Meu firebase.js:
import { initializeApp } from "firebase/app";
import { initializeAuth, getReactNativePersistence } from "firebase/auth/react-native";
import AsyncStorage from "@react-native-async-storage/async-storage";
import {
API_KEY,
AUTH_DOMAIN,
PROJECT_ID,
STORAGE_BUCKET,
MESSAGING_SENDER_ID,
APP_ID,
MEASUREMENT_ID
} from "@env";
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
apiKey: API_KEY,
authDomain: AUTH_DOMAIN,
projectId: PROJECT_ID,
storageBucket: STORAGE_BUCKET,
messagingSenderId: MESSAGING_SENDER_ID,
appId: APP_ID,
measurementId: MEASUREMENT_ID
};
const app = initializeApp(firebaseConfig);
const auth = initializeAuth(app, {
persistence: getReactNativePersistence(AsyncStorage)
})
const db = getFirestore(app);
export { auth, db }; Minha pagina principal:
import React, { useEffect } from 'react';
import { View, Text } from 'react-native';
import Cabecalho from '../../componentes/Cabecalho';
import Produto from '../../componentes/Produtos';
import estilos from './estilos';
import { auth } from '../../config/firebase';
import { db } from '../../config/firebase';
import { setDoc, collection, addDoc } from 'firebase/firestore';
export default function Principal({ navigation }) {
const usuario = auth.currentUser;
function deslogar(){
auth.signOut();
navigation.replace('Login');
}
useEffect(() => {
async function criarProduto(){
await addDoc(collection(db, "produt"),{
nome: "Tenis",
preco: 890.90
});
}
criarProduto()
},[])
return (
<View style={estilos.container}>
<Cabecalho logout={deslogar} />
<Text style={estilos.texto}>Usuário: {usuario.email}</Text>
<Produto nome="Tênis" preco="200,00" />
<Produto nome="Camisa" preco="100,00" />
<Produto nome="Suplementos" preco="150,00" />
</View>
);
}
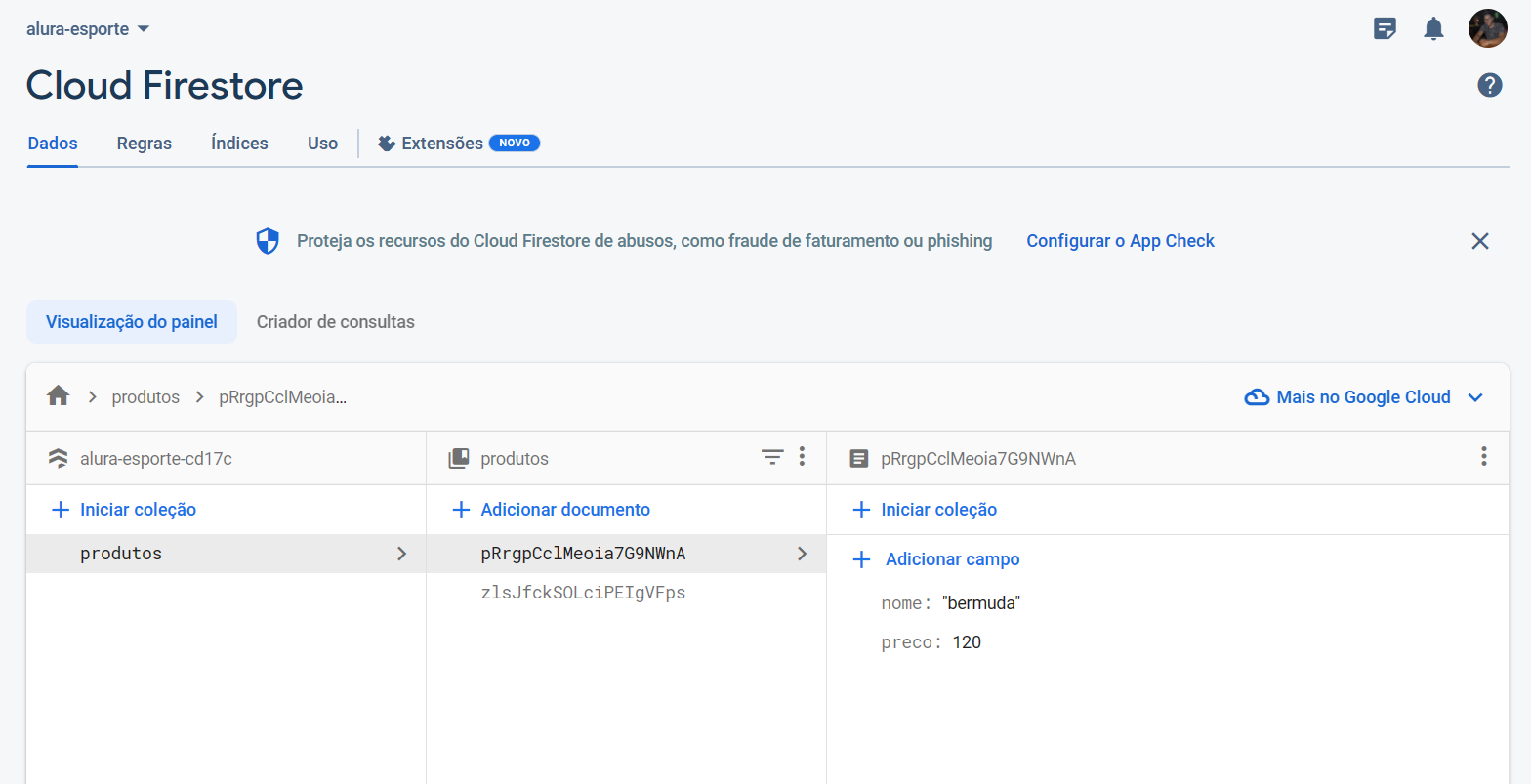
Tentei dos dois modos, usando o setDoc e o Collection, quando atualizo nada é persistido no banco do firestore.
 codigo github: https://github.com/adamorhenner/react-native-firebase-authentication
codigo github: https://github.com/adamorhenner/react-native-firebase-authentication



