Mesmo seguindo todos os passos corretamente das aulas "Implementando a versão HTTPS"
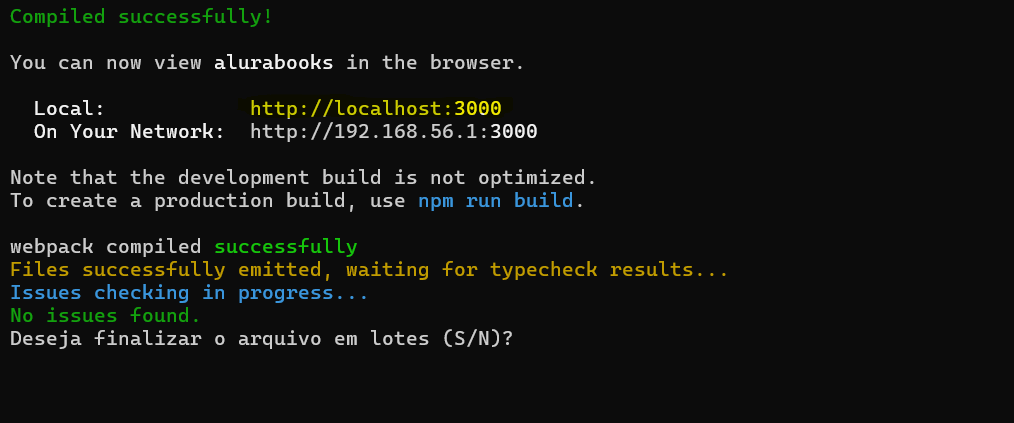
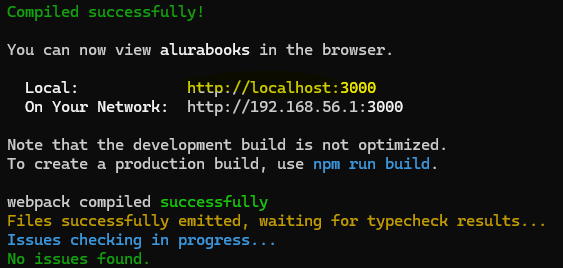
Eu continuo sem conseguir alterar o protocolo pra https da aplicação, no meu front-end ela continua abrindo como
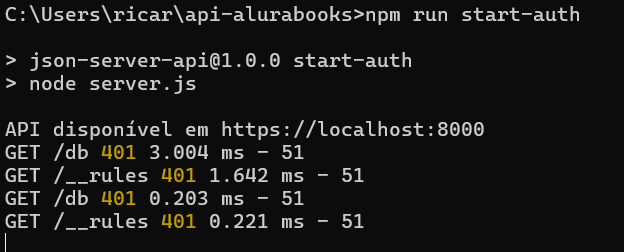
 Mesmo quando no back-end aparece que a API está disponivel no
Mesmo quando no back-end aparece que a API está disponivel no
 e quando eu tento abrir o servidor usando o caminho https://localhost:3000 que deveria ser o caminho correto ele não abre, continua abrindo como http://localhost:3000 mesmo depois de eu gerar o certificado no caminho correto, alterar o codigo de acordo com a aula e reiniciar o servidor após as alterações.
e quando eu tento abrir o servidor usando o caminho https://localhost:3000 que deveria ser o caminho correto ele não abre, continua abrindo como http://localhost:3000 mesmo depois de eu gerar o certificado no caminho correto, alterar o codigo de acordo com a aula e reiniciar o servidor após as alterações.
Queria saber como resolver isso pois está empacando meu avanço no curso, já que as proximas aulas são relacionadas a HTTPS e a API precisa estar rodando com esse protocolo.





 Após gerar os certificados corretamente, alterar o codigo apontando os certificados e reiniciar o servidor back-end, esse local não deveria mudar para coinicidir com o
Após gerar os certificados corretamente, alterar o codigo apontando os certificados e reiniciar o servidor back-end, esse local não deveria mudar para coinicidir com o