Bom dia Professor ...
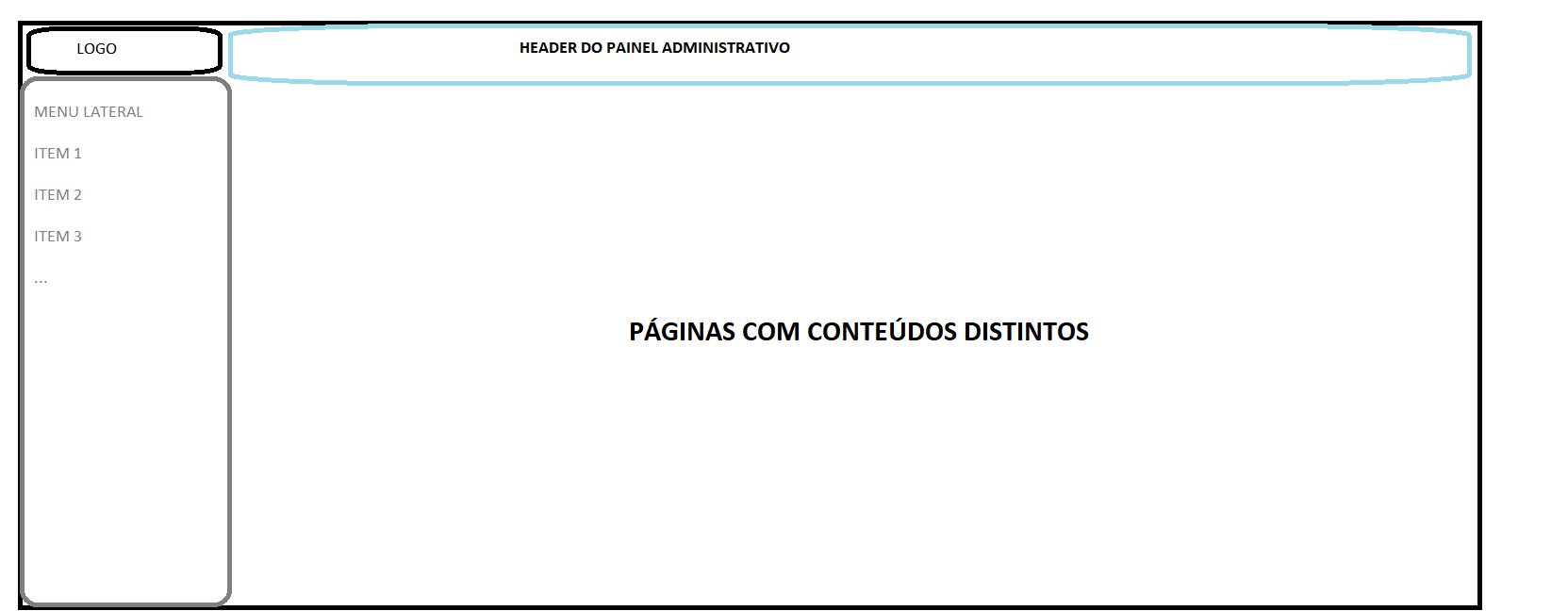
Estou com dúvida de como elaborar este layout da imagem abaixo.

<main className='container'>
<Router>
<Menu />
<Routes>
<Route path='/' element={<PaginaPadrao />} >
<Route index element={<Inicio />} />
<Route path='####' element={<Cadastro />} />
<Route path=''####' element={<Cadastro />} />
<Route path=''####' element={<Contato />} />
<Route path=''####' element={<Cadastro />} />
</Route>
<Route path='*' element={<NotFound />} />
</Routes>
{/* <Footer /> */}
</Router>
</main>CSS
#root > main.container {
display: flex;
flex-wrap: nowrap;
min-height: 100vh;
} Quanto ao menu ele esta na posição certa alinhado verticalmente a esquerda. A dificuldade esta em relação ao acomodar o header como página padrão, com as diferentes páginas a serem carregadas abaixo dele. Pois como mostrado no CSS, esta com um "display: flex", ou seja, os conteúdos estão alinhados um ao lado do outro , mas quero que fique conforme a imagem abaixo; fiz algumas tentativas porém sem sucesso.
Se puder me orientar de como posso fazer isto, obrigado.


