

 )
)
 )
)
 )
)
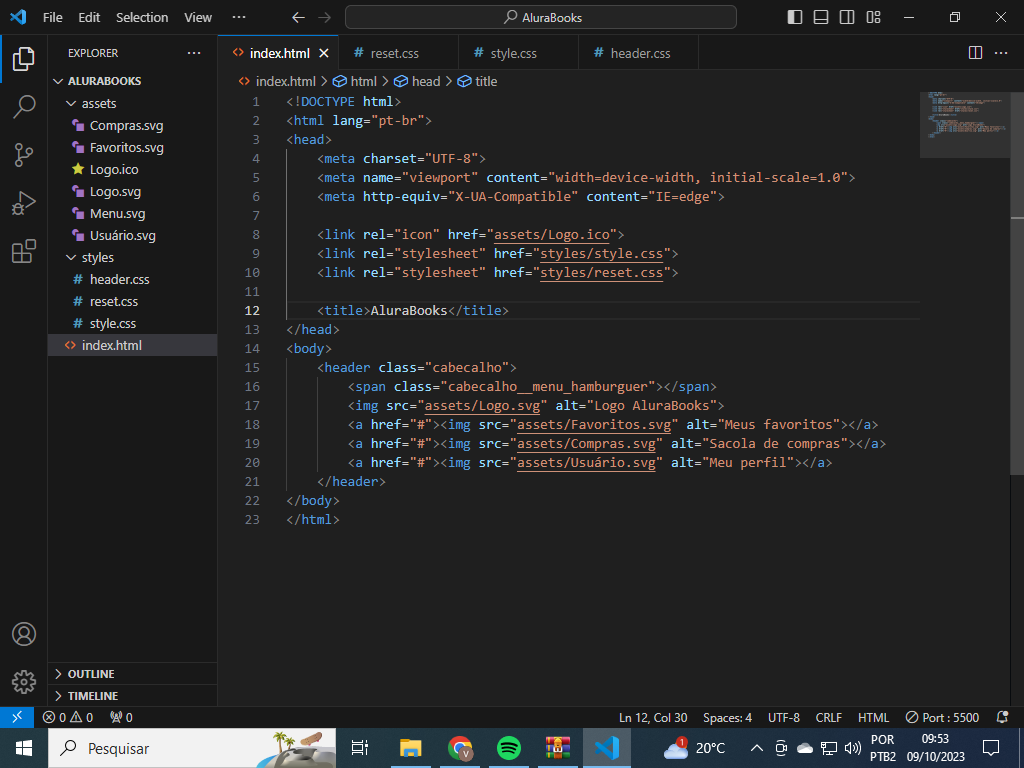
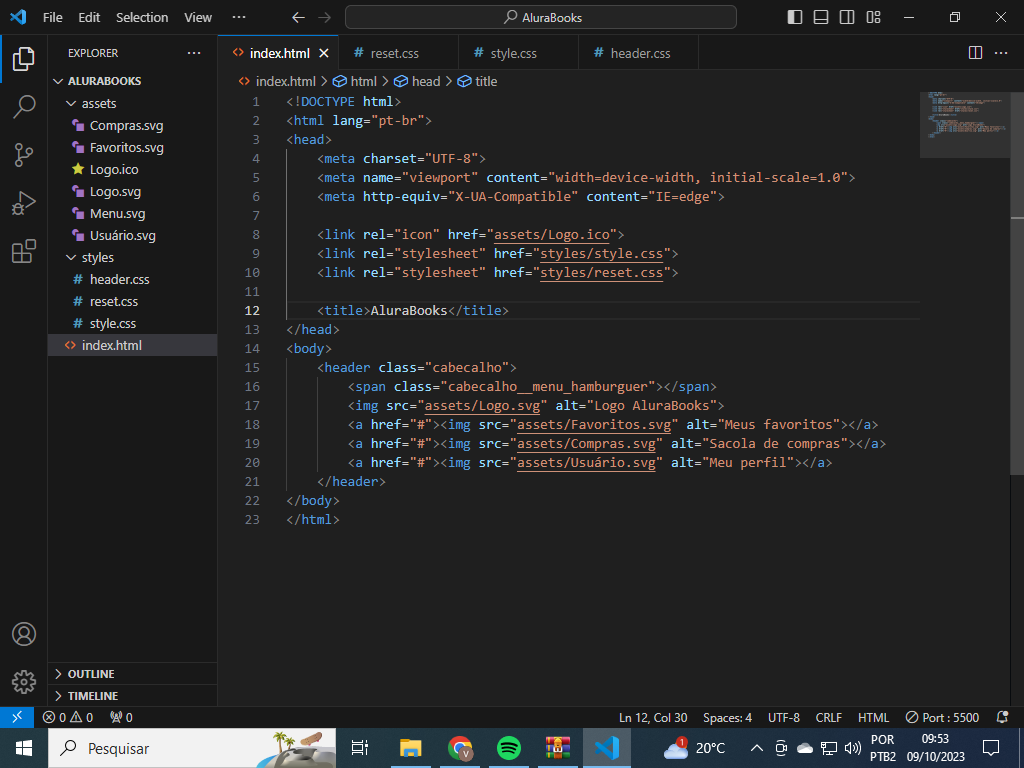
Olá, José! Pelo que pude identificar o menu não aparece, pois na hora que você executa no header.css a linha: background-image: url(''..assets/Menu.svg''); Acaba faltando esse caractere /, então tenta assim: background-image: url(''../assets/Menu.svg'');
O meu está igualzinho, tirando a parte do ../ que eu também coloquei conforme a aula e não está aparecendo
Alguém conseguiu resolver? O meu tbm não está aparecendo
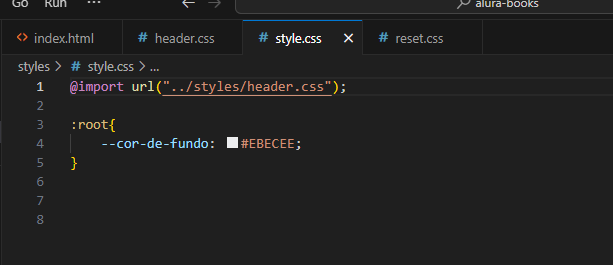
Senhores, tente colocar ../styles/header.css conforme a imagem. O problema pode ser que o Styles.css não esteja puxando corretamente o Header.css por conta das pastas
../ faz com que a busca comece pela primeira pasta de todos os arquivos
Sendo assimo, o index.html não consegue puxar o header.css

Eu alterei a minha apenas para @import url("header.css") e deu certo, para confirmar se o caminho etá certo, segurem o ctrl e cliquem com o botão esquerdo do mouse do que está dentro do parentes do url, se abir uma nova guia no vscode ou te encaminhar para o arquivo que está entre parentes, está tudo certo.
 )
)
show de bola