Olá, boa noite! Alguém pode me ajudar com isso? Meu menu não aparece!!
<header class="cabeçalho">
<span class="cabeçalho__menu-hamburguer"></span>
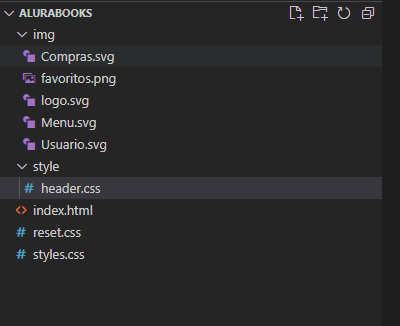
<img src="img/logo.svg" alt="Logo da AluraBooks">
<a href="#"><img src="img/favoritos.png" alt="Meus favoritos"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinhos de Compras"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu perfil"></a>
</header>@import url("styles/header.css");
:root { --cor-de-fundo: #EBECEE; }
body {
background-color: var(--cor-de-fundo); }
.cabeçalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
display: inline-block;
}