Olá, Fábio!
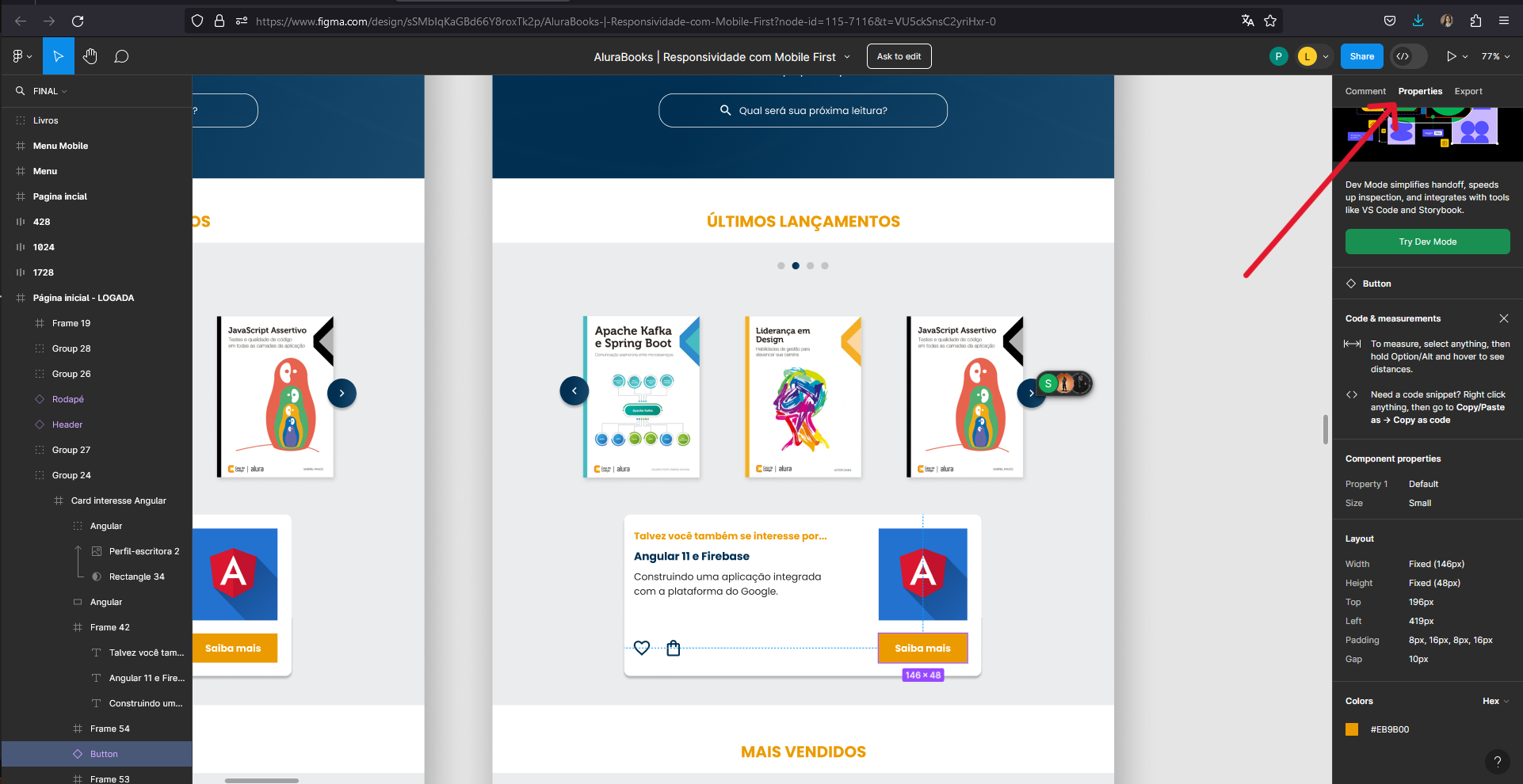
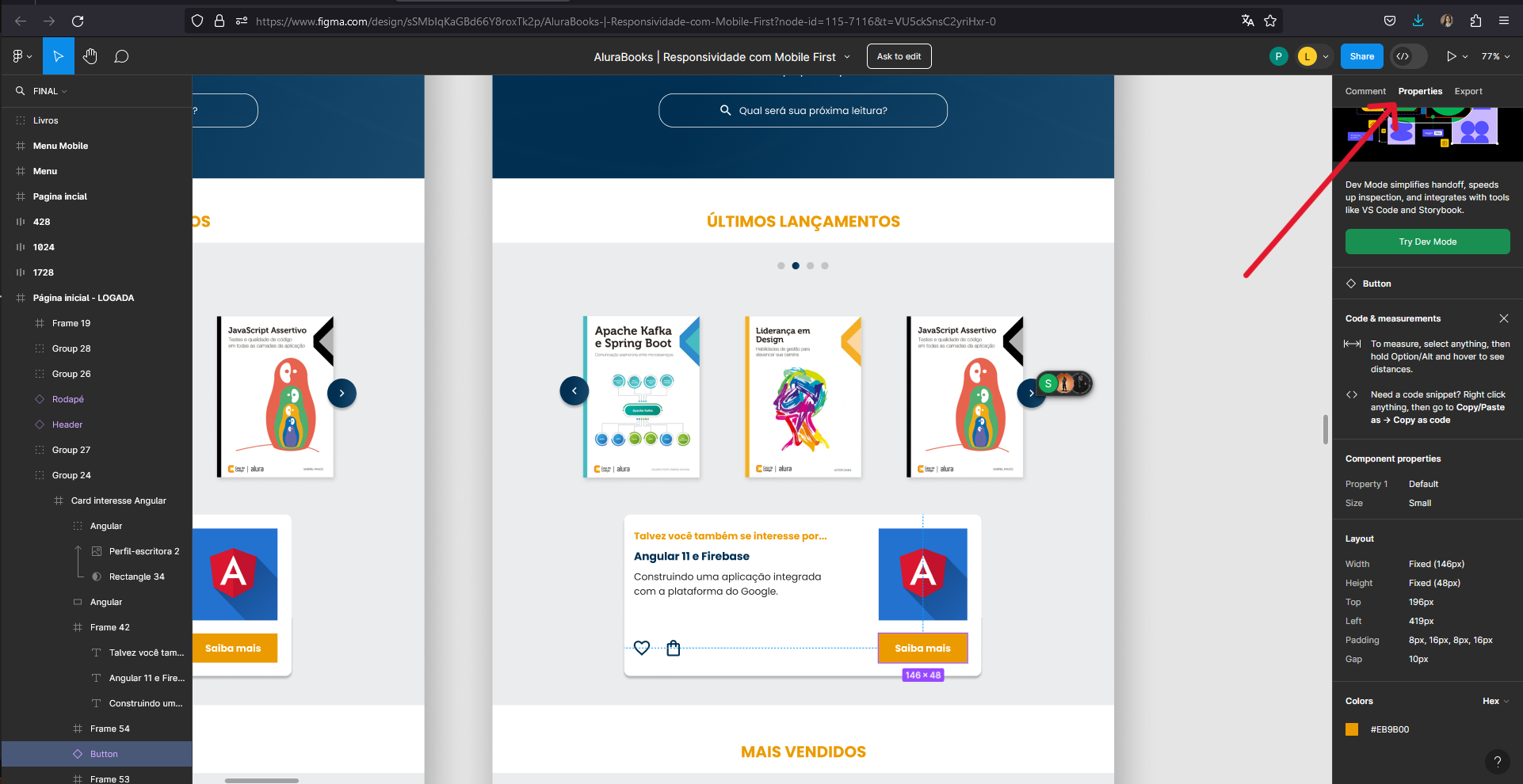
O Figma Dev agora é um recurso premium, para usar, você precisa assinar, mas as propriedades que usamos com frequência, como o padding, margin, heigth e etc, podemos acessar na navegação superior direita em "Propeties", assim que selecionar o elemento que deseja saber as propriedades usadas.
Por exemplo: aqui eu selecionei o botão "Saiba mais" com dois clicks e as propriedades estão sendo exibidas na barra lateral.

Sobre o distanciamento entre os elementos, você pode selecionar um e, pressionando a tecla "Alt", arraste o mouse até o outro elemento que deseja saber a distância (em px) sem clicar, automaticamente o valor já será mostrado.

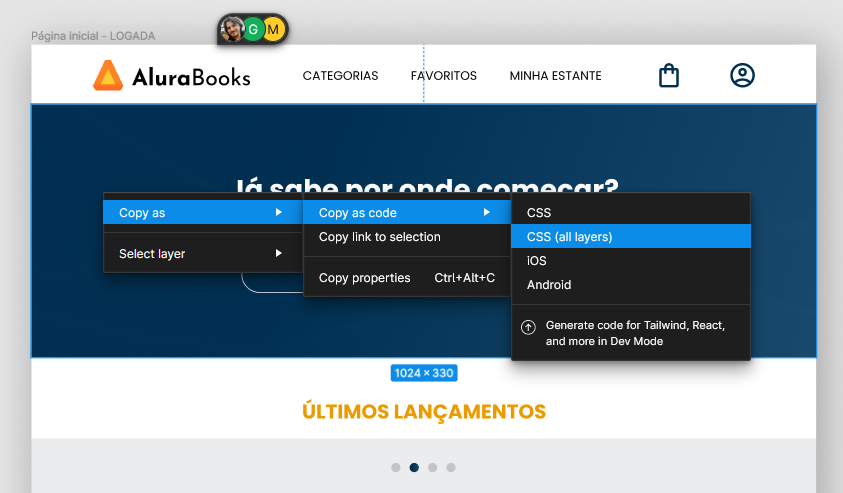
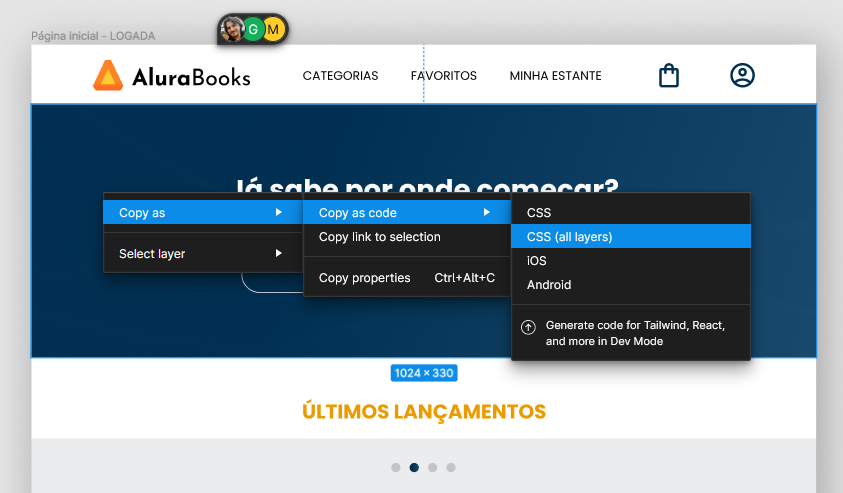
Outra forma de obter mais informações das propriedades usadas é clicando com o botão direito do mouse sobre o elemento desejado, selecione "Copy as", depois "Copy as code" e "CSS" ou "CSS (all layers)", depois pode colar em algum editor de texto ou na própria IDE para visualizar as informações.

Espero ter ajudado, bons estudos!