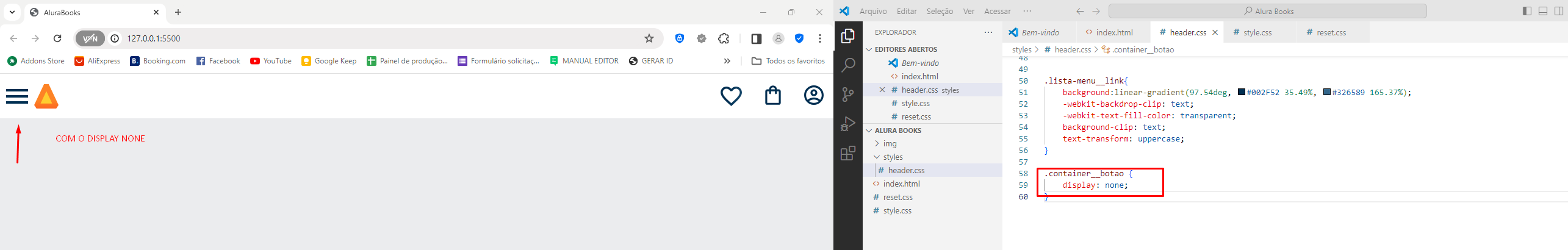
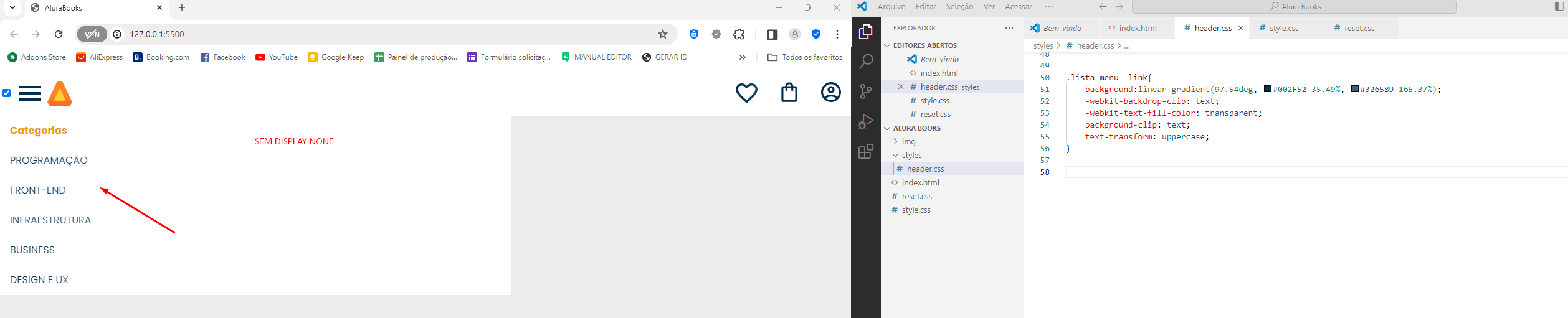
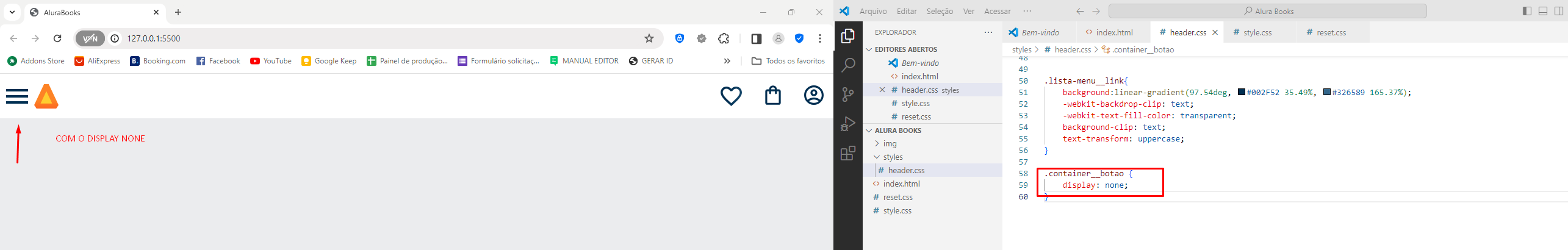
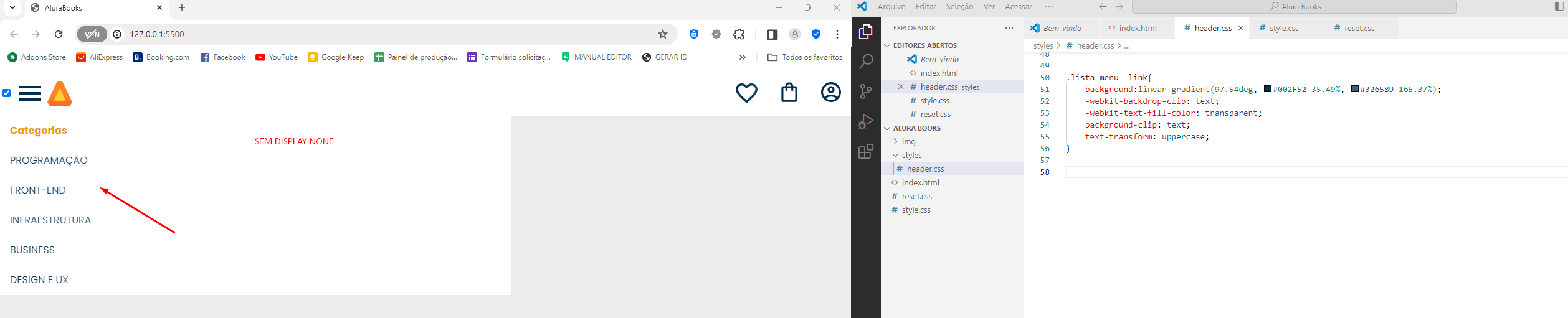
Pessoal, após eu inserir o "Display: none;", o menu hamburguer não está mais clicável.


Subi no Github para facilitar a visualização: https://github.com/CelleFerreira/alurabook Obrigada.
Pessoal, após eu inserir o "Display: none;", o menu hamburguer não está mais clicável.


Subi no Github para facilitar a visualização: https://github.com/CelleFerreira/alurabook Obrigada.
Seu erro esta apenas no HTML. Exatamente aqui na declaração do proprio botão:
<input type="checkbox" id="menu" class="container__botao">
<label for="menu"></label>
<span class="cabeçalho__menu__hamburguer container__imagem"></span>
O que aconteceu foi que o sua label estava vazia, enquanto a imagem do menu hamburger estava fora da label. Isso faz com que a label não seja clicavel por que esta vazia, tendo um tamanho de 0px por 0px.
Apenas mova sua imagem para dentro da label, desta forma o seu trecho deve ficar assim:
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabeçalho__menu__hamburguer container__imagem"></span>
</label>
Espero ter ajudado! Quaisquer outras duvidas fique a vontade.
Muito obrigada, Arthur. Não tinha me atentado a isso. Grata! =))