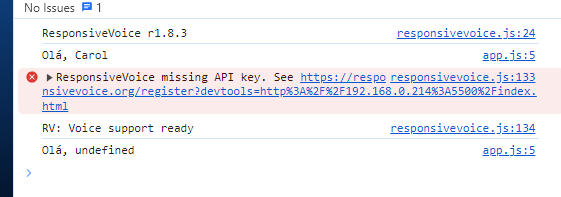
Estava fazendo o desafio Criar uma função que recebe um nome como parâmetro e exibe "Olá, [nome]!" no console. Contudo, a mensagem aparece antes de eu clicar em chute e quando clico em chute aparece Olá, undefined
Código js:
let titulo = document.querySelector('h1'); titulo.innerHTML='Hora do desafio';
function exibeMensagem(nome){
console.log(Olá, ${nome});
}
exibeMensagem("Carol");
Html:
onclick="exibeMensagem()" class="container__botao">Chutar