Algo deu errado com as cores. Não estou conseguindo identificar onde eu errei.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Velaris</title>
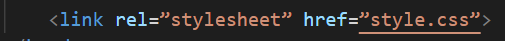
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<header></header>
<main>
<h1> <STRong> Vamos conhecer o mundo? Ou pelo menos um pedacinho dele... </STRong></h1>
<h2>Vamos juntos criar memórias?</h2>
<p>Sou Andriele e vou te ajudar nessa aventura!</p>
<a href="https://instagram.com/velaris.travel">Intagram</a>
<img src="Industryyyy.jpg">
</main>
<footer></footer>
</body>
</html>body {
background-color: #000000;
color: #F6F6F6;
}
strong {
color: #22D4FD;
}