function tocaSom(idElementoAudio) {
document.querySelector(idElementoAudio).play();
}
// document.addEventListener('DOMContentLoaded', function() {
// document.querySelector('.tecla_pom').onclick = tocaSom;
// });
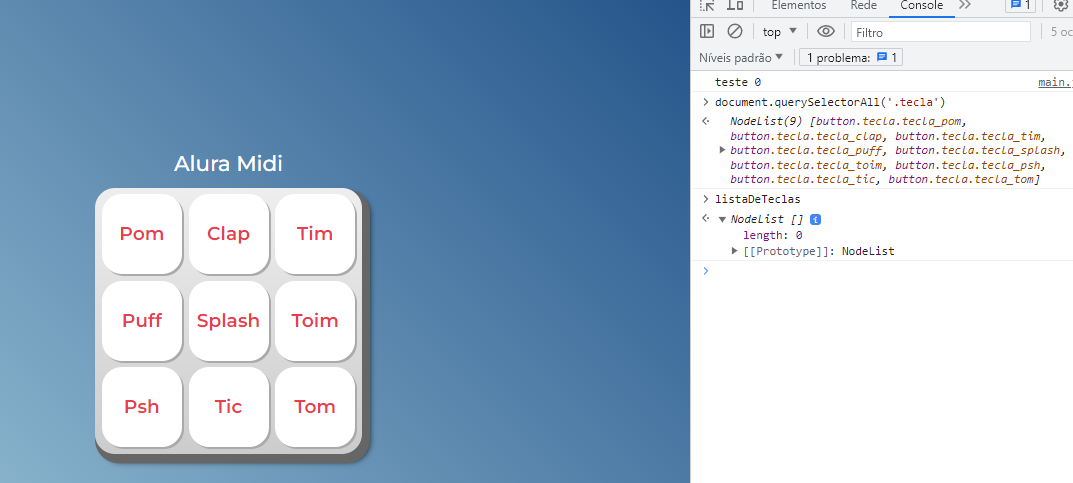
const listaDeTeclas = document.querySelectorAll('.tecla');
let contador = 0;
console.log("teste")
while(contador < listaDeTeclas.length) {
listaDeTeclas[contador].onclick = function () {
tocaSom("#som_tecla_pom");
};
contador++
console.log(contador)
}