Gostaria de saber qual/como é o código para mudar o tamanho da imagem png, para que fique num tamanho proporcional ao site.
Gostaria de saber qual/como é o código para mudar o tamanho da imagem png, para que fique num tamanho proporcional ao site.
Boa tarde Alexandre,
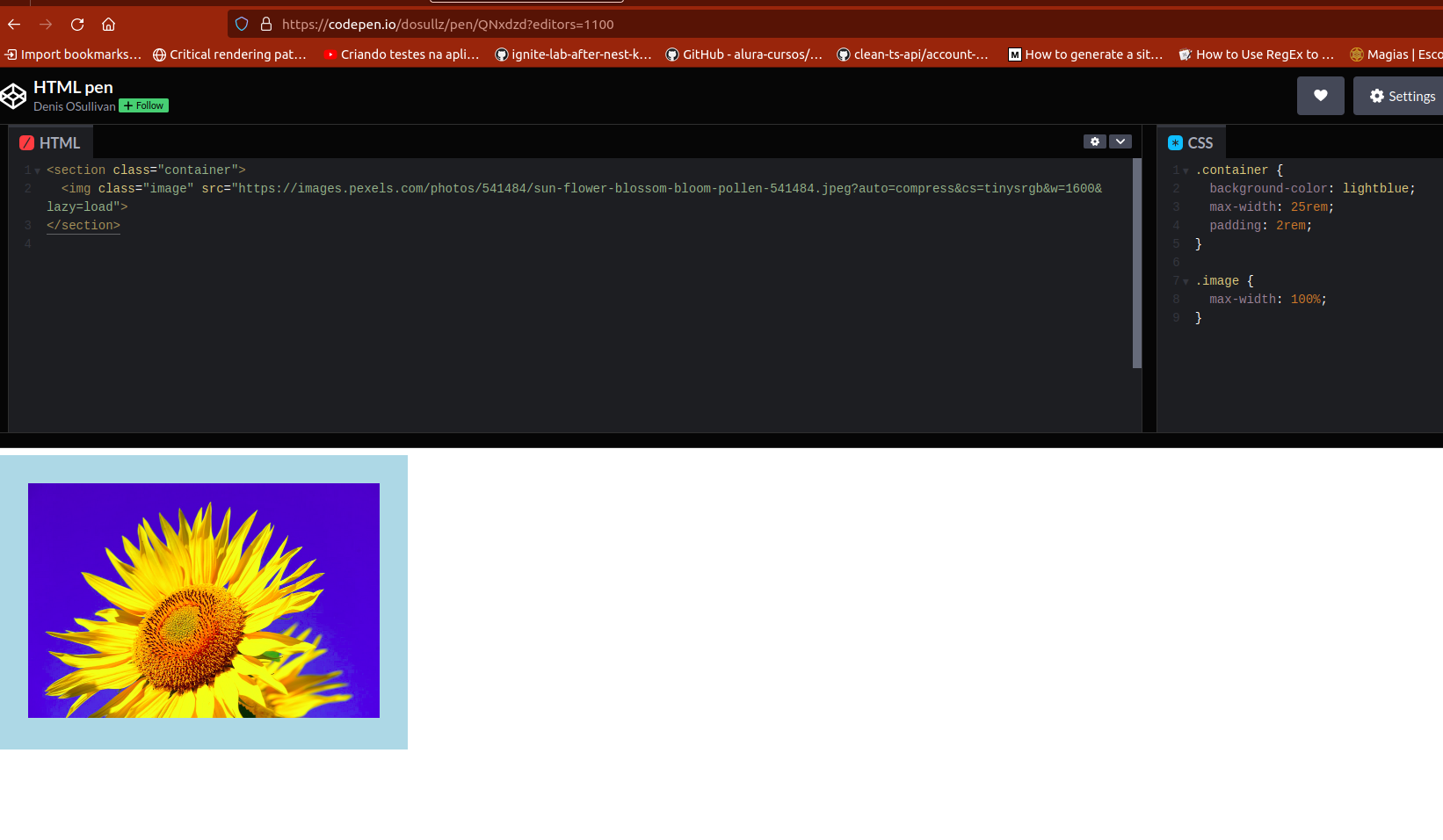
Segue uma das formas para deixar a sua imagem responsiva, ou seja, ajustável de acordo com a largura total de um container ("pai") dessa imagem
Repare que
Dica
 Felipe D. R
Felipe D. R
Atenciosamente
Boa dica. colocar em % ou usar em acredito serem as melhores práticas. Pois em pixels, limita..
Perfeito Alexandre,
Se caso desejar considerar ainda a questão da possibilidade de os elementos da página em se adaptarem também de acordo com ZOOM no navegador (para aqueles usuários que precisam de ampliar a tela devido a dificuldades visuais) favorece a acessibilidade, você pode trabalhar com a unidade REM, o que é melhor ainda. Pois assim, os componentes que tiverem suas unidades definidas em REM, terão sua proporção ajustada de acordo com o ZOOM.
Atenciosamente
Felipe D.R
Consegui, obrigado pela ajuda!