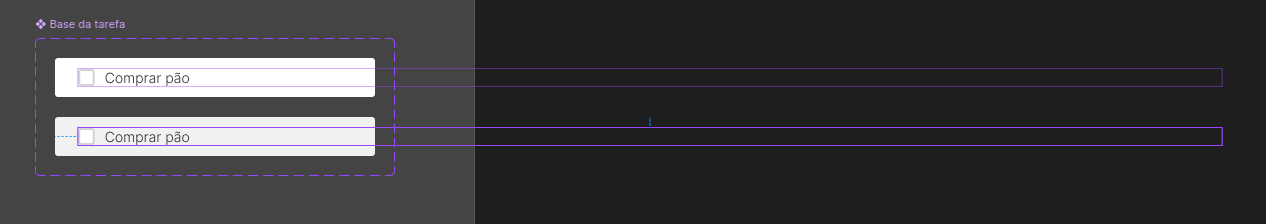
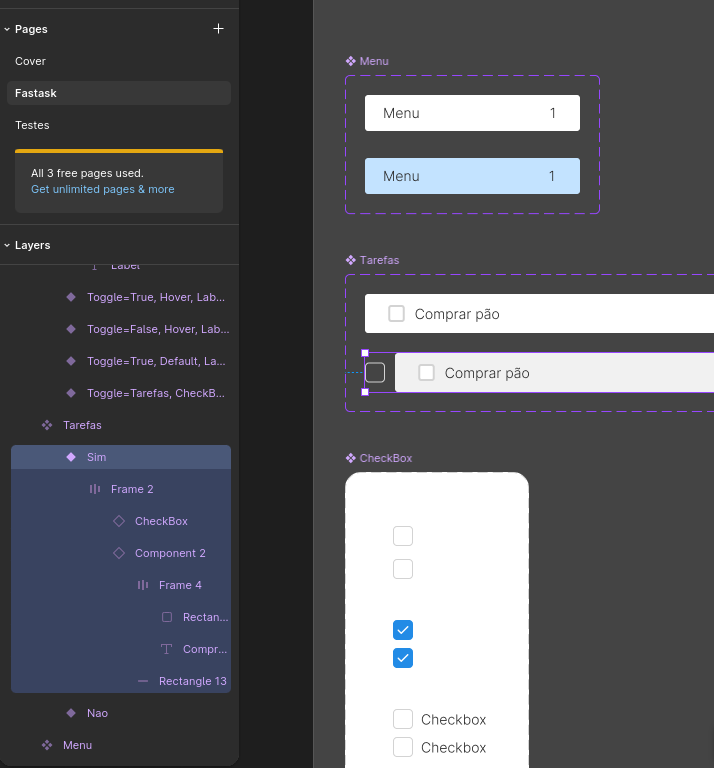
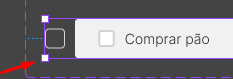
Bom dia! Estou com dificuldade em colocar o checkbox dentro da tarefa, ele fica dentro do mesmo frame, mas em componente separado. Tentei arrastar nos layers, arrastar na tela , control + V, control + shift + R e nada funcionou...
Vi que tinha outro topico aberto do mesmo tema, mas nao entendi a solução, poderia me ajudar?







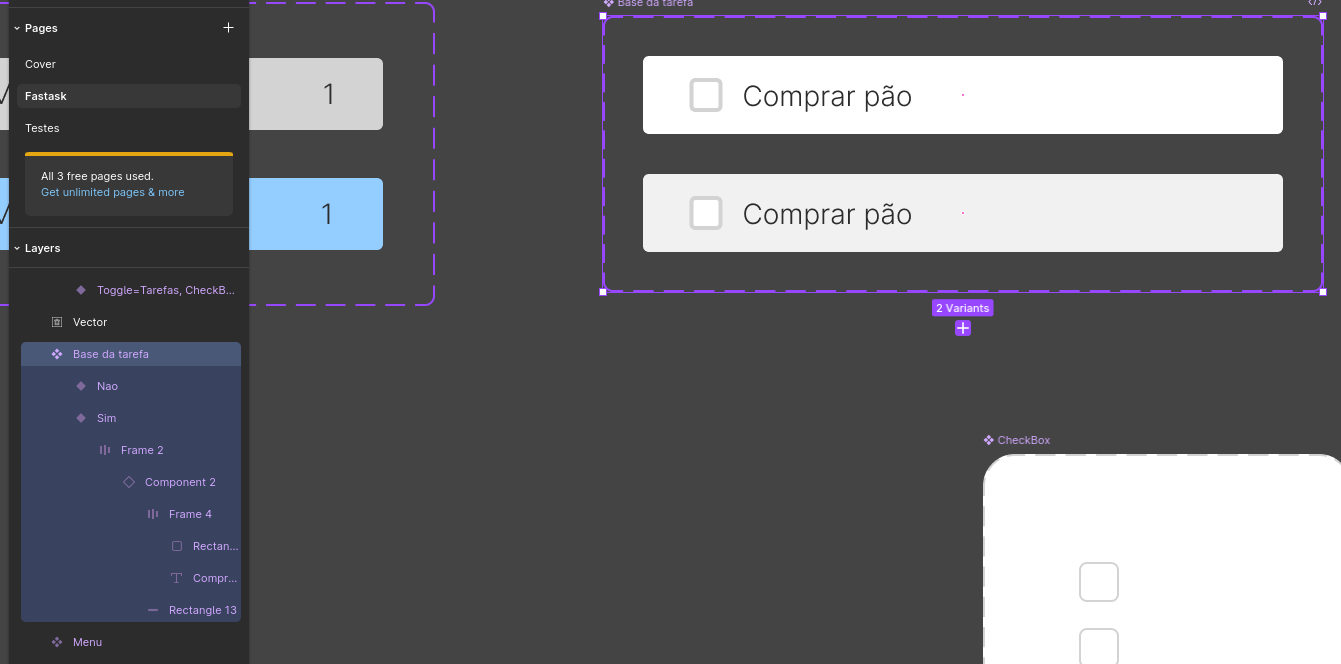
 Uma coisa que percebi, que talvez seja o problema, mas eu nao consigo ajustar, é que o frame 4 (onde esta o texto e o meu quadrado) esta gigante, mas quando eu tento ajustar o limite de tamanho, simplesmente nao aparece a opcao
Uma coisa que percebi, que talvez seja o problema, mas eu nao consigo ajustar, é que o frame 4 (onde esta o texto e o meu quadrado) esta gigante, mas quando eu tento ajustar o limite de tamanho, simplesmente nao aparece a opcao