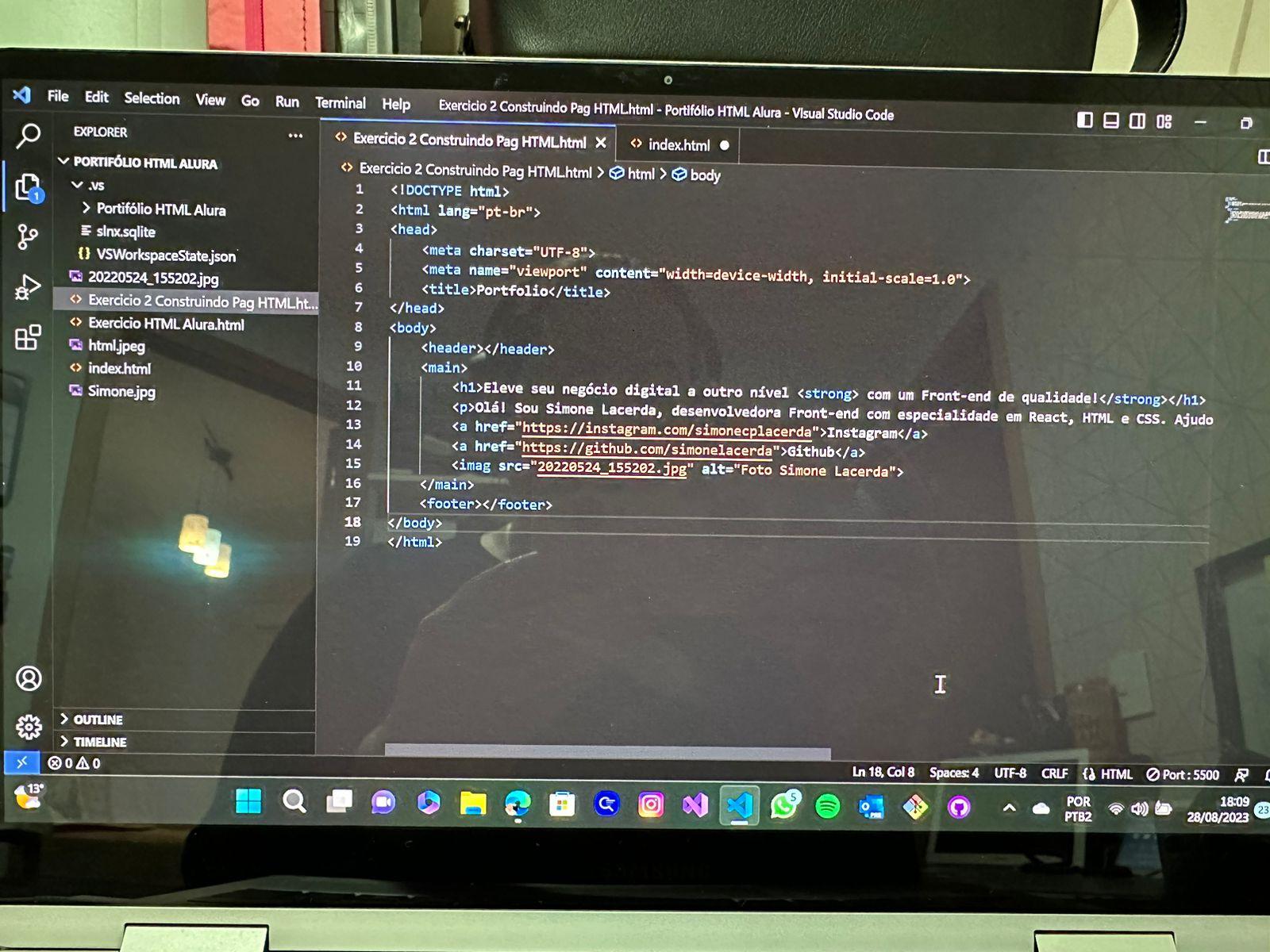
Olá, boa tarde!! Ao tentar incluir a imagem no , quando salvo ela não carrega na página. Até o ponto onde inclui os links para meu instagram e github a pagina funciona corretamente, na imagem não. Li no fórum outras pessoas com o mesmo problema e as respostas, porém, não consegui seguir com o meu. Poderiam me ajudar, por favor?
`<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
</head>
<body>
<header></header>
<main>
<h1>Eleve seu negócio digital a outro nível <strong> com um Front-end de qualidade!</strong></h1>
<p>Olá! Sou Simone Lacerda, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<a href="https://instagram.com/simonecplacerda">Instagram</a>
<a href="https://github.com/simonelacerda">Github</a>
<imag src="20220524_155202.jpg" alt="Foto Simone Lacerda">
</main>
<footer></footer>
</body>
</html>`
Muito obrigada