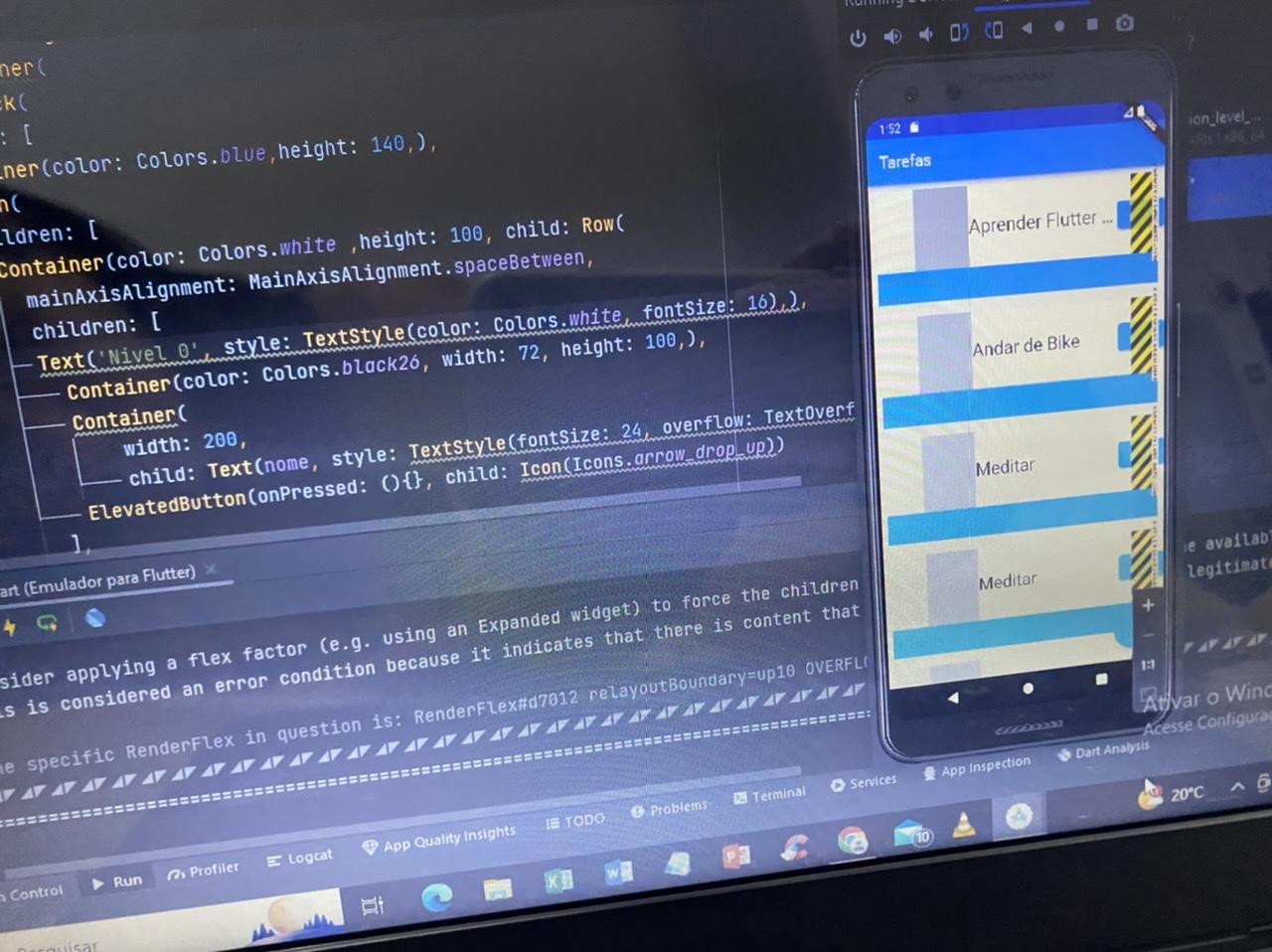
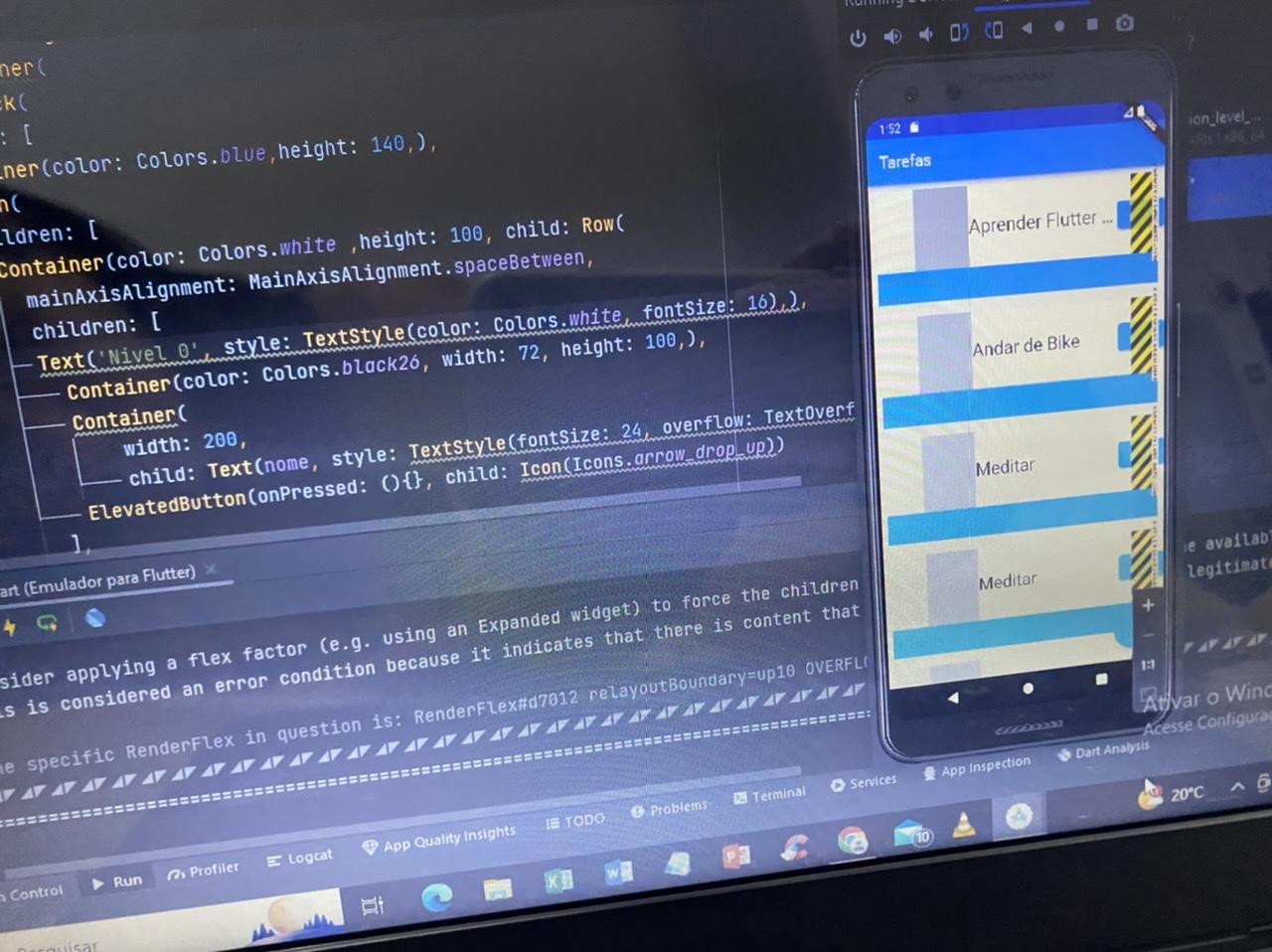
 Boa tarde, estou tendo dificuldade para colocar o Text em cima do Container Azul, e estou seguindo exatamente o codigo que é passado em aula!
Boa tarde, estou tendo dificuldade para colocar o Text em cima do Container Azul, e estou seguindo exatamente o codigo que é passado em aula!
 Boa tarde, estou tendo dificuldade para colocar o Text em cima do Container Azul, e estou seguindo exatamente o codigo que é passado em aula!
Boa tarde, estou tendo dificuldade para colocar o Text em cima do Container Azul, e estou seguindo exatamente o codigo que é passado em aula!
Olá Beatriz, tudo bem?
Sinto muito que você esteja tendo problemas com o posicionamento do Text no Container. Infelizmente, não consigo visualizar a imagem que você anexou, mas vou tentar te ajudar com base na descrição do seu problema.
Se você deseja posicionar um Text em cima de um Container, você pode usar o widget Stack para isso. O Stack permite que você sobreponha vários widgets. Aqui está um exemplo de como você pode fazer isso:
Stack(
children: <Widget>[
Container(
color: Colors.blue,
),
Center(
child: Text('Texto em cima do Container'),
),
],
)
Neste exemplo, o Container azul e o Text estão ambos dentro de um widget Stack. O Text está envolto em um widget Center para centralizá-lo na tela.
Porém, se o que você quer é que o texto apareça como se fosse uma etiqueta no topo do container, você pode usar o widget Positioned dentro do Stack, assim:
Stack(
children: <Widget>[
Container(
color: Colors.blue,
),
Positioned(
top: 0,
child: Text('Texto em cima do Container'),
),
],
)
Neste caso, o widget Positioned permite que você posicione o Text em qualquer lugar dentro do Stack. No exemplo acima, o Text está posicionado no topo do Stack.
Espero que isso te ajude a resolver o problema. Se não for isso que você está tentando fazer, por favor, forneça mais detalhes e eu ficarei feliz em tentar ajudar novamente.
Espero ter ajudado e bons estudos!