Oi, Rebeca! Tudo bem?
Entendo como pode ser desafiador aprender uma nova ferramenta rapidamente, mas estou aqui para ajudar! Vamos lá:
- Conectar os itens do menu com suas respectivas partes na página:
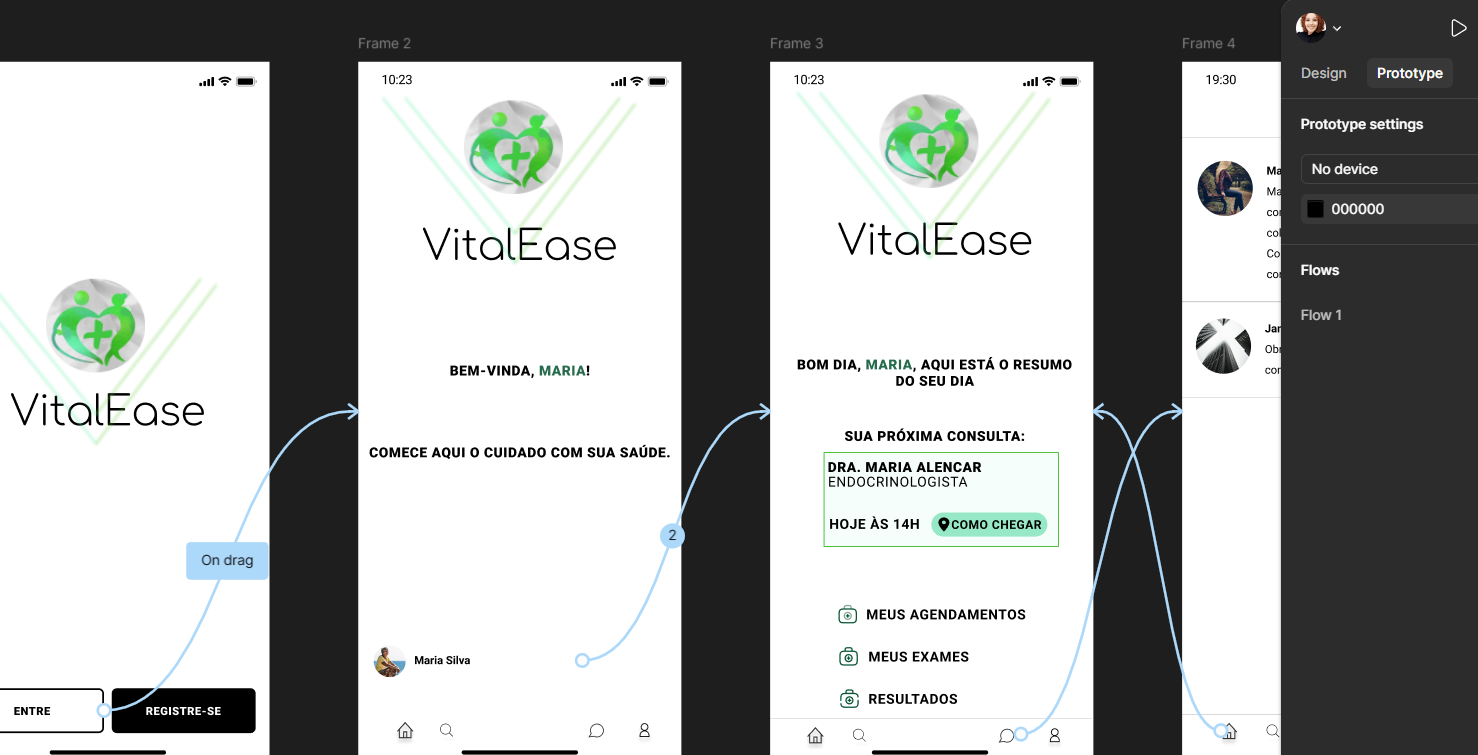
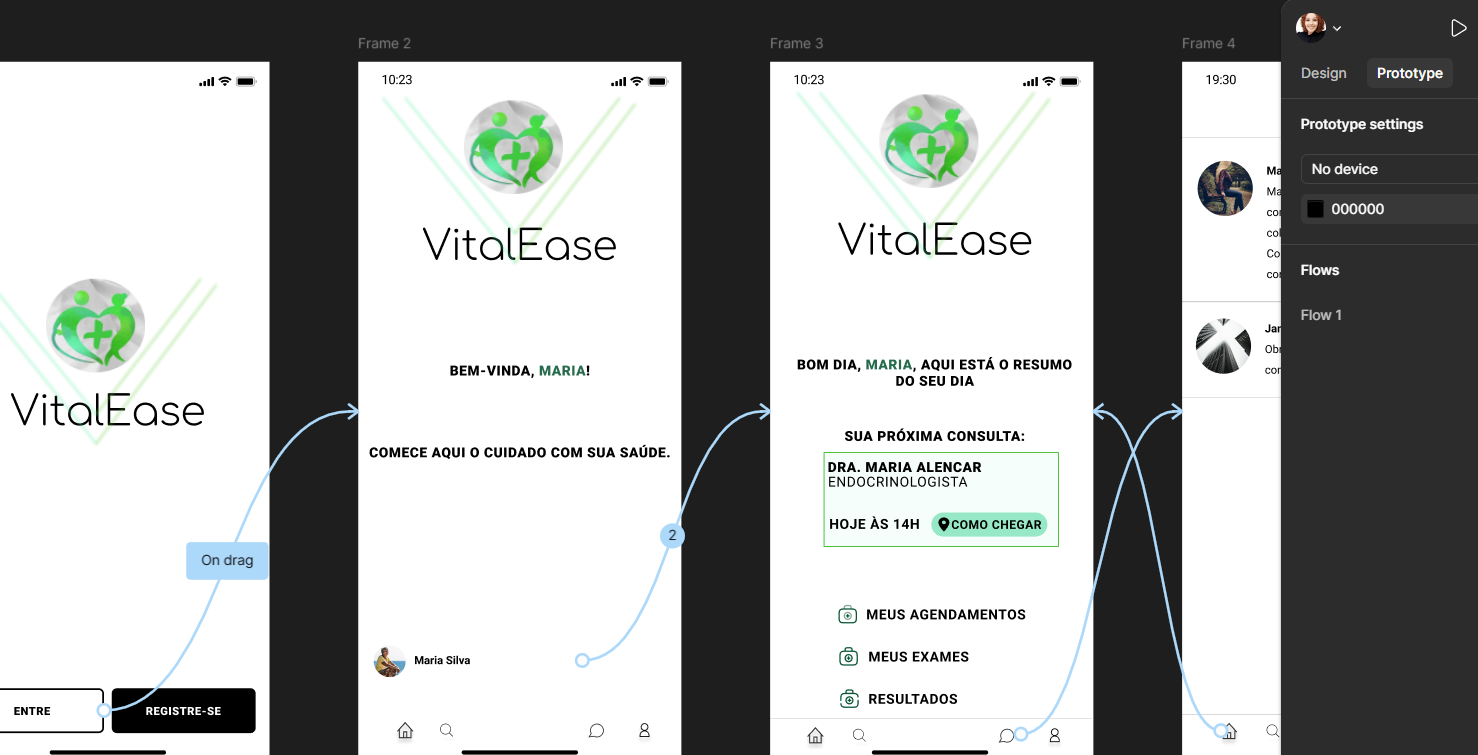
- No Figma, você pode usar protótipos para criar links entre diferentes partes do seu design. Para fazer isso, vá para o modo de protótipo clicando na aba "Prototype" no canto superior direito.
- Selecione o item do menu que deseja conectar. Você verá um pequeno círculo azul ao lado dele.
- Clique e arraste esse círculo azul até a seção da página que deseja vincular. Isso criará uma interação.
- No painel de interações que aparece, escolha a ação "Scroll to" e selecione o frame ou grupo ao qual deseja rolar.
Como exemplo, compartilho contigo a imagem abaixo:

- Manter o menu fixo ao rolar a página:
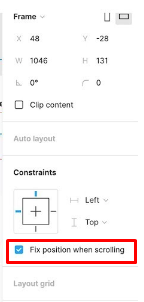
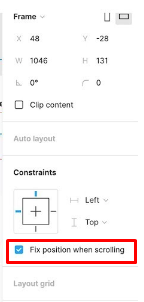
- Para fixar o menu, você pode usar a opção "Fix position when scrolling".
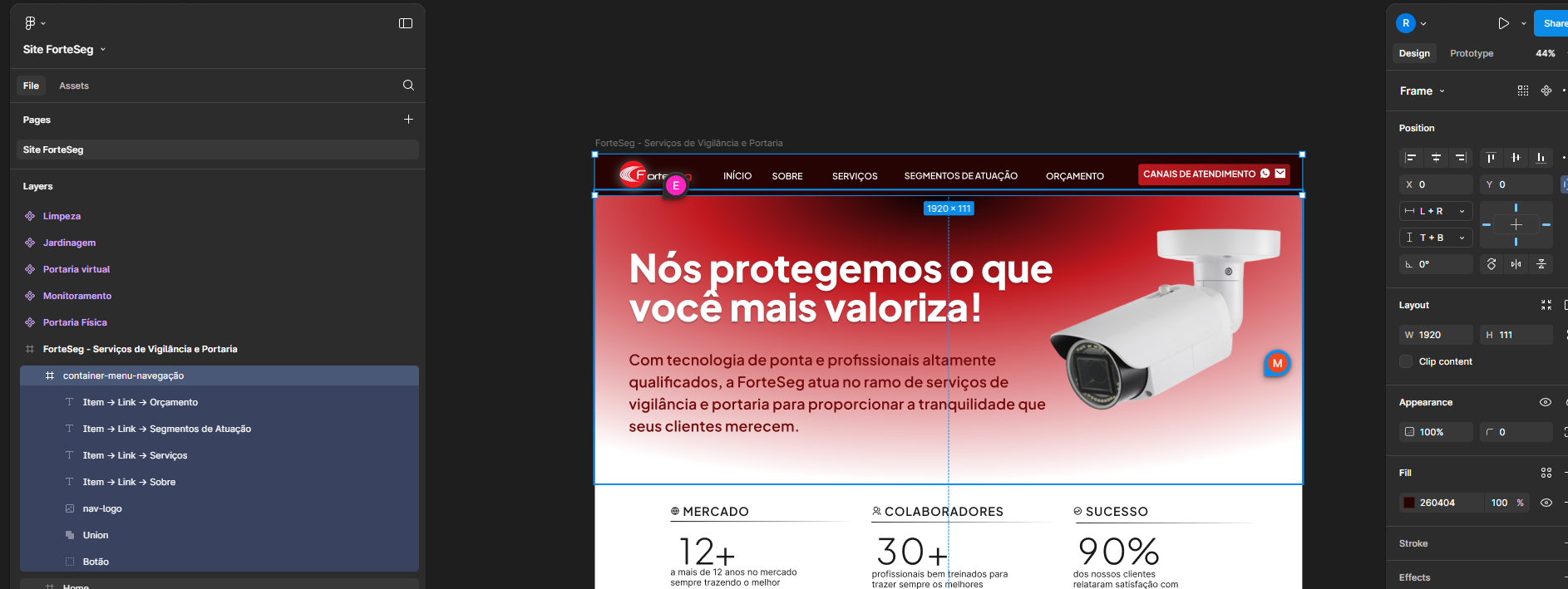
- Selecione o frame ou grupo que contém o menu.
- No painel de propriedades à direita, marque a opção "Fix position when scrolling". Isso manterá o menu visível enquanto você rola a página.

Essas etapas devem ajudar você a configurar o menu da sua landing page no Figma. É sempre bom testar as interações no modo de apresentação para garantir que tudo está funcionando como esperado.
Espero ter ajudado e qualquer dúvida estarei aqui!
Até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!