Olá, Arthur
Tudo bem?
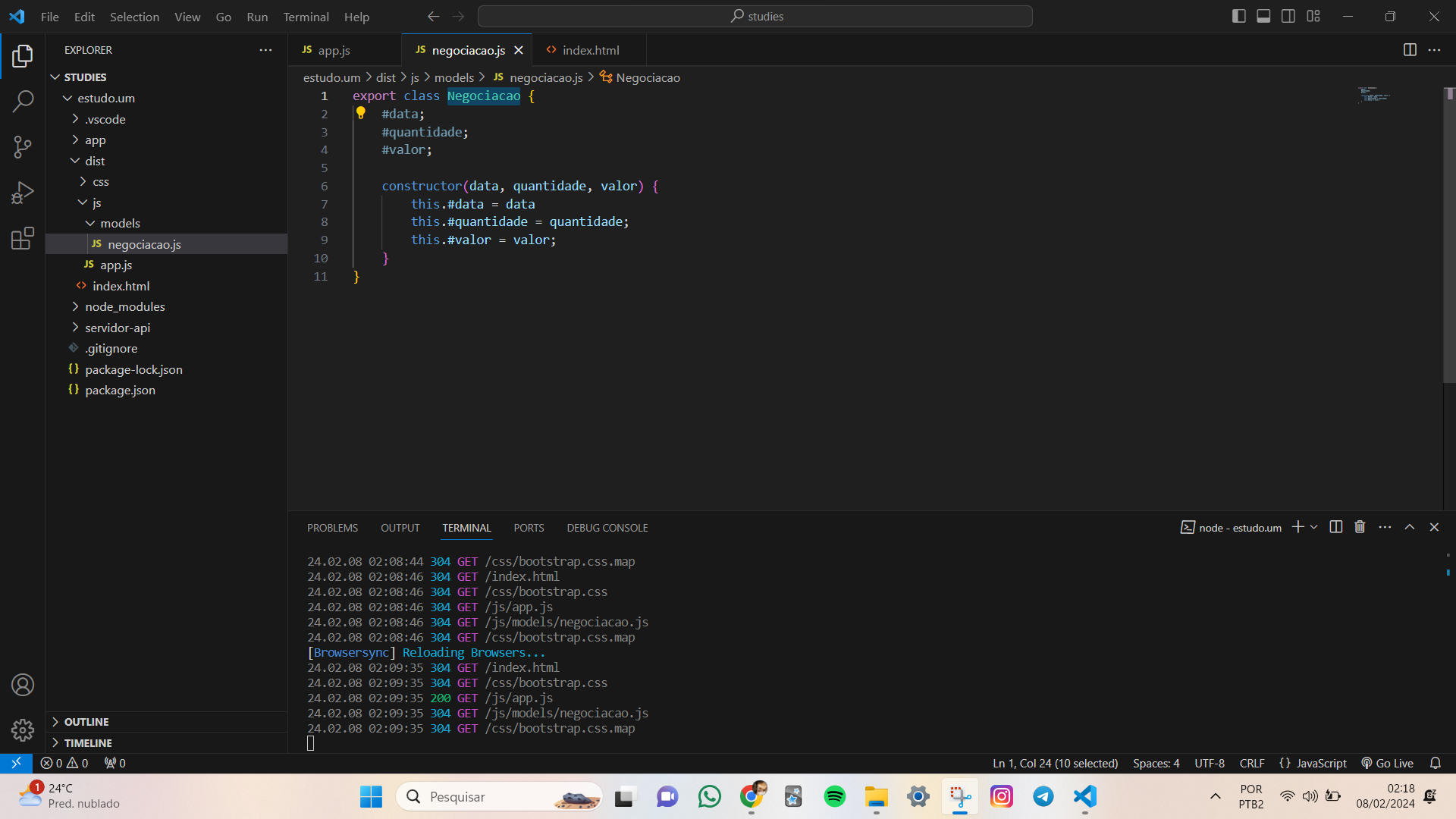
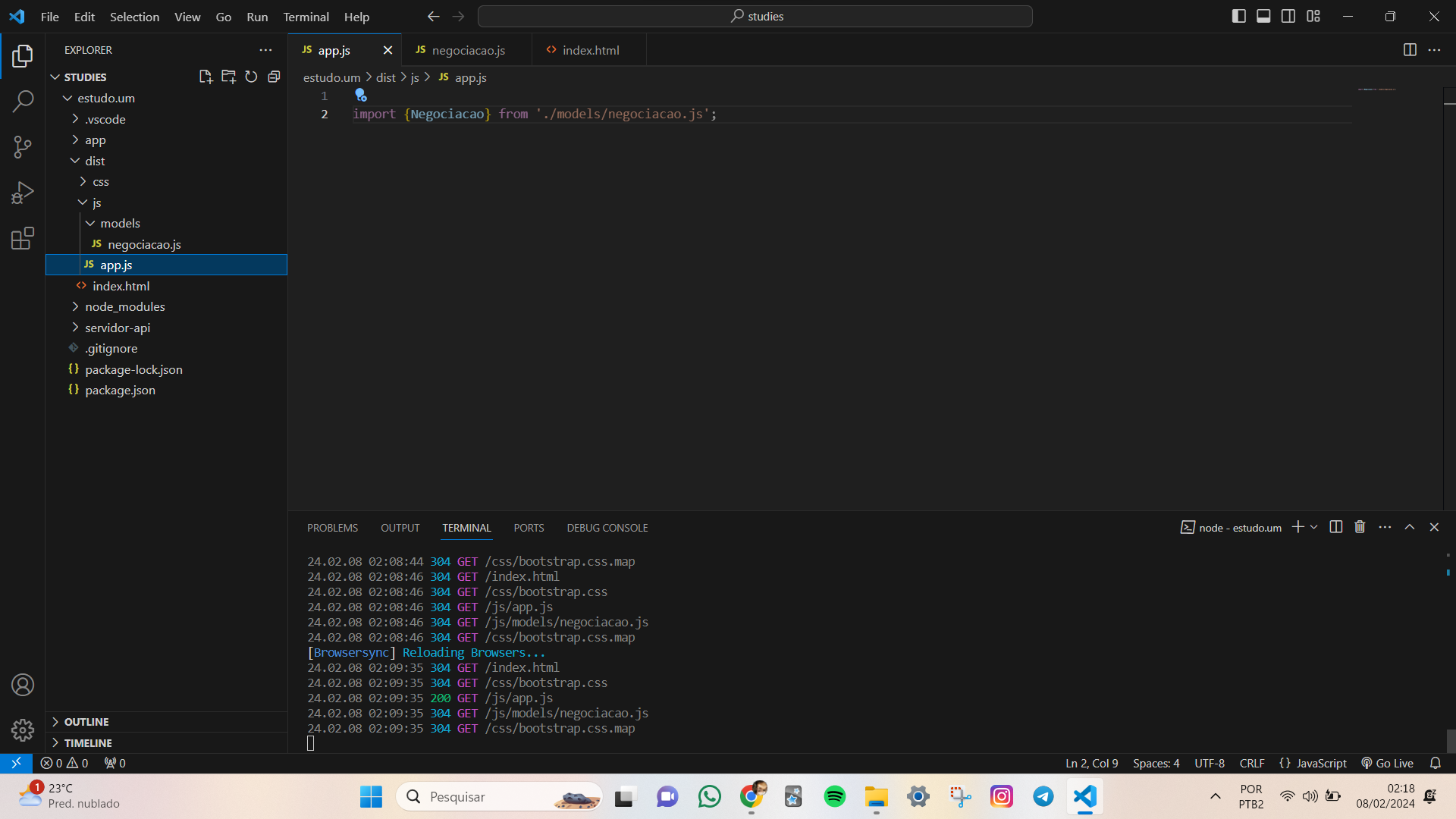
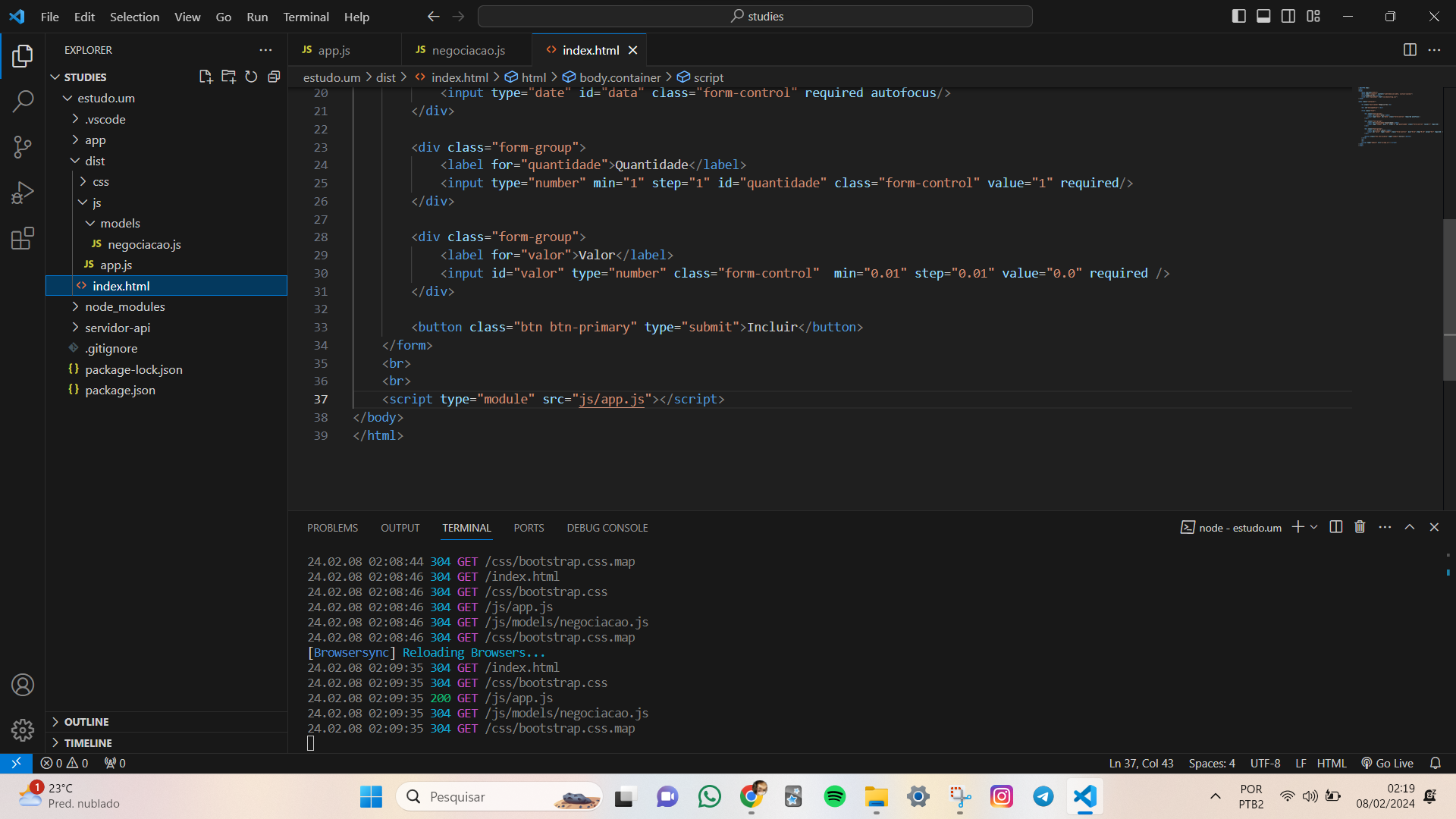
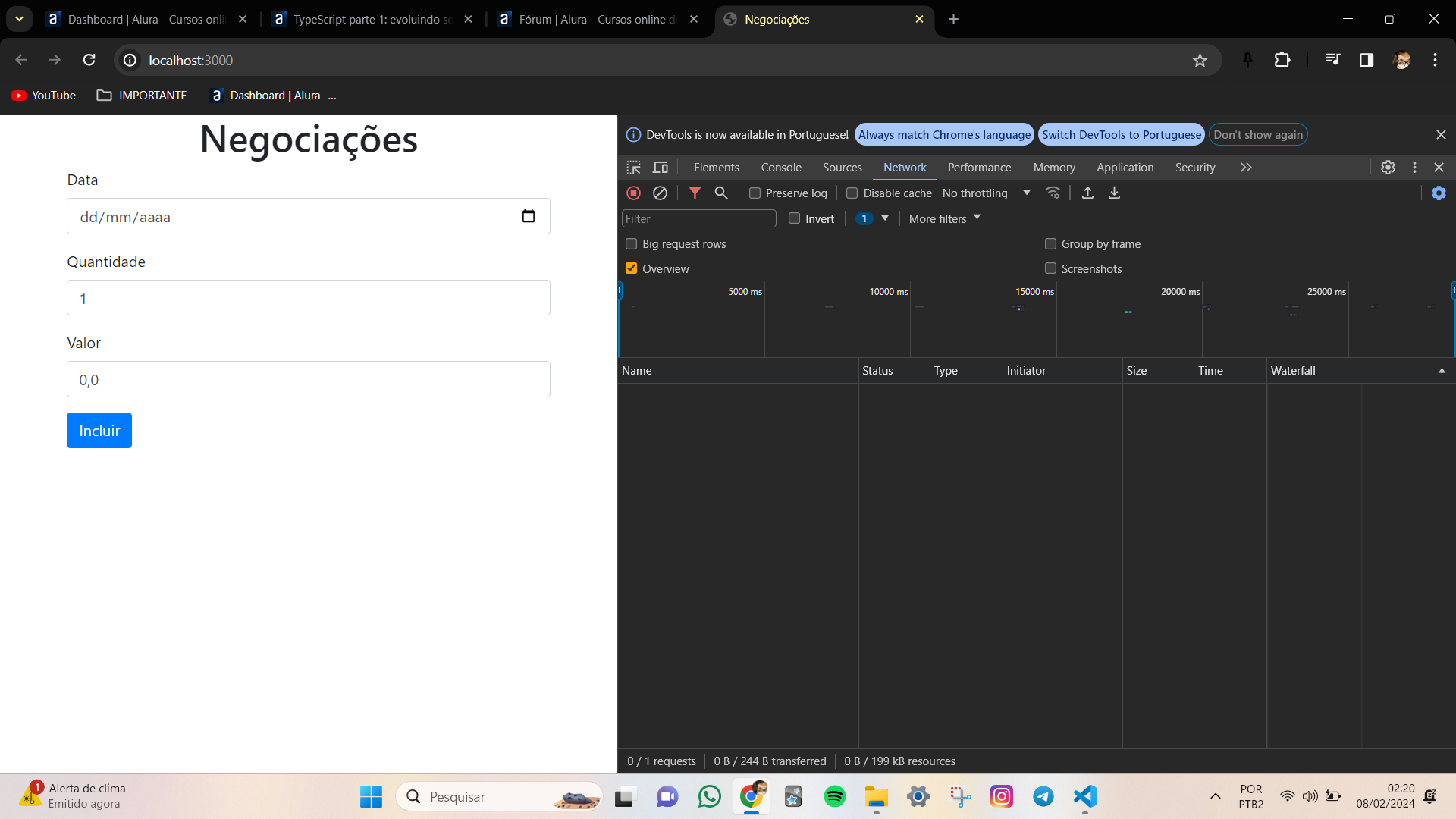
Pela descrição do seu problema e pelas imagens fornecidas, parece que seus scripts não estão sendo carregados corretamente no navegador. Aqui estão algumas sugestões que podem ajudar a resolver o problema:
Verifique o caminho do script: Certifique-se de que o caminho especificado no atributo src da tag <script> está correto e corresponde à localização do seu arquivo JavaScript. No seu caso, o arquivo app.js está dentro da pasta js, então o caminho src="js/app.js" parece estar correto.
Cache do navegador: Tente limpar o cache do seu navegador ou abrir a aplicação em modo anônimo/privado. Às vezes, o navegador pode estar servindo uma versão em cache da página que não inclui as alterações mais recentes.
Console de erros: Verifique o console do navegador (geralmente acessível com F12 ou clicando com o botão direito e selecionando "Inspecionar") para ver se há erros de JavaScript que possam estar impedindo o carregamento dos scripts.
Tipo de módulo: Você está usando <script type="module" src="js/app.js"></script>, o que é correto para usar módulos ES6. No entanto, certifique-se de que seu servidor local suporta o carregamento de módulos ES6 e que não há restrições de CORS que possam estar bloqueando o carregamento dos módulos.
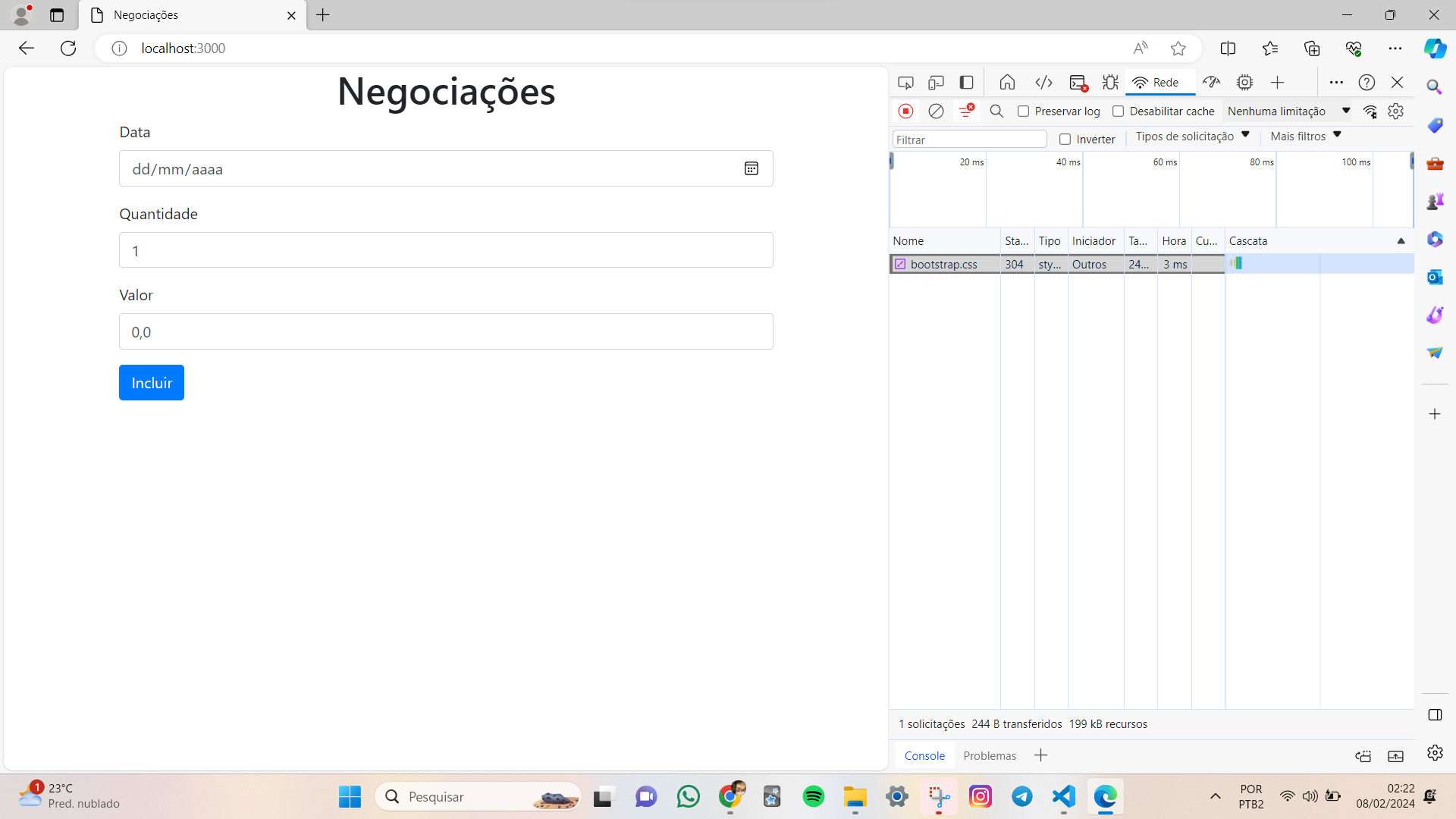
Verifique a rede: No painel de rede do navegador, você pode verificar se o arquivo app.js está sendo solicitado e se há alguma resposta do servidor. Se o arquivo não estiver sendo solicitado, pode haver um problema com a forma como a página está sendo servida.
Servidor local: Se você estiver usando um servidor local para desenvolvimento, como o Live Server no VSCode, certifique-se de que ele está rodando e configurado corretamente para servir sua aplicação.
Se após verificar esses pontos o problema persistir, pode ser útil buscar mais informações ou compartilhar mais detalhes sobre a configuração do seu ambiente de desenvolvimento, como a configuração do servidor local ou as ferramentas de build que você está usando.
Espero ter ajudado e bons estudos!