Olá, boa noite! Alguém sabe me explicar porque na section banner (1ª seção da página), a caixinha de pesquisa fica dentro do padding estabelecido, com width: 100% e na section contato (última seção da página) a caixinha do e-mail ultrapassa o padding estabelecido se colocar width: 100% ??

<section class="banner">
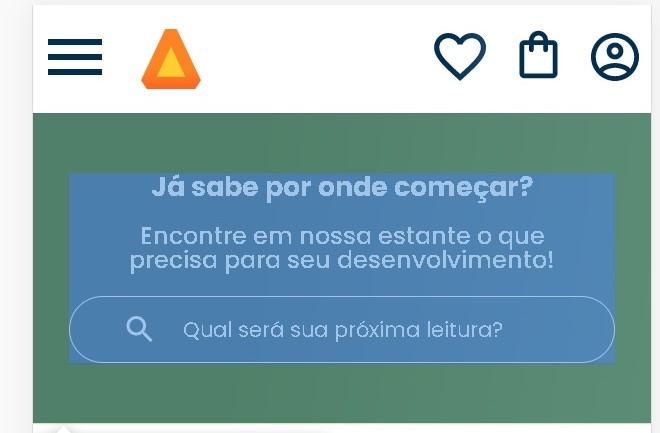
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" id="banner" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
<label for="banner"></label>
</section>.banner__pesquisa {
width: 100%;
background-color: var(--fundo-botao);
border: 1px solid var(--cor-do-cabecalho);
border-radius: 24px;
color: var(--cor-do-cabecalho);
padding: 1em 1.5em;
}
<section class="contato">
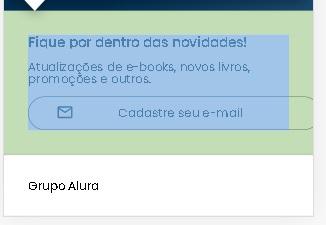
<h2 class="contato__titulo">Fique por dentro das novidades!</h2>
<p class="contato__texto">Atualizações de e-books, novos livros, promoções e outros.</p>
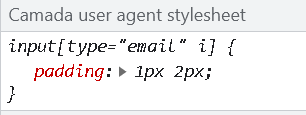
<input type="email" id="contato" class="contato__email" placeholder="Cadastre seu e-mail">
<label for="contato"></label>
</section>.contato__email {
width: 100%;
background-color: var(--fundo-botao);
border: 1px solid var(--cor-azul);
border-radius: 24px;
color: var(--cor-azul);
padding: 1em 1.5em;
text-align: center;
}