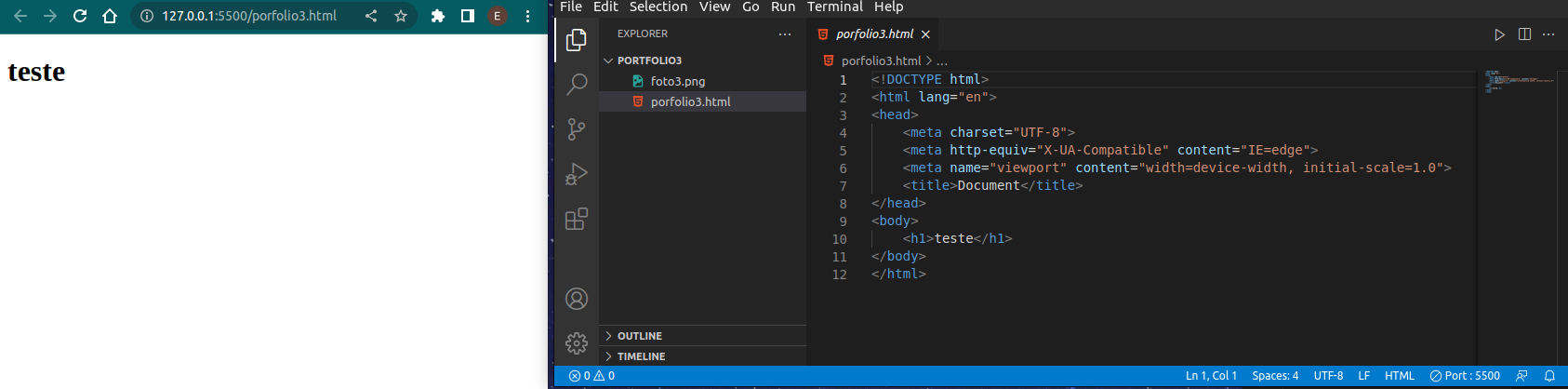
Olá, Daniel! Espero que já tenha conseguido resolver, mas caso não tenha, vou tentar ajudar. A página exibida no live server contém informações diferentes da aba do arquivo html que você está editando no VSCode (primeira imagem). No VSCode você está com a aba aberta no arquivo portfolio3.html enquanto que a página que está tentando ser renderizada no Live Server tem o arquivo portfolio1.html e foto3.png.
O que aconteceu foi que você abriu sua pasta com o arquivo portfolio1.html e foto3.png no VsCode, em seguida abriu o arquivo portfolio3.html também no VSCode, mas ele está em uma pasta diferente da que contém portfolio1.html e foto3.png. Depois você executou o portfolio3.html e gerou essa página onde não carrega o arquivo, apenas exibi o que tem dentro dessa pasta (foto3.png e portfolio.html)
Feche o VScode e abra a pasta que contém os arquivos do seu projeto portfolio1.html e foto3.png. Clique no arquivo portolio1.html e em seguida clique na opção Go Live no canto inferior direito do seu VSCode. Caso ainda continue com o problema, traga mais informações, pois quanto mais detalhadas, melhor.
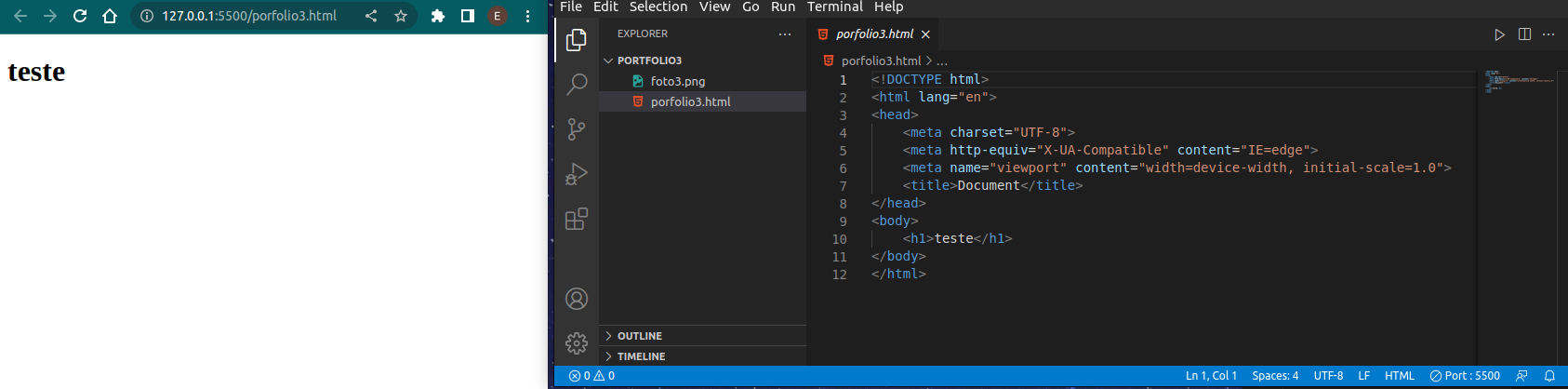
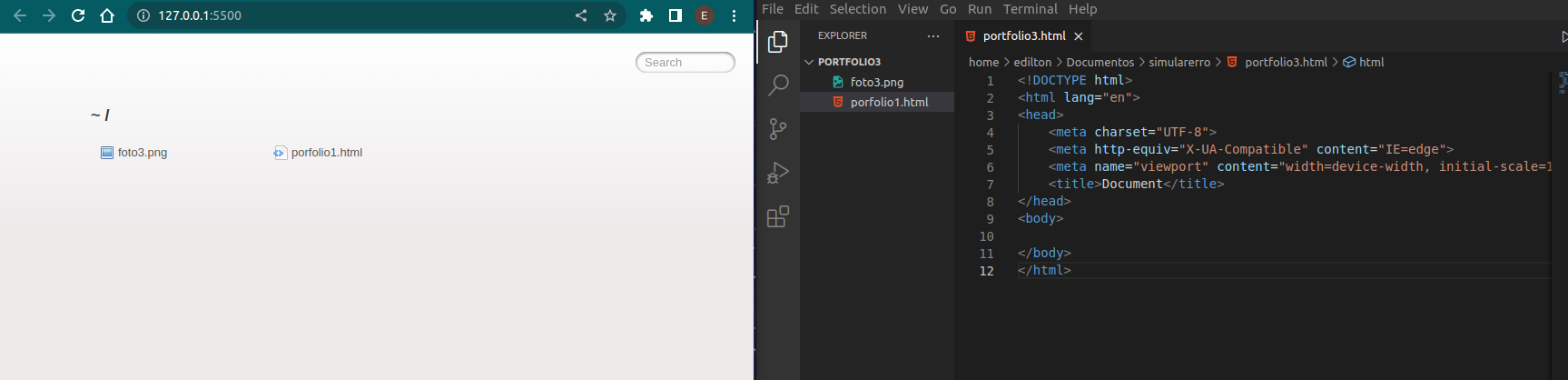
Em um print do VSCode mostre a aba Explorer para ver como estão organizado os seus arquivos. No meu explore tem o arquivo portolio3.html e foto3.png
No print do navegador, pegue imagem do endereço do diretório que o Live Code está tentando exibir. No meu está http://127.0.0.1:5500/porfolio3.html.

Veja que consegui executar tudo direitinho. Espero que consiga também. Abraço.
 o código no vs code ja que o forum nao deixa que eu escreva meu código da aula sem executá-lo:
o código no vs code ja que o forum nao deixa que eu escreva meu código da aula sem executá-lo: