Olá pessoal,
Pq quando abro o index.html vem a imagem do R2D2?

Olá pessoal,
Pq quando abro o index.html vem a imagem do R2D2?

Olá, José!
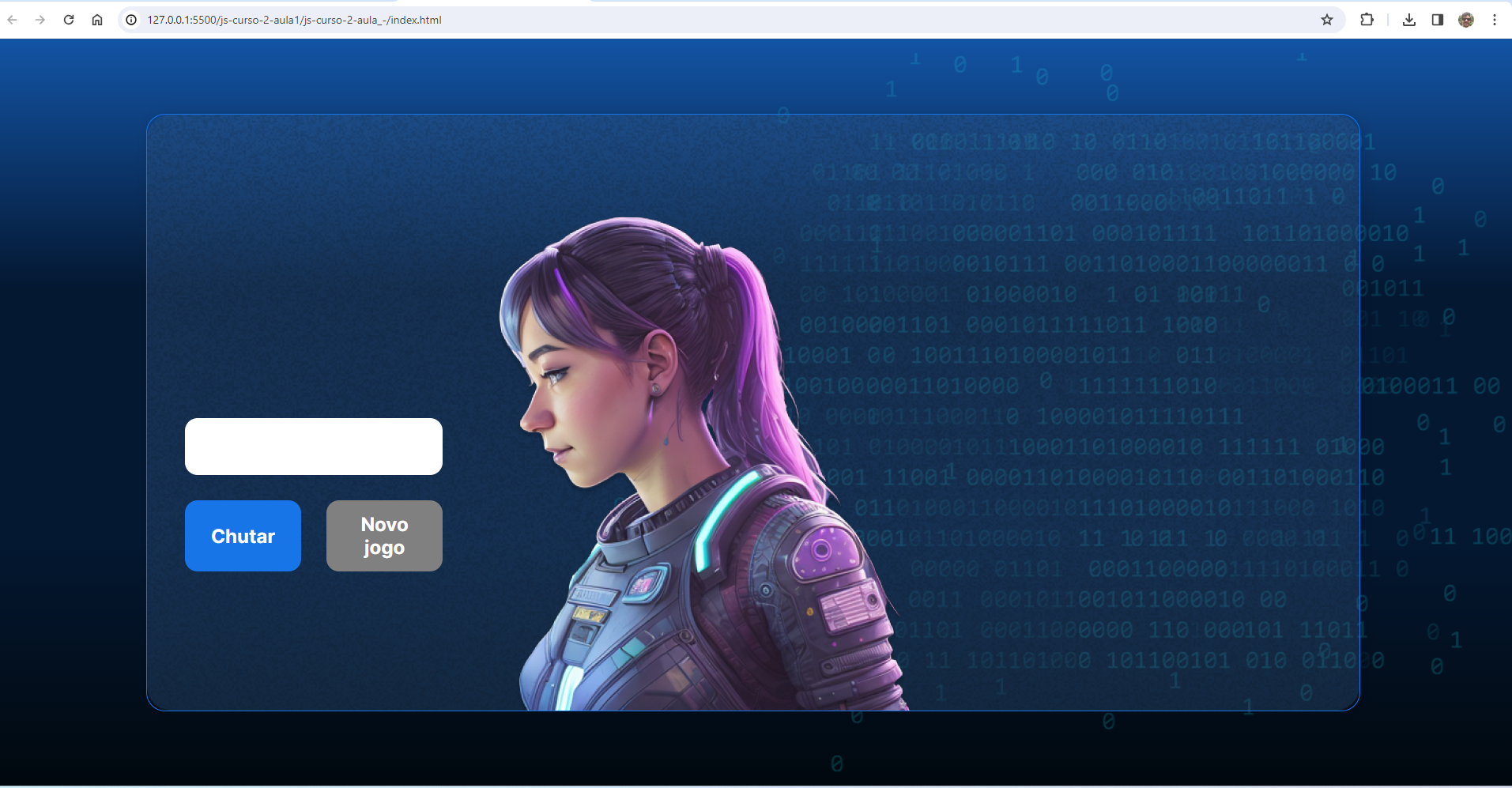
Esse não é o comportamento padrão, nos meus teste utilizando o projeto base da atividade Preparando o ambiente o código chama atualmente a outra imagem de fundo no caso a ./img/ia.png entre outras, no caso do index verifique se o seu arquivo HTML está assim:
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
E se o CSS chama a imagem background-image: url("img/code.png"); no body ::before e na class container o background-image: url("img/Ruido.png");.
No mais verifique se você descompactou corretamente a imagem e se necessário, comente as linhas que chamas a imagens como, por exemplo, a <img src="./img/ia.png" ... e vai comentado para saber qual a linha responsavel faça isso tanto para o HTML como para o CSS.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Olá, Jose!
Parece que o arquivo index.html está carregando uma imagem do R2D2 por padrão. Isso pode acontecer por alguns motivos, mas o mais provável é que exista uma tag <img> no seu arquivo HTML que está apontando para essa imagem específica.
Para resolver isso, você precisará verificar o código do seu index.html e procurar pela tag <img> que está incluindo a imagem do R2D2. O código deve ser semelhante a isso:
<img src="https://cdn1.gnarususercontent.com.br/1/1341286/ab2c7631-a2b3-4480-92dc-14962d7bbfbd.png" alt="Descrição da imagem">
Se você quer que outra imagem seja exibida, ou nenhuma imagem, você terá que alterar o atributo src para o caminho da nova imagem que deseja mostrar, ou então remover completamente a tag <img> se não quiser nenhuma imagem.
Por exemplo, para alterar para outra imagem, você substituiria o URL no atributo src:
<img src="caminho/para/sua/nova/imagem.jpg" alt="Descrição da nova imagem">
Ou, para remover a imagem, simplesmente exclua ou comente a tag <img>:
<!-- <img src="https://cdn1.gnarususercontent.com.br/1/1341286/ab2c7631-a2b3-4480-92dc-14962d7bbfbd.png" alt="Descrição da imagem"> -->
Não se esqueça de salvar as alterações e recarregar a página no navegador para ver o resultado.
Bons estudos!
Deu certo aqui Victor.
Como estou no w11, não tinha extraído o arquivo, apenas tinha copiado o que estava dentro do arquivo compactado e colado na área de trabalho.
Refiz o download e extraí. Após isso deu certo.