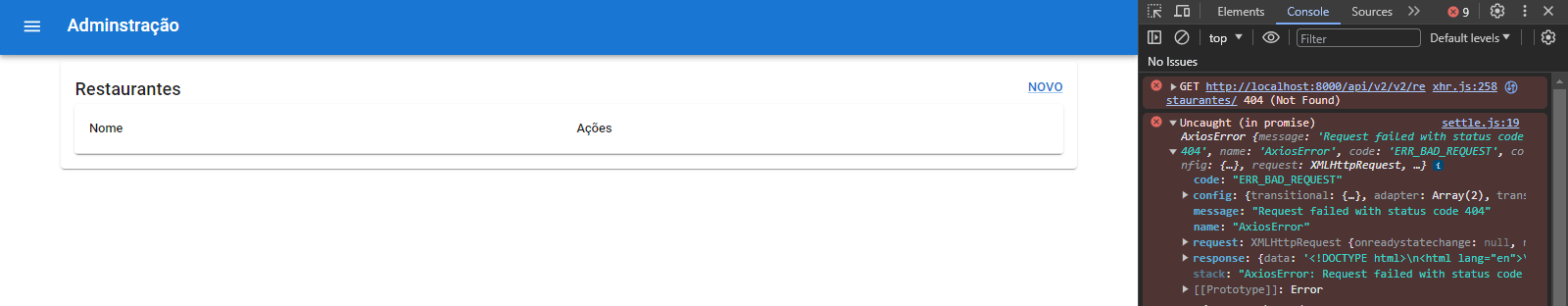
Essa parte fica exatamente aonde? E se fica no lugar de AdministracaoRestaurantes.tsx por que fica em branco e ao clicar em novo abre página em branco.
E a lista:
import Table from '@mui/material/Table'; import TableBody from '@mui/material/TableBody'; import TableCell from '@mui/material/TableCell'; import TableContainer from '@mui/material/TableContainer'; import TableHead from '@mui/material/TableHead'; import TableRow from '@mui/material/TableRow'; import Paper from '@mui/material/Paper'; import IRestaurante from '../../../interfaces/IRestaurante'; import { Grid, IconButton, Link, Typography } from '@mui/material'; import { Delete, Edit } from '@mui/icons-material'; import { Link as RouterLink } from 'react-router-dom' import { useState, useEffect } from 'react'; import http from '../../../http';
const Restaurantes = () => {
const [restaurantes, setRestaurantes] = useState<IRestaurante[]>()
useEffect(() => {
http.get<IRestaurante[]>('/v2/restaurantes/')
.then(resposta => setRestaurantes(resposta.data))
}, [])
const remover = (restaurante:IRestaurante) => {
http.delete(/v2/restaurantes/${restaurante.id}/)
.then(() => {
if (restaurantes) { setRestaurantes([
...restaurantes.filter(x => x.id !== restaurante.id)
])
}
})
}
return (
<>
Restaurantes
Novo
<Table sx={{ minWidth: 650 }} aria-label="simple table">
Nome
Ações
{restaurantes?.map((restaurante) => (
{restaurante.nome}
<Link
variant="button"
component={RouterLink}
to={/dashboard/restaurantes/${restaurante.id}}
>
<IconButton aria-label="deletar" onClick={() => remover(restaurante)}>
))}
</>
);
}
export default Restaurantes;