Olá Mateus,
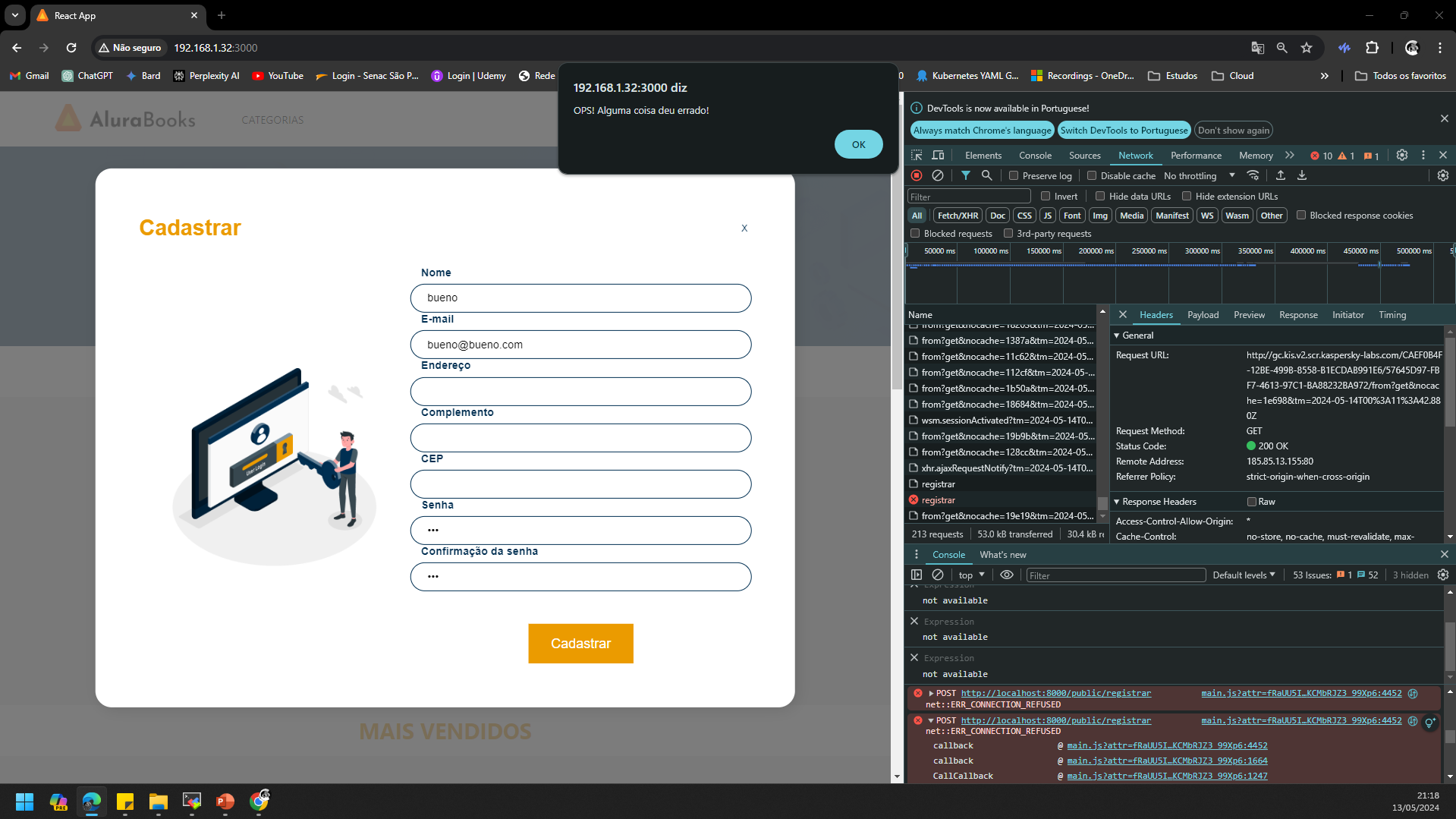
Parece que o problema está relacionado à comunicação entre o seu frontend e o backend. O erro "OPS! Alguma coisa deu errado!" geralmente é um indicativo de que o frontend não conseguiu obter uma resposta adequada do backend ou houve algum erro no processamento da requisição.
Aqui estão algumas sugestões para ajudar a resolver o problema:
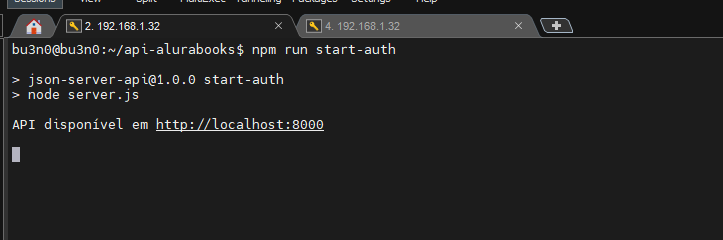
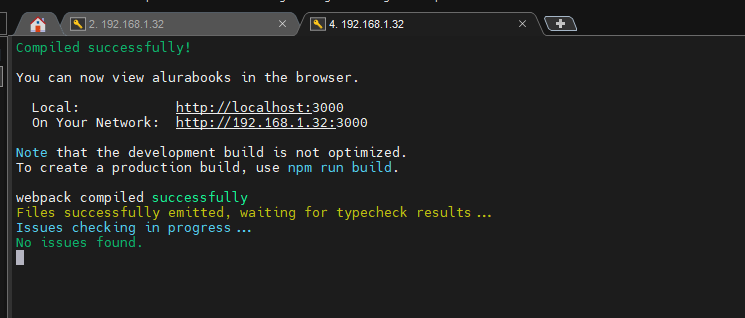
Verifique a URL da API: Certifique-se de que a URL configurada no frontend para acessar o backend está correta. No seu caso, o backend está disponível em http://localhost:8000 como indicado na imagem do terminal. Verifique se essa é a URL que está sendo usada pelo frontend para fazer as requisições.
Verifique o Console e a Rede no DevTools: Você já está no caminho certo ao inspecionar o navegador. Verifique a aba "Console" para qualquer mensagem de erro JavaScript que possa indicar o que deu errado. Além disso, na aba "Network" (Rede), verifique as requisições que estão sendo feitas. Procure por qualquer status que não seja 200 OK, especialmente erros 4XX ou 5XX, que indicam problemas de cliente ou servidor, respectivamente.
CORS (Cross-Origin Resource Sharing): Se o frontend e o backend estão em diferentes origens (como localhost para frontend e IP específico para backend), você pode estar enfrentando problemas de CORS. Certifique-se de que o backend está configurado para aceitar requisições do domínio do seu frontend.
Logs do Servidor: Verifique os logs no servidor backend para qualquer mensagem de erro que possa indicar o que deu errado ao processar as requisições.
Teste a API Diretamente: Use uma ferramenta como Postman ou cURL para fazer requisições diretamente ao backend e ver se a resposta é a esperada. Isso pode ajudar a identificar se o problema está no backend ou na comunicação entre frontend e backend.
Revisão de Configuração do Projeto: Certifique-se de que todas as configurações de projeto, como portas e URLs, estão corretas e consistentes em ambos os ambientes de desenvolvimento e produção.
Espero que essas sugestões ajudem a resolver o problema que você está enfrentando com a comunicação entre o frontend e o backend. Continue explorando as ferramentas de desenvolvedor no navegador, pois elas são muito úteis para diagnosticar esse tipo de problema.
Bons estudos!