E aí Jheniffer, tudo beleza?
Pra trabalhar com a interação de hover no tooltip dentro de um componente, você precisa fazer o seguinte:
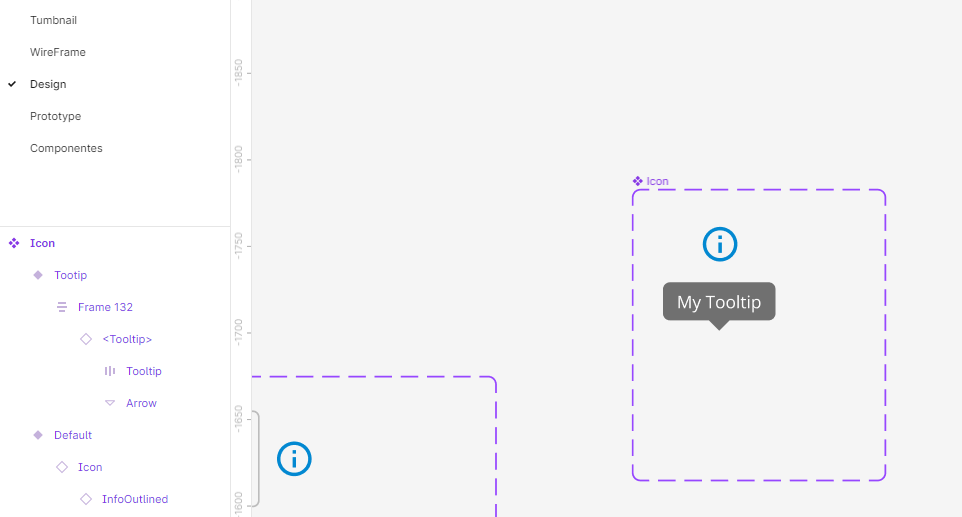
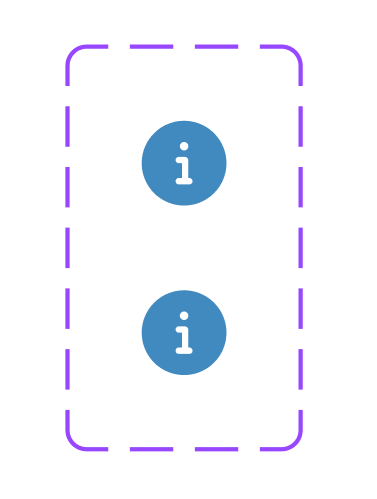
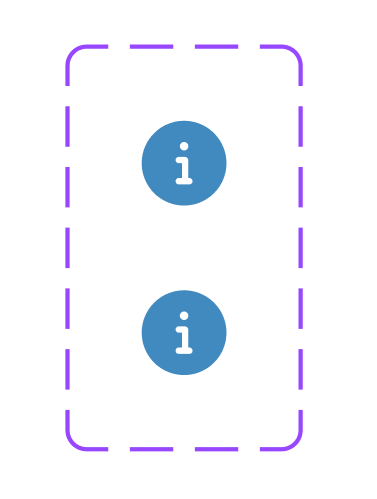
Passo 1: Criar duas variants iguais
Essa é a parte mais fácil, e pelo print sei que você não tem dificuldades com isso!

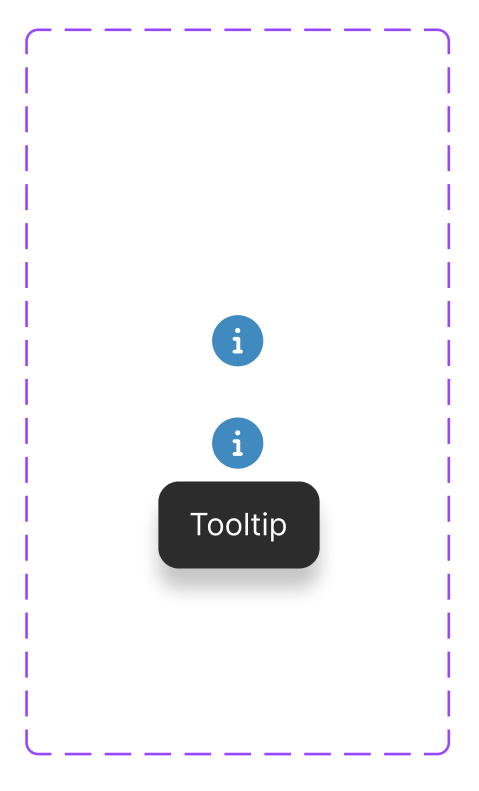
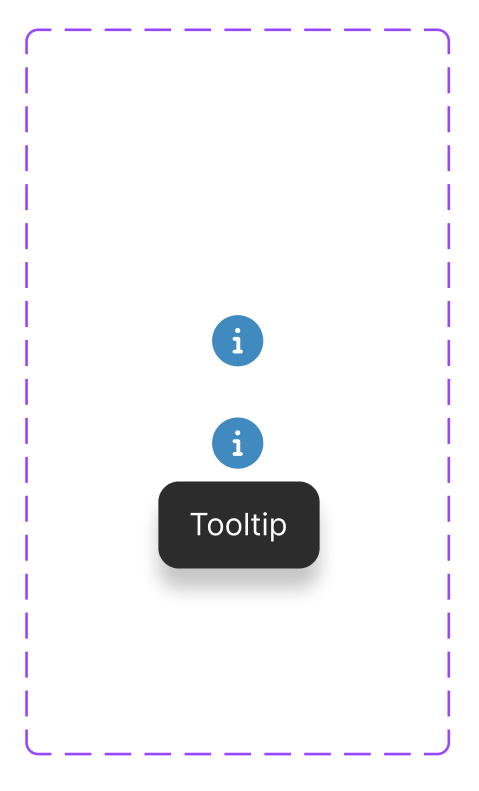
Passo 2: Incluir o tooltip na segunda variant
Basta dar um ctrl+c no seu tooltip, e ctrl+v dentro da sua variant. Por padrão, ele irá aparecer sobre ela, e caberá a você movimentar para o lado que deseja que o tooltip atue.

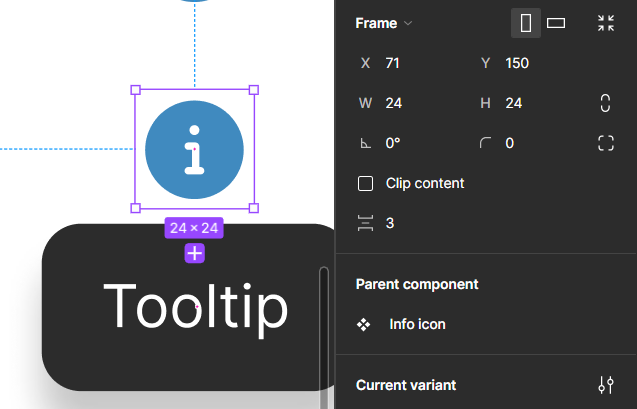
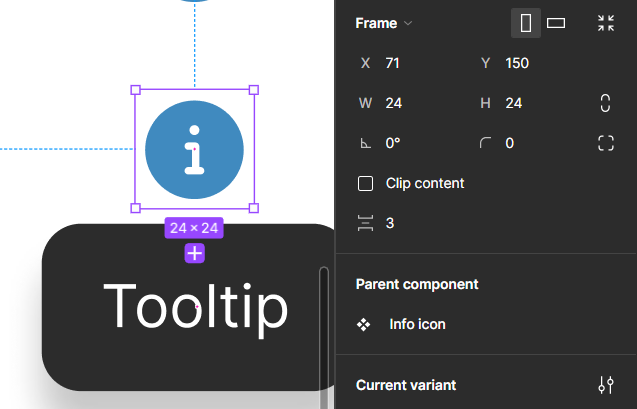
Passo 3: Desativar o clip content
O clip content é uma ação do Figma que permite esconder tudo o que não está dentro da área do componente. Perceba na imagem abaixo que a minha segunda variant ainda está pegando só o espaço do ícone, de 24x24 pixels, e o tooltip está fora dessa área quadrada. Isso acontece porque o tooltip é um elemento flutuante, ou seja, ele aparece sobre outros elementos, então ele estar fora dessa área é o ideal, pois do contrário ele poderia movimentar o seu ícone de lugar, além de outros elementos numa composição com auto layout.

Passo 4: Criar a interação
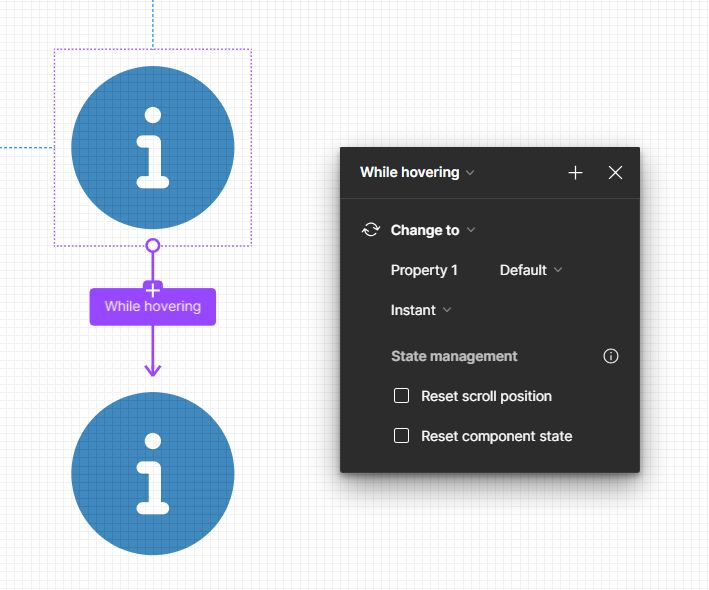
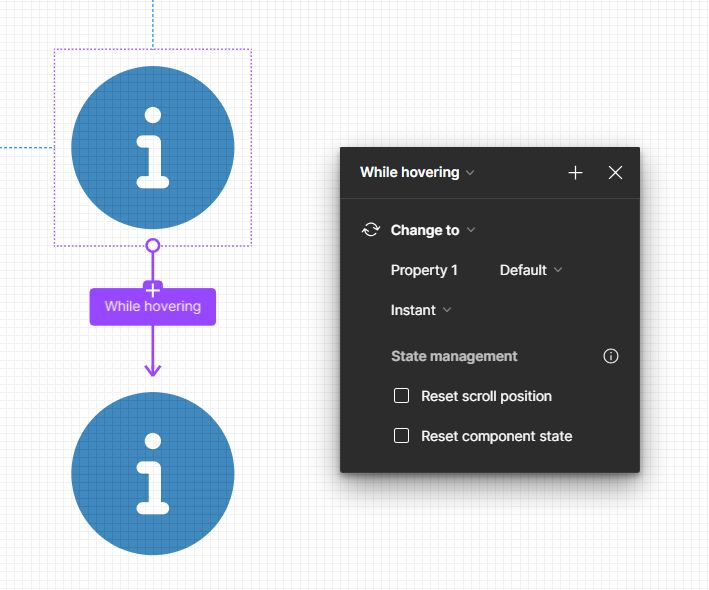
O último passo é criar a interação de hover, puxando uma ação da primeira variant para a segunda, em que as configurações principais devem estar identificadas como "While hovering" e "Change to".

Prontinho! Qualquer dúvida que tiver, só dar um toque