Gostaria de tirar uma dúvida relacionada à nomenclatura dos design tokens: na aula 5 "Elaborando Design Tokens" do curso "Design System: definindo estilos e tokens" é mencionado o excel gerador dos nomes dos tokens, porém o professor não menciona o que seria o "Level 2 Component", no caso o "component" seriam os componentes como botão, input de texto, barra de progresso, e assim por diante?
Também não é mencionado o que é o "Leve 4 State", pra esse seria por exemplo os estados de um componente? Tipo "default", "hover", "pressed", e assim por diante?
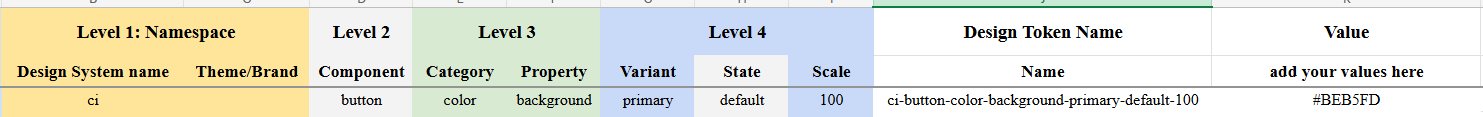
 Em uma aplicação prática, pensei em gerar um token para a cor de background de um botão primário, o resultado gerado foi esse abaixo. Está correto?
Em uma aplicação prática, pensei em gerar um token para a cor de background de um botão primário, o resultado gerado foi esse abaixo. Está correto?