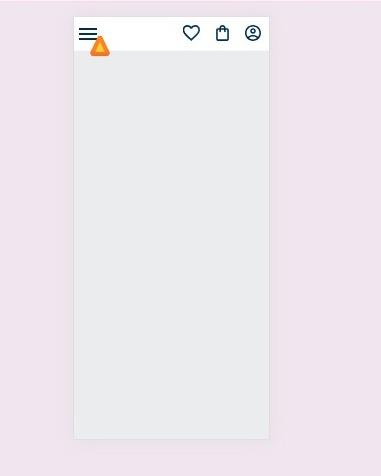
Pessoa, boa tarde! Poderiam me ajudar nessa situação? Eu fiz do mesmo jeito que a professora, mas não está ficando certo.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<span class="cabeçalho__menu-hamburguer container__imagem"><span>
<img src="img/Logo.svg" alt="Logo da Alurabooks" class=container__imagem>
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos" class=container__imagem></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de compras" class=container__imagem></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu perfil" class=container__imagem></a>
</div>
</header>
</body>
</html>
.cabeçalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabeçalho {
background-color: var(--branco);
display:flex;
justify-content:space-between;
align-items:center;
position:relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
@import url(styles/header.css);
:root {
--cor-de-fundo: #EBECEE;
--branco: #FFFFFF;
}
body {
background-color: var(--cor-de-fundo);
}




