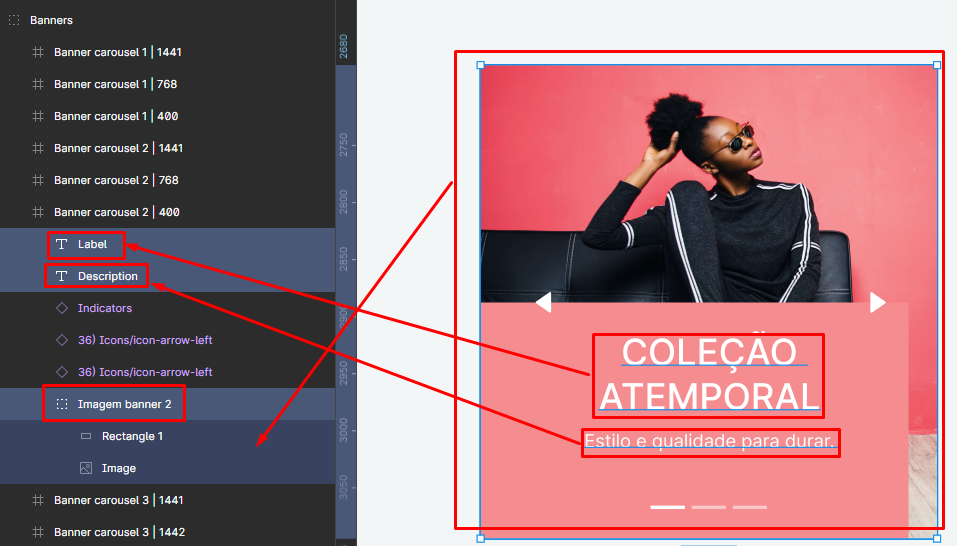
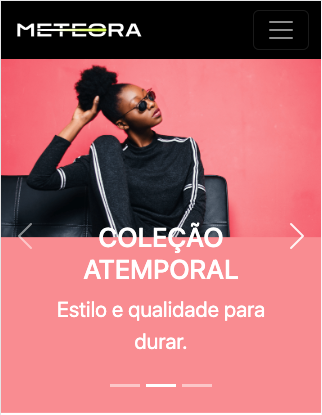
O texto do banner 1 e 2 não estão na parte lisa da imagem que é onde deveriam ficar. Esse problema só persiste no formato mobile pra mim, alguém saberia me explicar como resolvo isso para eu finalizar o projeto ?

<div class="carousel-inner">
<div class="carousel-item active">
<img class="w-100 img-fluid d-md-none" src="./meteora-assets-main/assets/Mobile/banner1-mobile.png"
alt="Modelo feminina vestindo blusa fluorescente da marca Meteora.">
<img class="w-100 img-fluid d-none d-md-block d-xl-none"
src="./meteora-assets-main/assets/Tablet/banner1-tablet.png"
alt="Modelo feminina vestindo blusa fluorescente da marca Meteora.">
<img class="w-100 img-fluid d-none d-xl-block" src="./meteora-assets-main/assets/Desktop/banner1-desktop.png"
alt="Modelo feminina vestindo blusa fluorescente da marca Meteora.">
<div class="carousel-caption d-none d-md-block">
</div>
</div>
<div class="carousel-item">
<img class="w-100 img-fluid d-md-none" src="./meteora-assets-main/assets/Mobile/banner2-mobile.png" alt="">
<img class="w-100 img-fluid d-none d-md-block d-xl-none"
src="./assets-banner-correto/banner2-tablet.png" alt="">
<img class="w-100 img-fluid d-none d-xl-block" src="./assets-banner-correto/banner2-desktop.png">
<div class="carousel-caption">
<h5 class="fs-1">COLEÇÃO ATEMPORAL</h5>
<p class="fs-4">Estilo e qualidade para durar.</p>
</div>
</div>
<div class="carousel-item">
<img class="w-100 img-fluid d-md-none" src="./meteora-assets-main/assets/Mobile/banner3-mobile.png" alt="">
<img class="w-100 img-fluid d-none d-md-block d-xl-none"
src="./assets-banner-correto/banner3-tablet.png" alt="">
<img class="w-100 img-fluid d-none d-xl-block" src="./assets-banner-correto/banner3-desktop.png">
<div class="carousel-caption">
<h5 class="fs-1">COLEÇÃO ATEMPORAL</h5>
<p class="fs-4">Alto impacto visual, baixo impacto ambiental!</p>
</div>
</div>
</div>