Boa noite Flutteradores socorro com Null Safety (eu acho).
 não compila de jeito nenhum vou deixar o código das duas class aqui :
não compila de jeito nenhum vou deixar o código das duas class aqui :
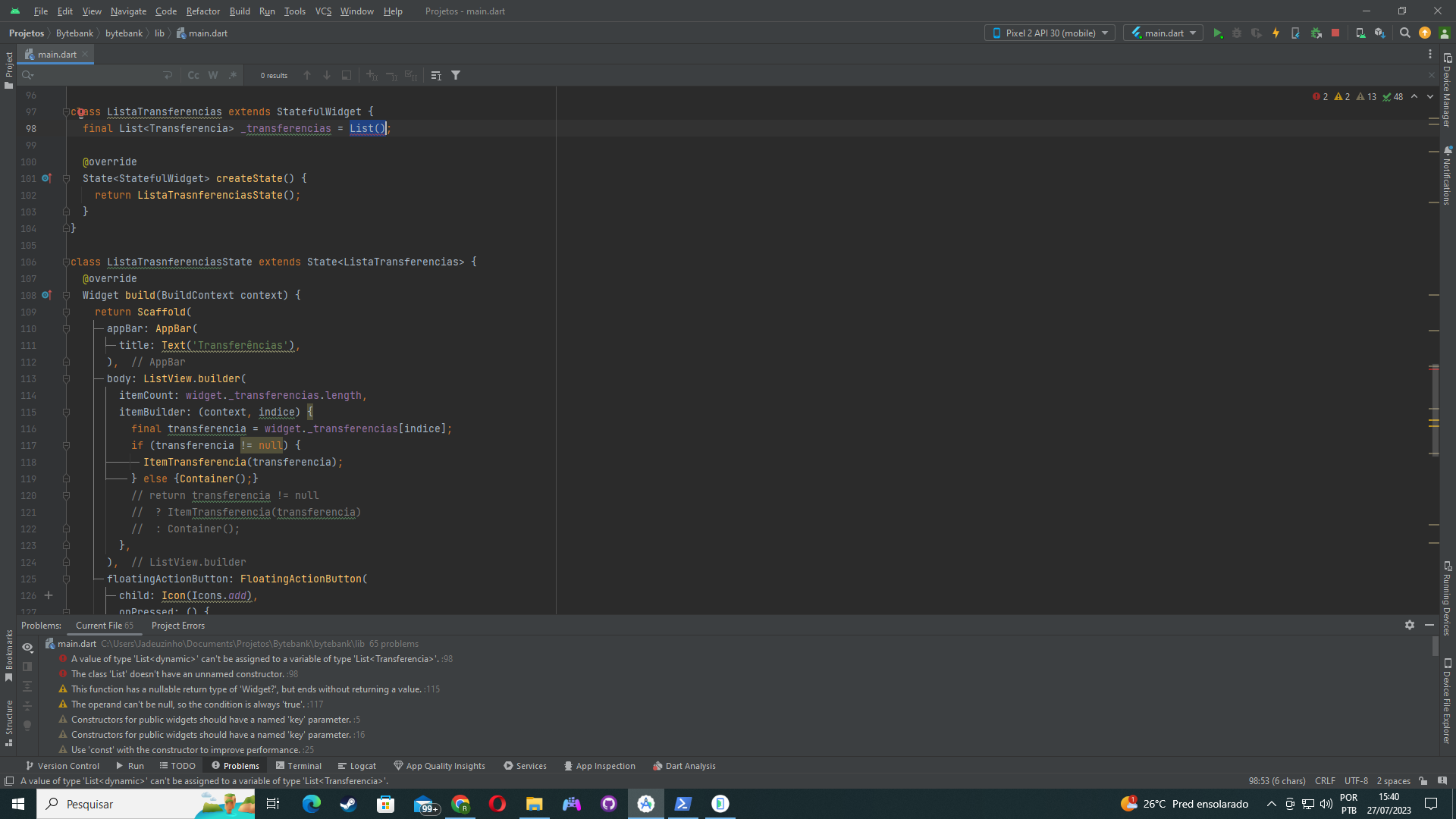
class ListaTransferencias extends StatefulWidget {
final List<Transferencia?> _transferencias = List();
@override
State<StatefulWidget> createState() {
return ListaTrasnferenciasState();
}
}
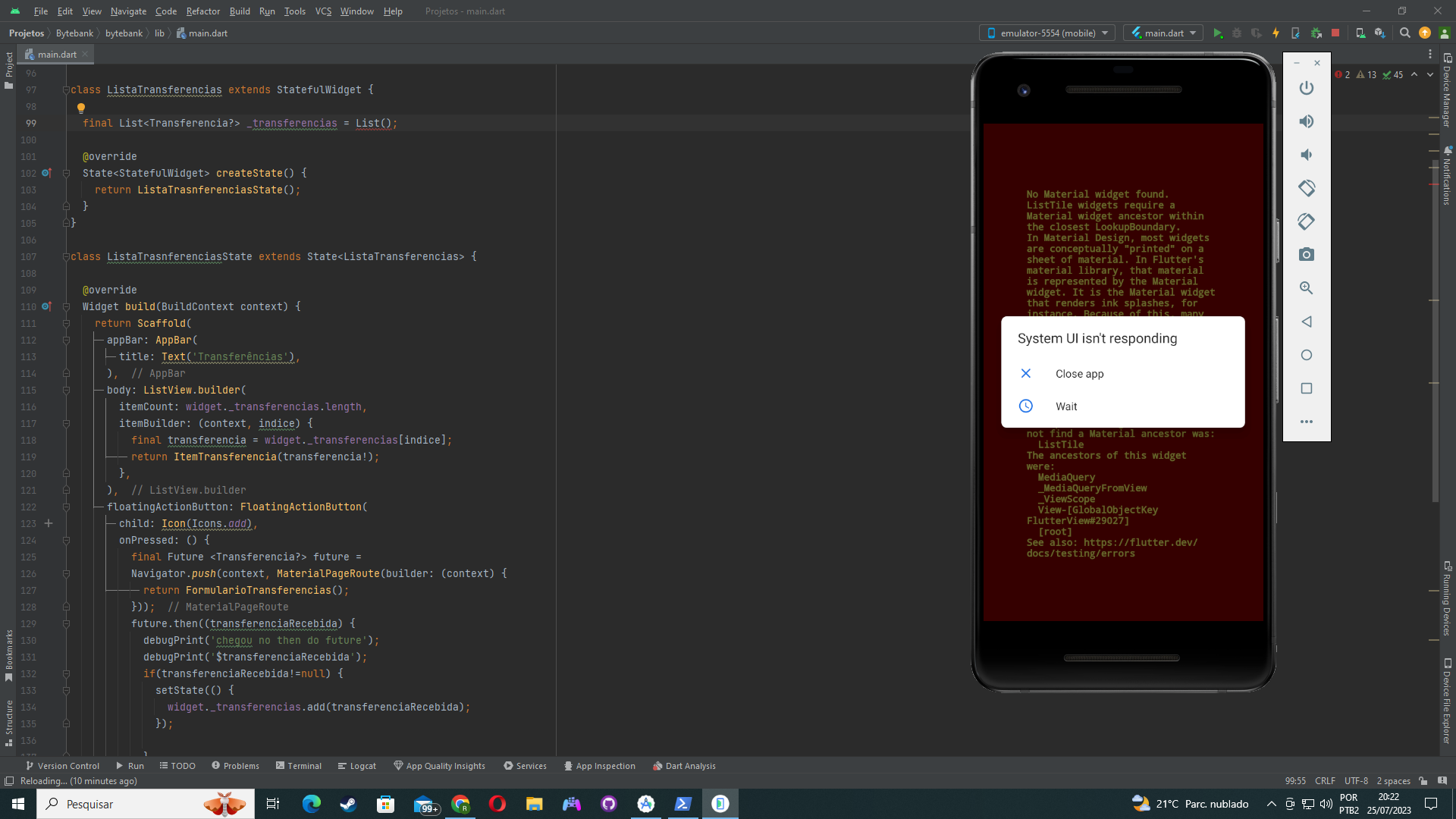
class ListaTrasnferenciasState extends State<ListaTransferencias> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Transferências'),
),
body: ListView.builder(
itemCount: widget._transferencias.length,
itemBuilder: (context, indice) {
final transferencia = widget._transferencias[indice];
return ItemTransferencia(transferencia!);
},
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
final Future <Transferencia?> future =
Navigator.push(context, MaterialPageRoute(builder: (context) {
return FormularioTransferencias();
}));
future.then((transferenciaRecebida) {
debugPrint('chegou no then do future');
debugPrint('$transferenciaRecebida');
if(transferenciaRecebida!=null) {
setState(() {
widget._transferencias.add(transferenciaRecebida);
});
}
});
},
),
);
}
}