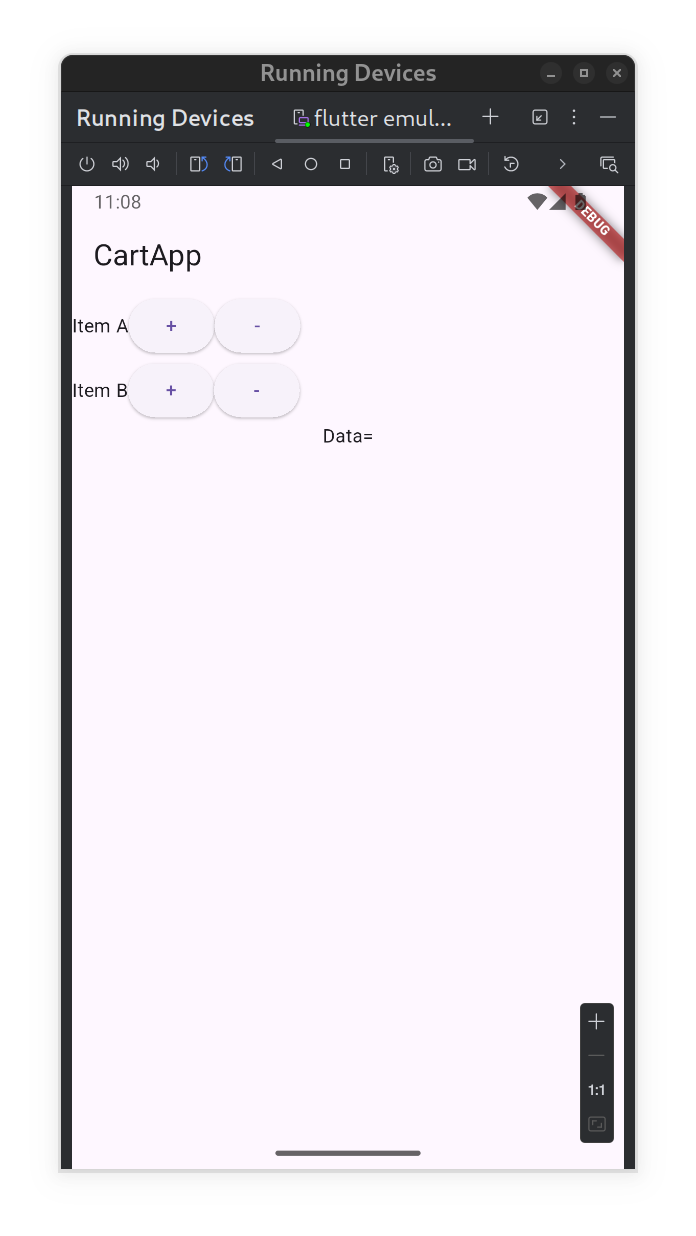
Inspirado no artigo, decidi criar um app em que fosse possível adicionar múltiplos itens mais quantidade num cesto de compras e exibi-las em tela, mas sem sucesso.
class CartApp extends StatelessWidget {
const CartApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Cart App",
home: Scaffold(appBar: AppBar(title: Text("CartApp")), body: ItemList()),
);
}
}
class ItemList extends StatefulWidget {
const ItemList({super.key});
@override
State<ItemList> createState() => ItemListState();
}
class ItemListState extends State<ItemList> {
CartData? cartData;
add(String name) =>
cartData!.add(name);
remove(String name) =>
cartData!.remove(name);
@override
Widget build(BuildContext context) {
cartData = CartData();
return CartProvider(
cartData!,
child: Column(
children: [
Item("Item A", parentState: this),
Item("Item B", parentState: this),
CartInfo(),
],
),
);
}
}
class Item extends StatelessWidget {
final String name;
final ItemListState parentState;
const Item(this.name, {super.key, required this.parentState});
@override
Widget build(BuildContext context) {
return Row(
children: [
Text(name),
ElevatedButton(
onPressed: () => parentState.add(name),
child: Text("+"),
),
ElevatedButton(
onPressed: () => parentState.remove(name),
child: Text("-"),
),
],
);
}
}
class CartInfo extends StatelessWidget {
const CartInfo({super.key});
@override
Widget build(BuildContext context) {
var cartData = CartProvider.of(context).cartData;
return Center(child: Text("Data=$cartData"));
}
}
class CartProvider extends InheritedWidget {
final CartData cartData;
const CartProvider(this.cartData, {super.key, required super.child});
@override
bool updateShouldNotify(CartProvider oldWidget) =>
oldWidget.cartData != cartData;
static CartProvider of(BuildContext context) =>
context.dependOnInheritedWidgetOfExactType<CartProvider>() ??
CartProvider(CartData(), child: Placeholder());
}
class CartData {
final Map<String, int> itemsCount = {};
add(String name) {
itemsCount[name] = (itemsCount[name] ?? 0) + 1;
print(this);
}
remove(String name) {
if ((itemsCount[name] ?? 0) <= 1) {
itemsCount.remove(name);
} else {
itemsCount[name] = (itemsCount[name] ?? 0) - 1;
}
print(this);
}
@override
String toString() {
var s = "";
for (var itemCount in itemsCount.entries) {
s += "{${itemCount.key}: ${itemCount.value}}";
}
return s;
}
@override
bool operator ==(Object other) {
return (other.runtimeType == CartData)
? mapEquals(itemsCount, (other as CartData).itemsCount)
: false;
}
@override
int get hashCode => itemsCount.hashCode;
}

Como resolver?




