Olá, Juci.
Só confirma para mim, por favor, se é esse o curso.
Se for esse mesmo, você pode baixar o projeto base para o curso nesse link.
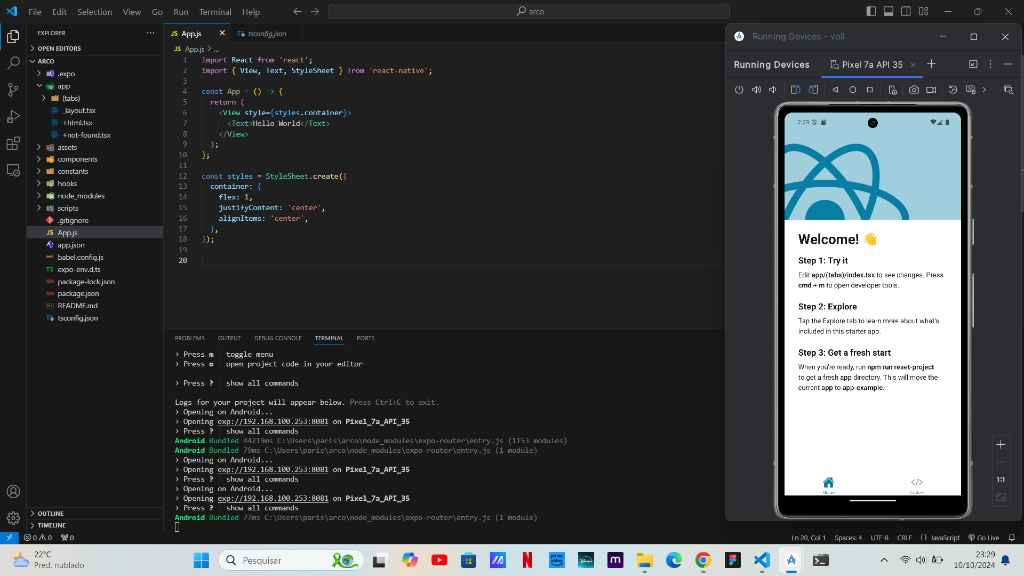
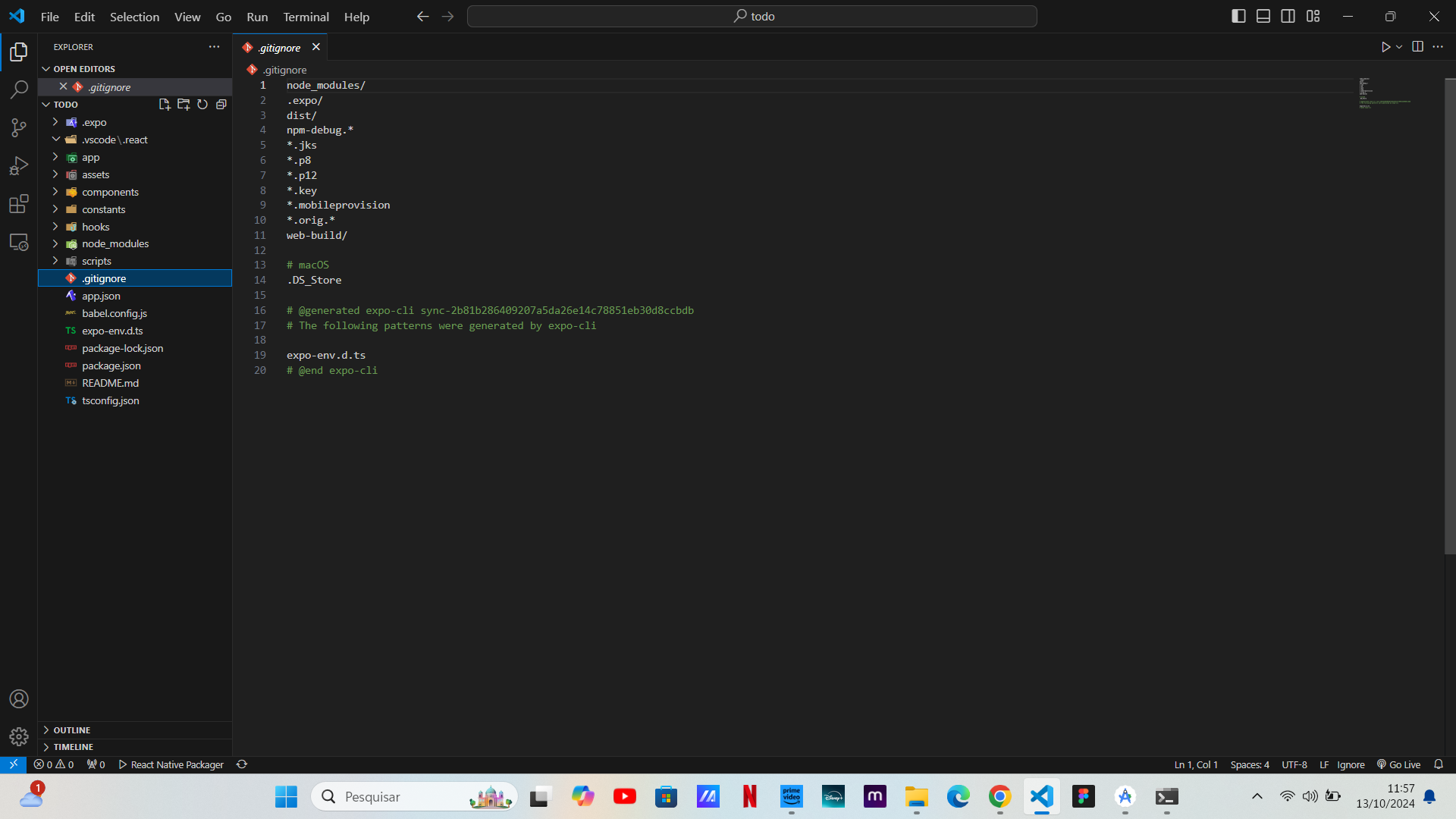
Após abrir o projeto no VSCode será necessário instalar as dependências do projeto. Para isso você precisa abrir o terminal e digitar o comando npm install. Você vai notar que o arquivo App.js está como App.tsx, isso é por que o instrutor faz essa mudança logo antes de disponibilizar o código, mas você pode acompanhar o curso normalmente.
Se o curso não for esse, eu peço que me envie o link do curso certo, por favor :)
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado