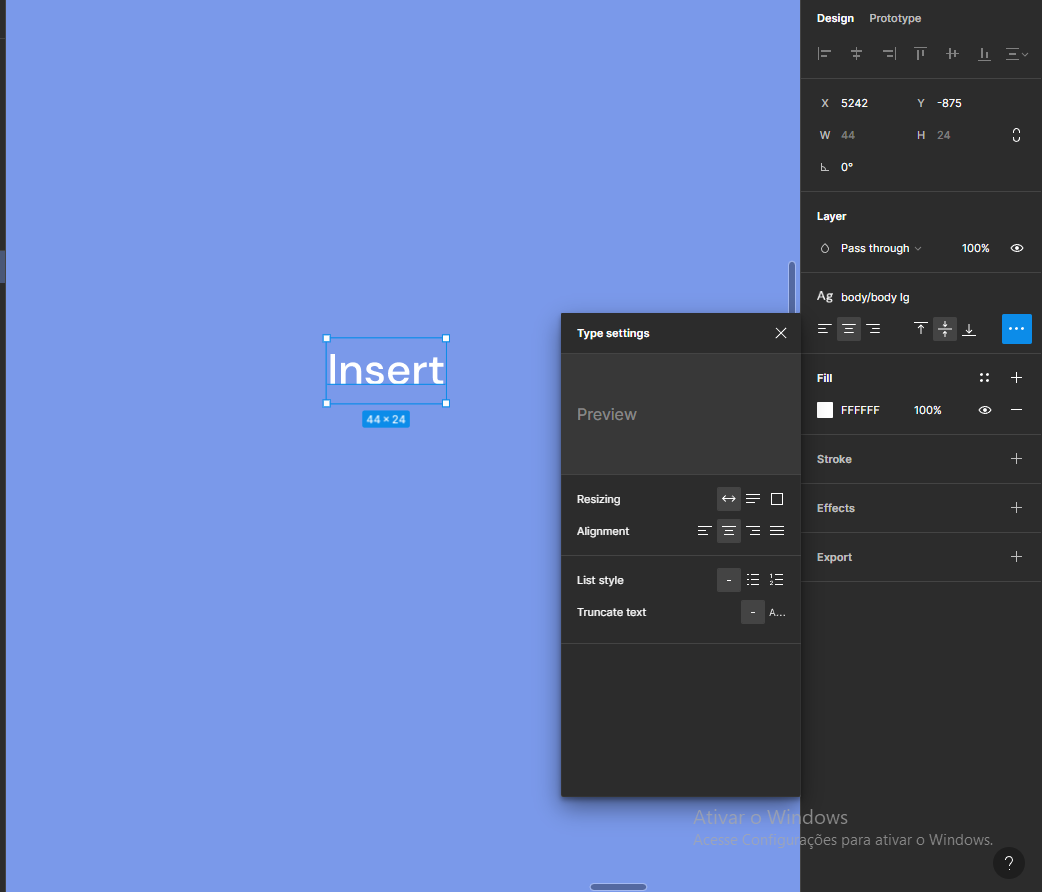
Bom dia, estou com uma dúvida quanto ao botão de link. Então, este botão é basicamente um "texto" com a cor primária e uma linha que mostra ser um link, o Figma possibilita colocar essa linha sob o texto, só que quando usamos uma tipografia documentada não dá para pôr essa linha.
 Para colocar, deve modificar a tipografia documentada, o que não é muito legal de se fazer rs.
Existe uma forma de fazer isso, ou seria alguma limitação do Figma?
Para colocar, deve modificar a tipografia documentada, o que não é muito legal de se fazer rs.
Existe uma forma de fazer isso, ou seria alguma limitação do Figma?
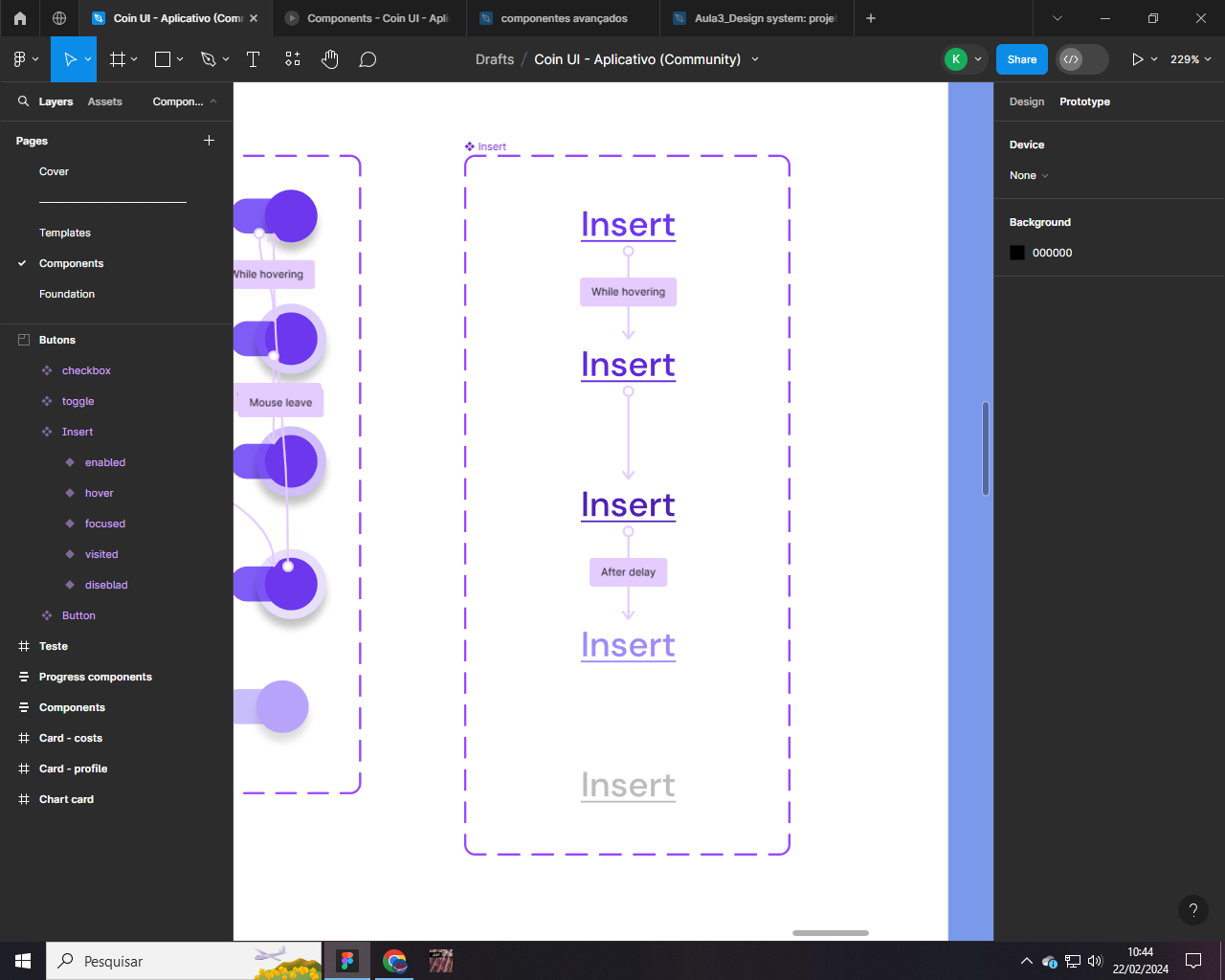
Outra dúvida é sobre a prototipagem. Vi o arquivo que disponibilizaram com o que aprendemos na parte 2 do curso, mas não tinha nada prototipado, então fiz por mim mesmo. Com os estados de Enabled, Hover, Focused, Visited e Disebled.
Enabled -> Hover Hover -> Focused Focused -> Visited