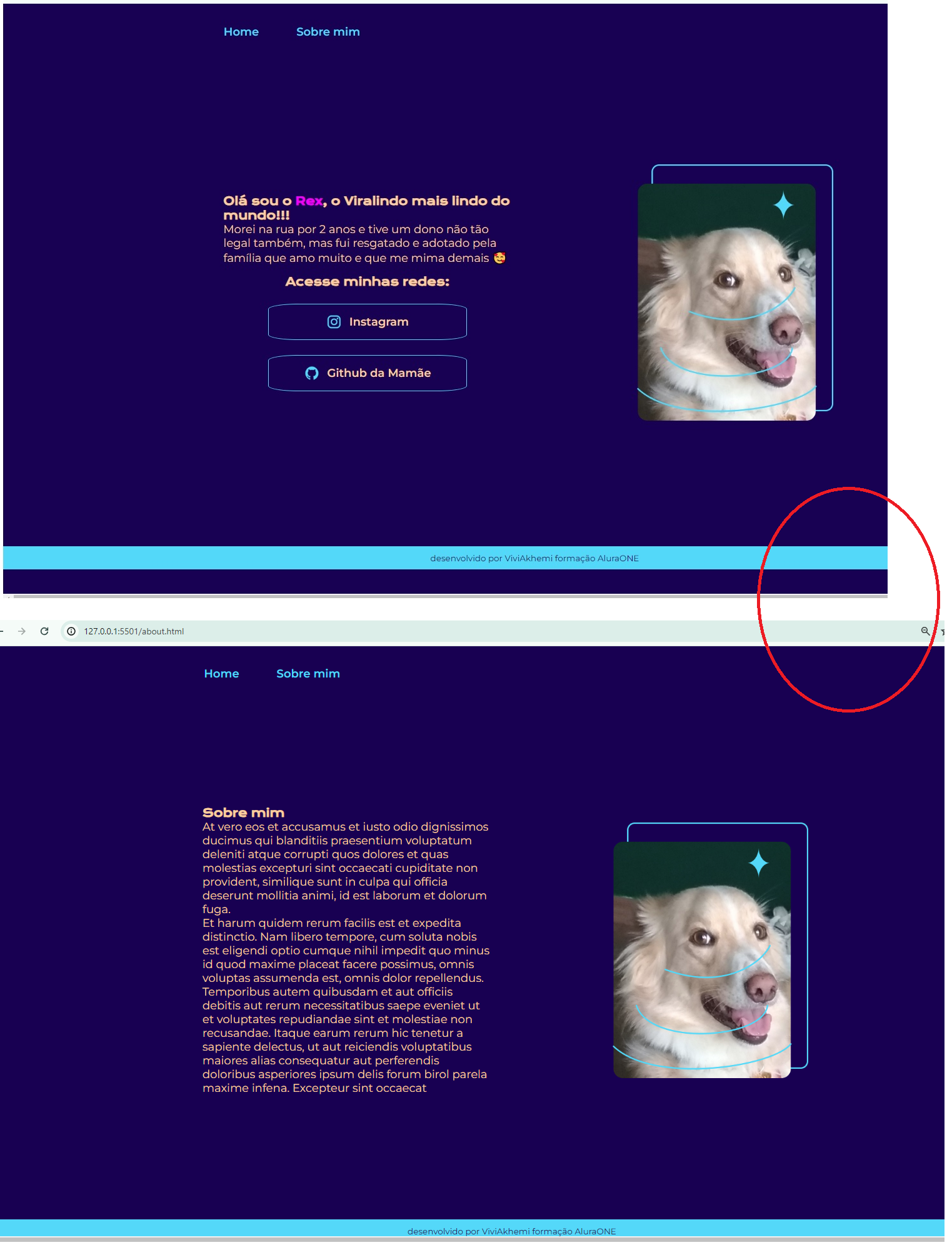
no meu projeto site "sobre mim" as duas páginas ficam desiguais no rodapé, utilizando o mesmo style.css.
mudando o padding na propriedade .apresentacao ele muda, mas não ficam iguais. segue o código:
.apresentacao {
padding: 12% 15%;
display: flex;
align-items: center;
justify-content: space-around;
}