Olá Karina, vou postar aqui meu problema, pois assim talvez fique mais fácil de ver.
HTML:
<main class="main-content">
<header class="header-banner">
<h1 class="main-title">Amigo Secreto</h1>
</header>
<!--Entrada de dados (nome de amigos)-->
<section class="input-section">
<h2 class="section-title">Digite o nome dos seus amigos</h2>
<div class="input-wrapper">
<input type="text" id="nome" class="input-name" placeholder="Digite um nome">
<button class="button-add" onclick="adicionarNome()">Adicionar</button>
</div>
<!--id="listaAmigos" é usado para identificar a lista no JavaScript, -->
<ul id="listaNomes" class="name-list" aria-labelledby="listaNomes" role="list"></ul>
<ul id="resultado" class="result-list" aria-live="polite"></ul>
<!--Botão para sortear o amigo secreto-->
<div class="button-container">
<button class="button-draw" onclick="sortearNome()" aria-label="Sortear amigo secreto">
<img src="assets/play_circle_outline.png" alt="Ícone para sortear">
Sortear amigo
</button>
</div>
<!--Botão para reiniciar o Jogo-->
<div class="button-container">
<button class="button-restart" onclick="reiniciarSorteio()" aria-label="Reiniciar Sorteio">
Reiniciar Sorteio
</button>
</div>
</section>
</main>
<script src="app.js" defer></script>
CSS onde talvez precise de ajuste.
:root {
--color-primary: #000000;
--color-secondary: #FFF9EB;
--color-tertiary: #C4C4C4;
--color-button: rgb(245, 95, 15);
--color-button-hover: #f82c04;
--color-button-restart:rgb(1, 3, 30);
--color-button-hover-restart: #0c1ea7;
--color-text: #444444;
--color-white: #ffffff; --color-beige: #ffe9c7;
}
/* Estilos gerais */
- {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
background-color: var(--color-primary);
display: flex;
justify-content: center;
align-items: center;
}
.main-content {
display: flex;
flex-direction: column;
height: 100%;
width: 100%;
align-items: center;
}
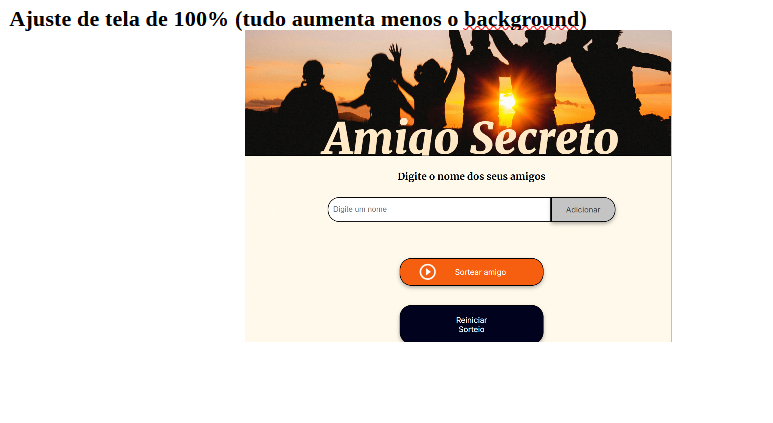
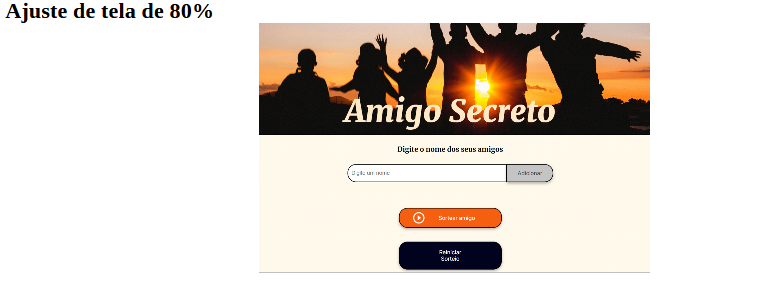
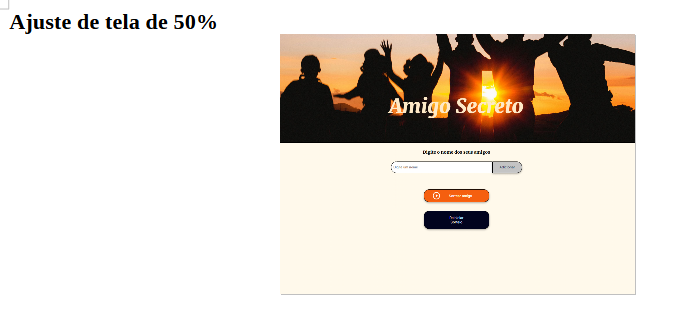
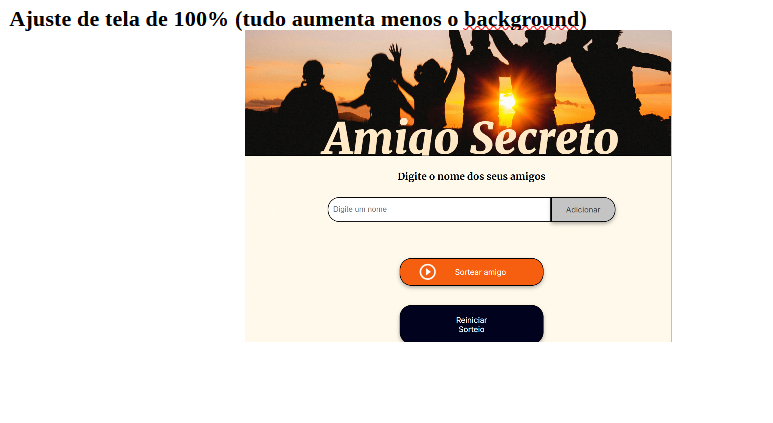
No inspecionador da página esta tela tem partes independentes quando eu dou um Ctrl + ou Ctrl - o que diminui ou aumenta é tudo que não está em background, ou seja, aumenta e diminui proporcionalmente: o título amigo secreto, os botões, e o lugar para inserir os nomes. A paisagem com os amigos e a parte abaixo da imagem ficam inalterados. Abaixo estão as imagens e como parece que a parte da frente e o background estão ''soltos'' se mexermos com o Ctrl + ou -