Oi Matheus, tudo bem?
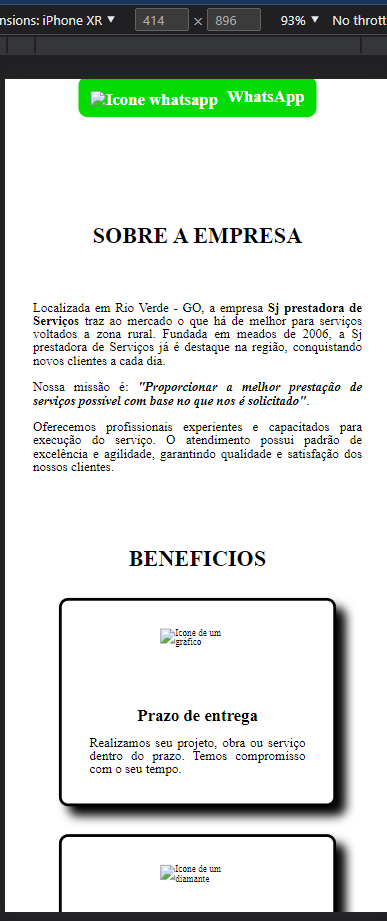
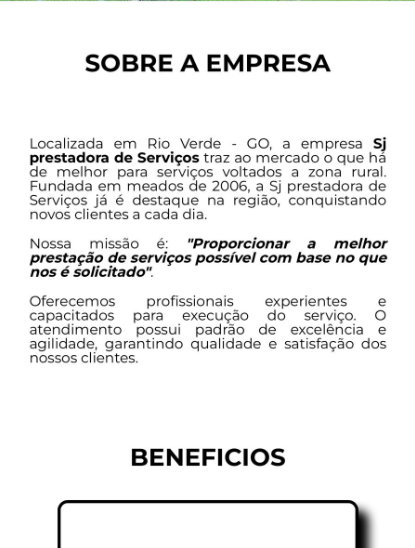
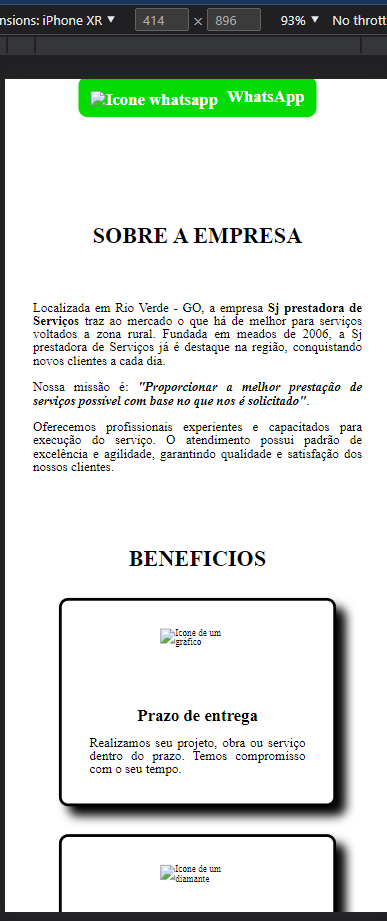
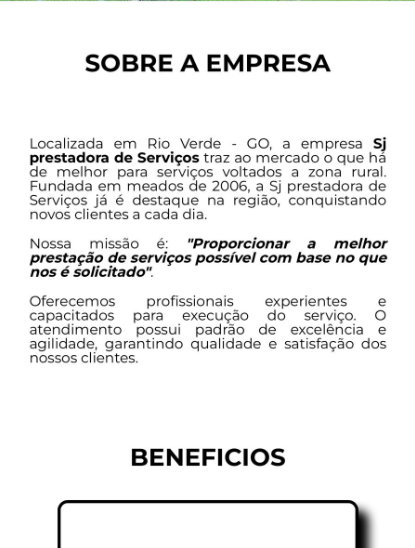
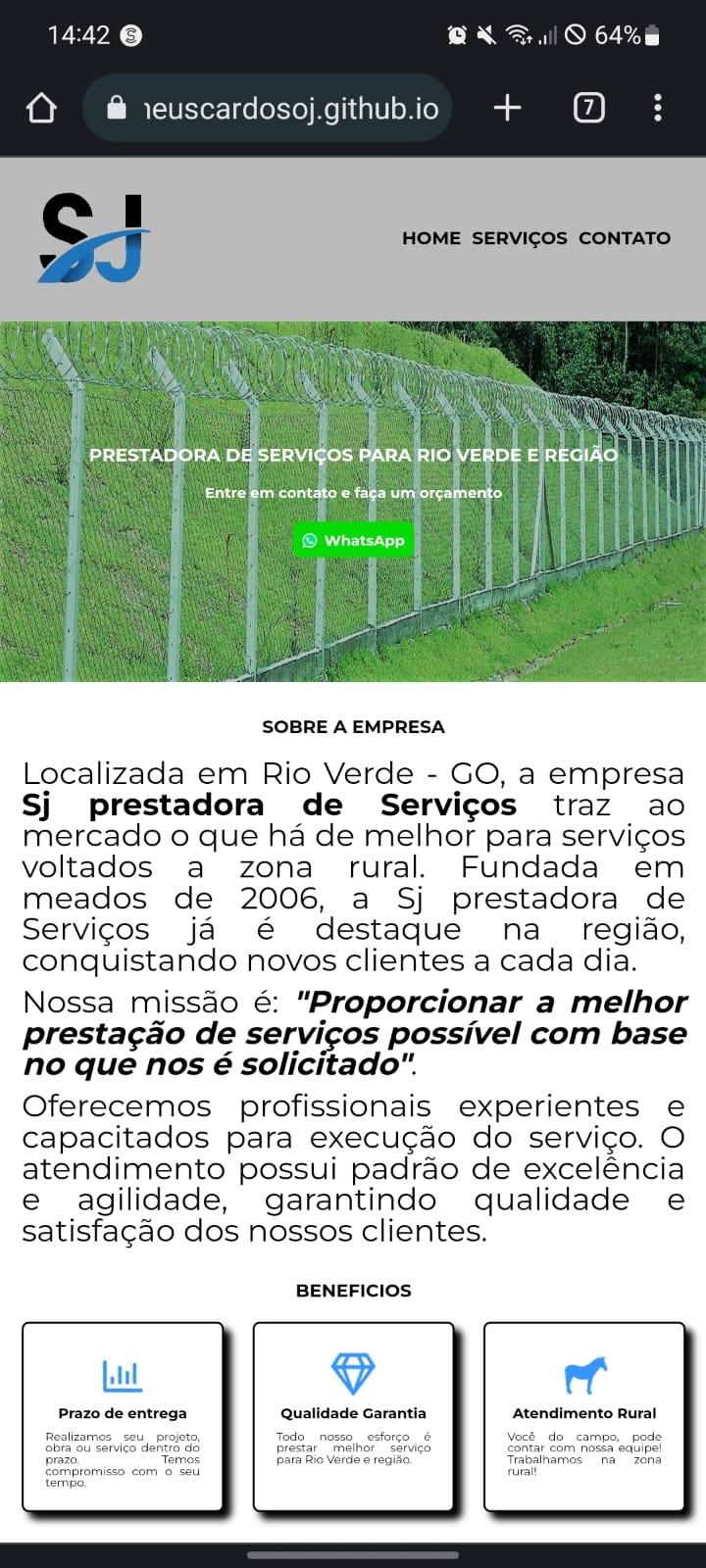
Fiz uns testes aqui no mobile do inspecionar e no celular normal mesmo e as letras estão em um tamanho bom:


O problema é a resolução do celular que você está usando.
Outro ponto, na sua @media, você juntou duas media queries num bloco. Você precisa tirar e deixar separado, assim, mais ou menos:
@media screen and (max-width: 760px) {
:root {
--titulo-secundario: 24px;
--titulo-terciario: 18px;
--paragrafo: 14px;
}
}
@media screen and (max-width: 480px) {
:root {
--titulo-secundario: 20px;
--titulo-terciario: 16px;
--paragrafo: 12px;
}
}
.cabecalho {
padding: 2rem 0;
}
.caixa {
width: 100%;
grid-template-columns: auto;
margin: 0 auto;
justify-content: center;
}
.cabecalho__titulo {
justify-self: center;
padding: 1rem;
}
.cabecalho__lista {
justify-content: center;
}
.orcamento {
height: 200px;
}
.caixa__orcamento {
padding: 3rem;
box-sizing: border-box;
}
.sobre__info {
padding: 3rem;
}
.caixa__beneficios {
width: 100%;
grid-template-columns: 90%;
grid-template-rows: auto repeat(3, 1fr);
margin: 0 10vmin;
margin-bottom: 5rem;
}
.titulo__beneficios {
grid-column: auto;
}
.cartao__beneficios {
justify-self: center;
width: 100%;
box-sizing: border-box;
}
@media screen and ((min-width: 761px) and (max-width: 1024px)){
.caixa {
width: 100%;
}
.caixa__sobre {
padding: 5rem 3rem;
}
.caixa__beneficios {
padding: 0 3rem;
}
}
E indico você usar o breakpoint de 480px, que é o mais utilizado, inclusive no curso o instrutor usa esse. E testa em outros dispositivos.
Deixo aqui esse artigo sobre Media Query, super legal e instrutivo.
Um abraço e bons estudos.
 Alguém saberia explicar o porque que ao utilizar a visualização para computador em um celular, o campo "Sobre a empresa" não tem o tamanho da fonte reduzida assim como os demais elementos ?
Alguém saberia explicar o porque que ao utilizar a visualização para computador em um celular, o campo "Sobre a empresa" não tem o tamanho da fonte reduzida assim como os demais elementos ?