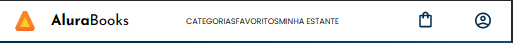
Meu menu hambúrguer não esta tendo o espaçamento certo entre os itens do meio:

E quando atualizo a pagina ele as vezes separa a "Minha Estante" do "Favoritos", mas o "Favoritos" ainda fica grudado no "Categorias"
Css do Header:
.menu-cabeçalho{
background-color: var(--cor-fundo);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container{
display: flex;
align-items: center;
}
.container-img{
padding: 0.5em;
}
.menu-sanduba{
background-image: url(../assets/Menu.svg);
background-repeat: no-repeat;
background-position: center;
display: inline-block;
width: 24px;
height: 24px;
padding: 1em;
}
.lista-menu{
display: none;
position: absolute;
top: 100%;
flex-direction: column;
width: 65vw;
}
.container-butão:checked ~.lista-menu{
display: flex;
}
.lista-menu-titulo,
.lista-menu-item{
padding: 1em;
background-color: var(--cor-fundo);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
}
.lista-menu-titulo{
color: var(--cor3);
font-weight: 700;
}
.lista-menu-links{
background: var(--cor9);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
}
.container-butão{
display: none;
}
.alura-titulo{
display: none;
}
.lista-cabeçalho{
display: none;
}
@media screen and (min-width: 1024px){
.alura-titulo,
.alura-titulo-negrito{
font-family: "Josefin Sans";
font-size: 30px;
}
.alura-titulo-negrito{
font-weight: 700;
}
.alura-titulo{
display: block;
font-weight: 400;
}
.lista-cabeçalho{
display: flex;
padding: 2em;
}
.cabeçalho-1024-links{
text-decoration: none;
color: var(--cor5);
}
.container-img-fav{
display: none;
}
.container-img{
padding: 0 2em;
}
.menu-sanduba{
display: none;
}
.check-box-cabeçalho{
display: none;
}
.check-box-cabeçalho:checked ~ .lista-menu{
display: block;
width: 20vw;
}
}Html do Header:
<header class="menu-cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container-butão">
<label for="menu">
<spam class="menu-sanduba container-img"></spam>
</label>
<ul class="lista-menu">
<li class="lista-menu-titulo">Categorias</li>
<li class="lista-menu-item"><a href="#" class="lista-menu-links">PROGRAMAÇÃO</a></li>
<li class="lista-menu-item"><a href="#" class="lista-menu-links">FRONT-END</a></li>
<li class="lista-menu-item"><a href="#" class="lista-menu-links">INFROESTRUTURA</a></li>
<li class="lista-menu-item"><a href="#" class="lista-menu-links">BISINESS</a></li>
<li class="lista-menu-item"><a href="#" class="lista-menu-links">DISIGN & UX</a></li>
</ul>
<img src="./assets/Logo.svg" class="container-img">
<h1 class="alura-titulo"><b class="alura-titulo-negrito">Alura</b>Books</h1>
</div>
<ul class="lista-cabeçalho">
<input type="checkbox" id="categoria-cabeçalho" class="check-box-cabeçalho">
<label for="categoria-cabeçalho">
<li class="cabeçalho-1024-itens">CATEGORIAS</li>
</label>
<ul class="lista-menu">
<li class="lista-menu-item"><a href="#" class="lista-menu-links">PROGRAMAÇÃO</a></li>
<li class="lista-menu-item"><a href="#" class="lista-menu-links">FRONT-END</a></li>
<li class="lista-menu-item"><a href="#" class="lista-menu-links">INFROESTRUTURA</a></li>
<li class="lista-menu-item"><a href="#" class="lista-menu-links">BISINESS</a></li>
<li class="lista-menu-item"><a href="#" class="lista-menu-links">DISIGN & UX</a></li>
</ul>
<li class="cabeçalho-1024-itens"><a href="#" class="cabeçalho-1024-links">FAVORITOS</a></li>
<li class="cabeçalho-1024-itens"><a href="#" class="cabeçalho-1024-links">MINHA ESTANTE</a>
</li>
</ul>
<div class="container">
<a href="#"> <img src="./assets/Favoritos.svg" alt="Favoritos" class="container-img container-img-fav"></a>
<a href="#"> <img src="./assets/Compras.svg" alt="carrinho-d-compras" class="container-img"></a>
<a href="#"> <img src="./assets/Usuário.svg" alt="usuario" class="container-img"></a>
</div>
</header>


