Oie!
Eu sempre vou fazendo passo a passo do que está sendo dito pelo professor e tive bastante dificuldade nessa aula, pois muita coisa aqui não se comportou como no Figma que o professor está usando. Vamos lá:
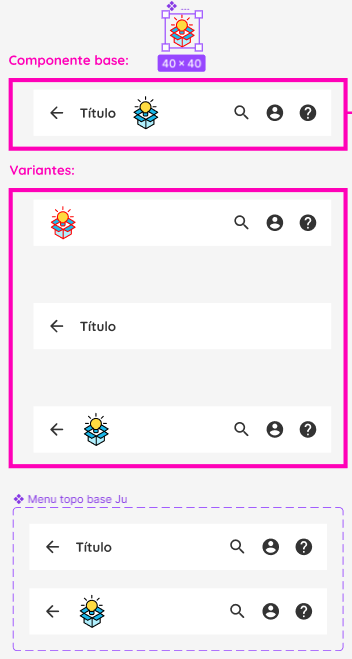
O componente base do logo não estava funcionado como deveria. Na tentativa de fazer funcionar, copiei e colei várias vezes os elementos de logo e componente base do menu topo que foram deixados pelo professor, é como se o componente perdesse a função mesmo ainda estando como componente base.
Na substituição de ícones o modo 1 deu certo, mas com o 2 usando a aba Asset CRTL + Shift não consegui executar a substituição dos ícones (como na imagem). A borda roxa não apareceu aqui e também não vi nenhum indicativo de que daria certo a substituição (como seria o papel da borda roxa). Consegui fazer a substituição somente uma vez na sorte, as demais falharam e eu não sei dizer o pq.
Tive dificuldade também com a parte do espaçamento dos elementos dentro do componente base, pois às vezes a configuração se alterava sozinha e mesmo colocando em "space between", eles não se comportavam como foi passado na aula. Em determinado momento, o componente base do menu topo que eu havia colocado perdeu a formatação, os ícones da direita vieram para o meio e eu não consegui arrumar de jeito nenhum. Tive que apagar, copiar e colar novamente o do professor para seguir com a aula.
Já havia notado que há diferenças entre o Figma que uso e o do professor na gravação da aula, mas até aqui estava conseguindo fazer funcionar. Porém hoje realmente não consegui. :/
Poderiam me ajudar?
Valeeeeuuu!