Opa Lucas! Tudo ok contigo?
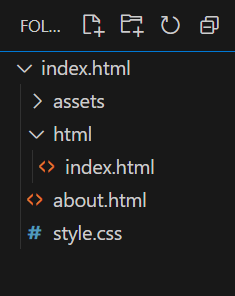
Pelas imagens que você enviou eu consegui entender que você criou uma pasta chamada index.html e dentro dessa pasta temos 2 pastas e 2 arquivos, sendo elas:
- Pasta
assets; - Pasta
html; - Arquivo
about.html; - Arquivo
style.css.
Correto? E dentro da pasta html temos um arquivo chamado index.html, correto?
Bom, se for isso, então para resolver siga esses passos abaixo:
- Mude o nome da pasta que engloba todos esses arquivos e pastas que listei antes. Ou seja, mude o nome da pasta
index.html para algo que identifique o projeto, algo como, por exemplo, "Meu primeiro projeto em HTML e CSS" ou talvez "Nome do que você vai criar", por exemplo, se for um portfólio "Meu portifólio", se for uma página para uma barbearia pro exemplo "Barbearia do Lucas" ou algo nesse sentido. Algo que identifique o projeto; - Feito isso, agora você vai pegar o arquivo
about.html e vai MOVER ele para DENTRO da PASTA html; - Depois você vai mover o arquivo
index.html para FORA da PASTA html, vai deixar ele no mesmo diretório que a pasta de assets e a pasta html e o arquivo style.css; - Após isso tudo você vai abrir o arquivo
index.html e vai procurar a tag <nav> e dentro dela você vai substituir o conteúdo dela por esse:<nav class="classe-nav-ancoras">
<a class="classe-home" href="./index.html">Home</a>
<a class="classe-sobre-mim" href="./html/about.html">Sobre Mim</a>
</nav>
- E só então, após alterar o conteúdo da tag
<nav> do arquivo index.html, você vai abrir o arquivo about.html e SUBSTITUIR o conteúdo da tag <nav> dele também, mas dessa vez por esse OUTRO código abaixo:<nav class="classe-nav-ancoras">
<a class="classe-home" href="../index.html">Home</a>
<a class="classe-sobre-mim" href="./about.html">Sobre Mim</a>
</nav>
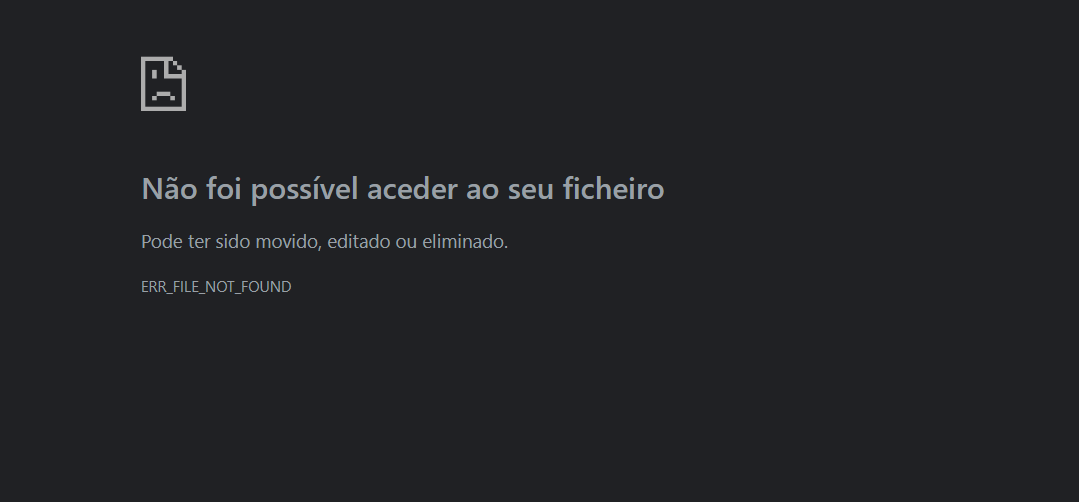
- E assim a navegação deverá funcionar perfeitamente, e quando você ativar a extensão "Live Server" ela irá saber que deve buscar o arquivo
index.html que agora após todas essas mudanças, está na raiz do projeto, onde ele deve ficar até o final.
Era isso, se você não entendeu algo que fiz eu vou explicar de forma breve:
- Do comando
1. até o 3. eu lhe guiei a organizar os nomes dos arquivos e mostrei onde eles devem ficar;
OBS Importante: Todos os outros arquivos HTML que você criar, como por exemplo, um minhas-experiencias.html ou talves meus-contatos.html, ou outros arquivos HTML que você queira adicionar no projeto devem ficar dentro da pasta html, assim como o arquivo about.html.
- O
4. e 5. foram para arrumar a paginação do seu projeto, assim agora o arquivo index.html referência a si mesmo no botão Home e no Sobre Mim ele referencia a página html/about.html, e o contrário ocorre com a página about.html, dê uma olhadinha com calma que você vai entender. E se tiver dúvidas é só me chamar.
Chegamos ao fim. Se precisar me chame.
Abraços e bons estudos.
Caso este post tenha lhe ajudado, por favor marque ele como solução! ✓