Olá!
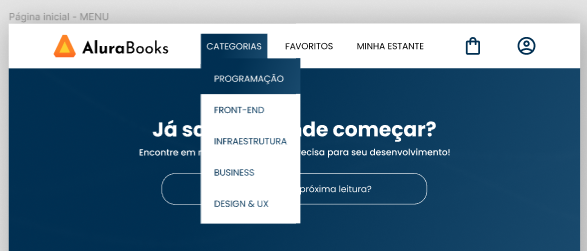
No Figma existe esse padrão de trocar o layout quando clicamos na aba categoria, conforme exposto na imagem abaixo:
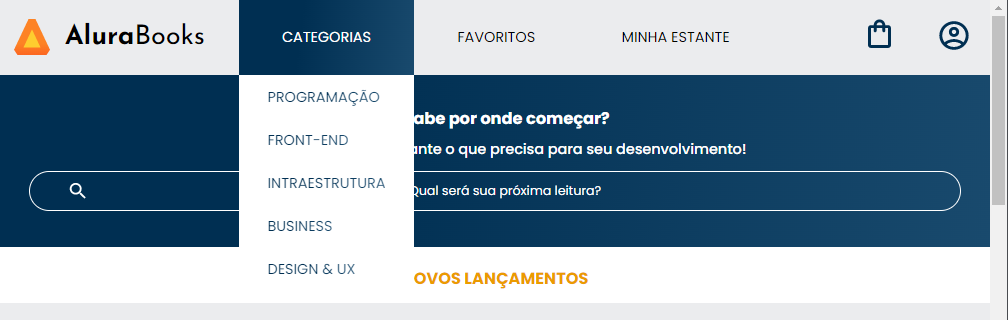
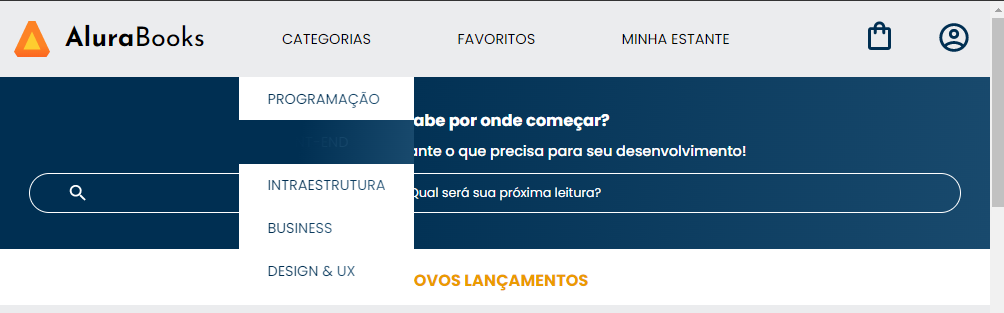
 No entanto, quando tento fazer esse CSS não estou conseguindo trocar a cor da fonte para branco. Ela continua em azul e, portanto, ilegível:
No entanto, quando tento fazer esse CSS não estou conseguindo trocar a cor da fonte para branco. Ela continua em azul e, portanto, ilegível:

 O trecho do meu código html:
O trecho do meu código html:
<ul class="opcoes">
<input type="checkbox" id="opcoes-menu" class="opcoes__botao">
<label for="opcoes-menu">
<li class="opcoes__item item-hover">Categorias</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-end</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Intraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
<li class="opcoes__item"><a href="#" class="opcoes__link">Favoritos</li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Minha estante</li>
</ul>O trecho do meu código CSS:
@media screen and (min-width :1024px) {
.container__titulo,
.container__titulo--negrito {
font-family: var(--fonte-secundaria);
font-size: 30px;
background-color: transparent;
}
.container__titulo {
font-weight: 400;
display: block;
}
.container__titulo--negrito {
font-weight: 700; }
.opcoes {
display: flex;
justify-content: space-between;
align-items: center;
}
.opcoes__item {
padding: 0 3em;
text-transform: uppercase;
}
.opcoes__link {
text-decoration: none;
color: var(--cor--preto);
}
.container__imagem-transparente {
display: none;
}
.cabecalho__menu-hamburguer {
display: none;
}
.opcoes__botao:checked ~ .lista-menu {
display: block;
width: auto;
}
.opcoes__botao {
display: none;
}
.item-hover:hover {
color: var(--cor-branco);
background: var(--cor-azul-degrade);
padding: 2.1em 3em;
}
.lista-menu__item {
padding: 1em 2em;
}
.lista-menu__item:hover {
color: var(--cor--branco);
background: var(--cor-azul-degrade);
padding: 1em 2em;
}
.lista-menu__link:hover {
color: var(--cor--branco);
}
}Alguém saberia me ajudar?





