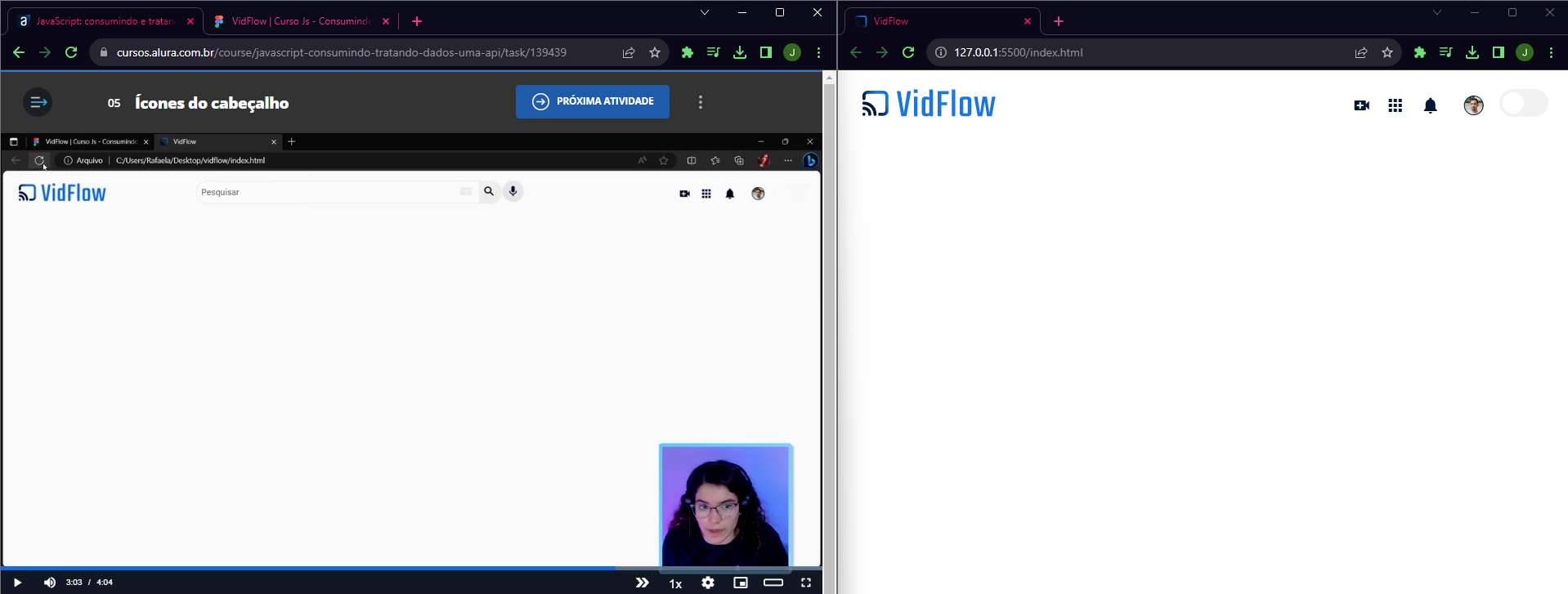
Minha barra de pesquisa não apareceu. Segui todos os passos da instrutora, alguém pode me ajudar?
 index.html
index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link
href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/estilos.css">
<link rel="stylesheet" href="./css/flexbox.css">
<title>VidFlow</title>
<link rel="shortcut icon" href="./img/Favicon.png" type="image/x-icon">
</head>
<body>
<header>
<nav class="cabecalho__container">
<div class="logo__item">
<img src="./img/VidFlow--Logo-light-mode.png" alt="Logo do VidFlow">
</div>
<div class="cabecalho__pesquisar__item">
<form class="form__pesquisa">
<input type="search" class="pesquisar__input" placeholder="Pesquisar">
<img src="./img/topbar/keyboard.png" alt="Ícone de teclado" class="pesquisar__input-teclado">
<button class="pesquisar__btn">
<img src="./img/topbar/search.png" alt="Ícone de lupa">
</button>
<button class="cabecalho__audio">
<img src="./img/topbar/Mic.png" alt="Ícone de microfone">
</button>
</form>
</div>
<div class="cabecalho__icones__item">
<a href="#" class="cabecalho__videos"></a>
<a href="#" class="cabecalho__apps"></a>
<a href="#" class="cabecalho__notificacoes"></a>
<a href="#" class="cabecalho__avatar"></a>
<label class="cabecalho__switch">
<input type="checkbox" class="cabecalho__switch-input">
<span class="cabecalho__switch-slider"></span>
</label>
</div>
</nav>
</header>
</body>
</html>

