Oi gente boa noite,
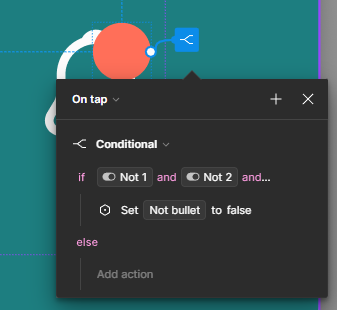
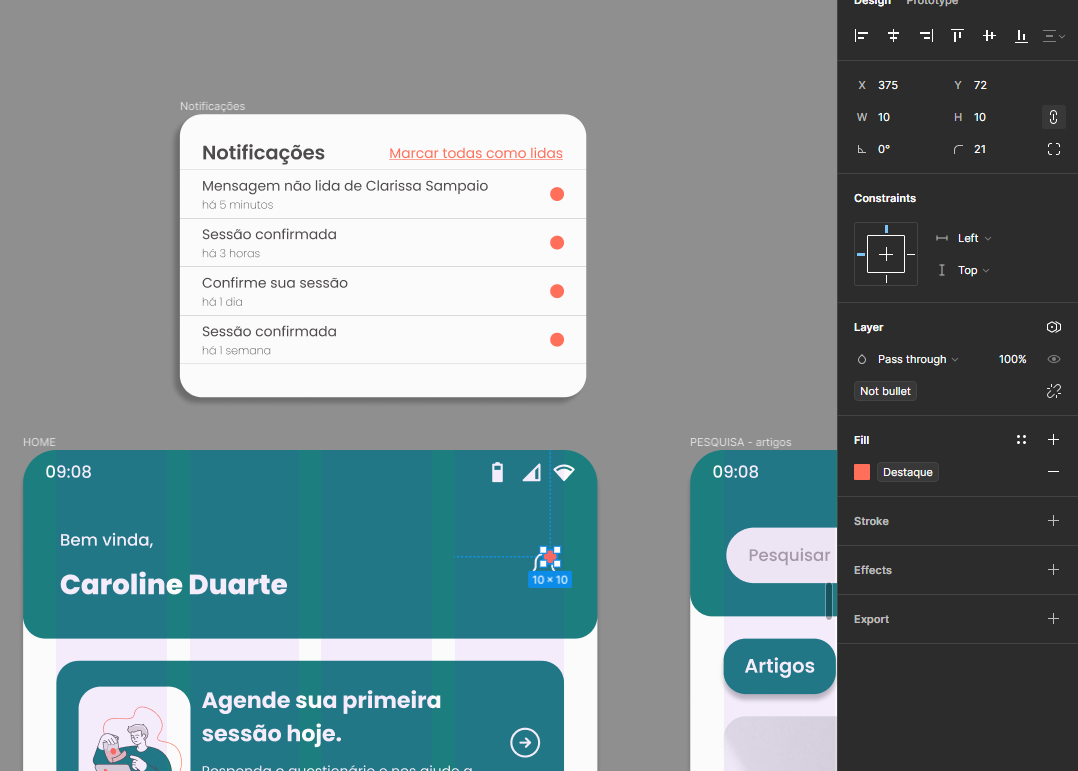
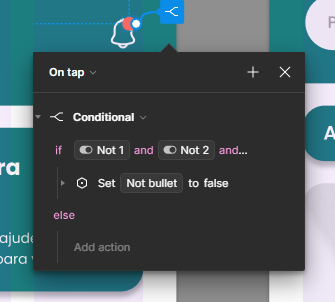
Na aula o professor demonstra como fazer a "bolinha" sumir quando a contagem chegar a zero, porém no meu projeto optei por não deixar o número com as contagens das notificações, apenas a bolinha caso houvesse notificações não lidas, e sem bolinha quando todas fossem visualizadas. Porém não consigo fazer com que a notification bullet suma.
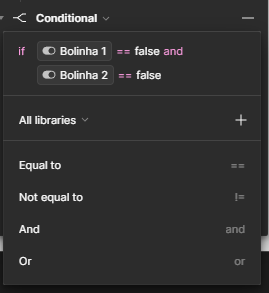
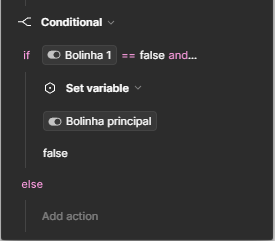
Já adicionei a variavel bolean na bolinha e fiz as condicionais de qnd todas as notificações == false, pra variavel tbm == false, mas mesmo assim ela continua aparecendo nao sei o que eu faço kkk


Caso vocês queiram ver o projeto pra entender melhor, segue o link: https://www.figma.com/file/s5R4Jt0yupjILEUVBjpqyX/Halo-%7C-Portfolio-UX%2FUI?type=design&node-id=20%3A2161&mode=design&t=lCqJ6r3GiVr2775J-1