Bom dia a todos
Estava seguindo o projeto do curso,mas tinha uma coisa que me incomodava, que era o fato da imagem no DetalhesProdutoActivity não poder ser extendida e ser vista de forma melhor.
Entao para resolver esse problema, eu fiz um código no qual ao clicar na imagem em DetalhesProdutoActivity ele abre um Alert Dialog mostrando a imagem inteira:
Código arquivo dialog e do DetalhesProdutoActivity:
class ImageExtendDialog(private val context:Context) {
fun mostra(
urlPadrao: String? = null
){
DescricaoProdutoImagemExtendidaBinding.inflate(LayoutInflater.from(context)).apply {
urlPadrao?.let {
descricaoProdutoImagemImageview.tentaCarregarImagem(it)
}
AlertDialog.Builder(context)
.setView(root)
.show()
}
}
}
class DetalhesProdutoActivity :
AppCompatActivity(R.layout.activity_descricao_produto) {
// outras properties ocultas
private var url: String? = null
private var produtoId: Long = 0L
private var produto: Produto? = null
private val produtoDao by lazy {
AppDatabase.instanciaBanco(this).produtoDao()
}
//outras funcoes ocultas
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
tentaBuscarId()
abreImagemDialog()
}
override fun onResume() {
super.onResume()
buscaProdutoNoDB()
}
private fun abreImagemDialog() {
binding.descricaoProdutoImagem.setOnClickListener {
ImageExtendDialog(this).mostra(url)
}
}
private fun buscaProdutoNoDB() {
lifecycleScope.launch {
produtoDao.buscaPorId(produtoId).collect {
it?.let {
preencheCampos(it)
title = it.nome
url = it.imagem
} ?: finish()
}
}
}
A minha dúvida é: Ao fazer o arquivo de layout, eu tentei configurar com que a imagem ocupasse quase toda o eixo horizontal da imagem (com a magem de 16dp para não ocupar toda tela), e na vertical ela respeitasse a proporção da imagem, mas o que aconteceu é que o layout ficou desse jeito, mas a imagem não, ela ficou no tamanho dela, se ela fosse menor, ela ia ocupar só uma parte da tela e ia ficar quase tudo do lado direito em branco.
Como eu faço para resolver isso? Código do layout no arquivo xml:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
<ImageView
android:id="@+id/descricao_produto_imagem_imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:layout_centerInParent="true"
android:layout_margin="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:srcCompat="@drawable/imagem_padrao" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
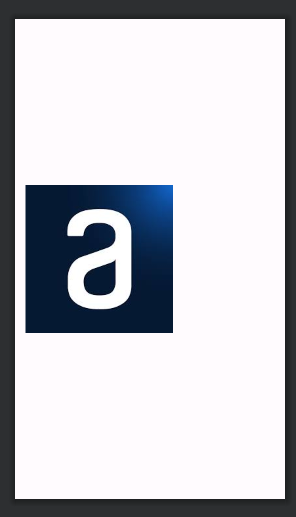
Exemplo em imagem pequena:

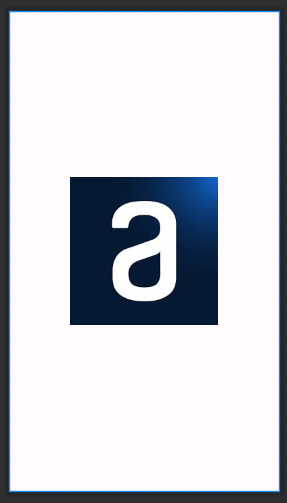
Exemplo em imagem de tamanho médio

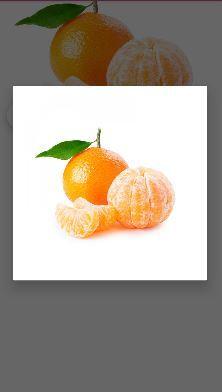
exemplo em tamanho grande (eu queria que todos ficassem assim, ou pelo menos alinhado no centro, sem a margem branca enorme):