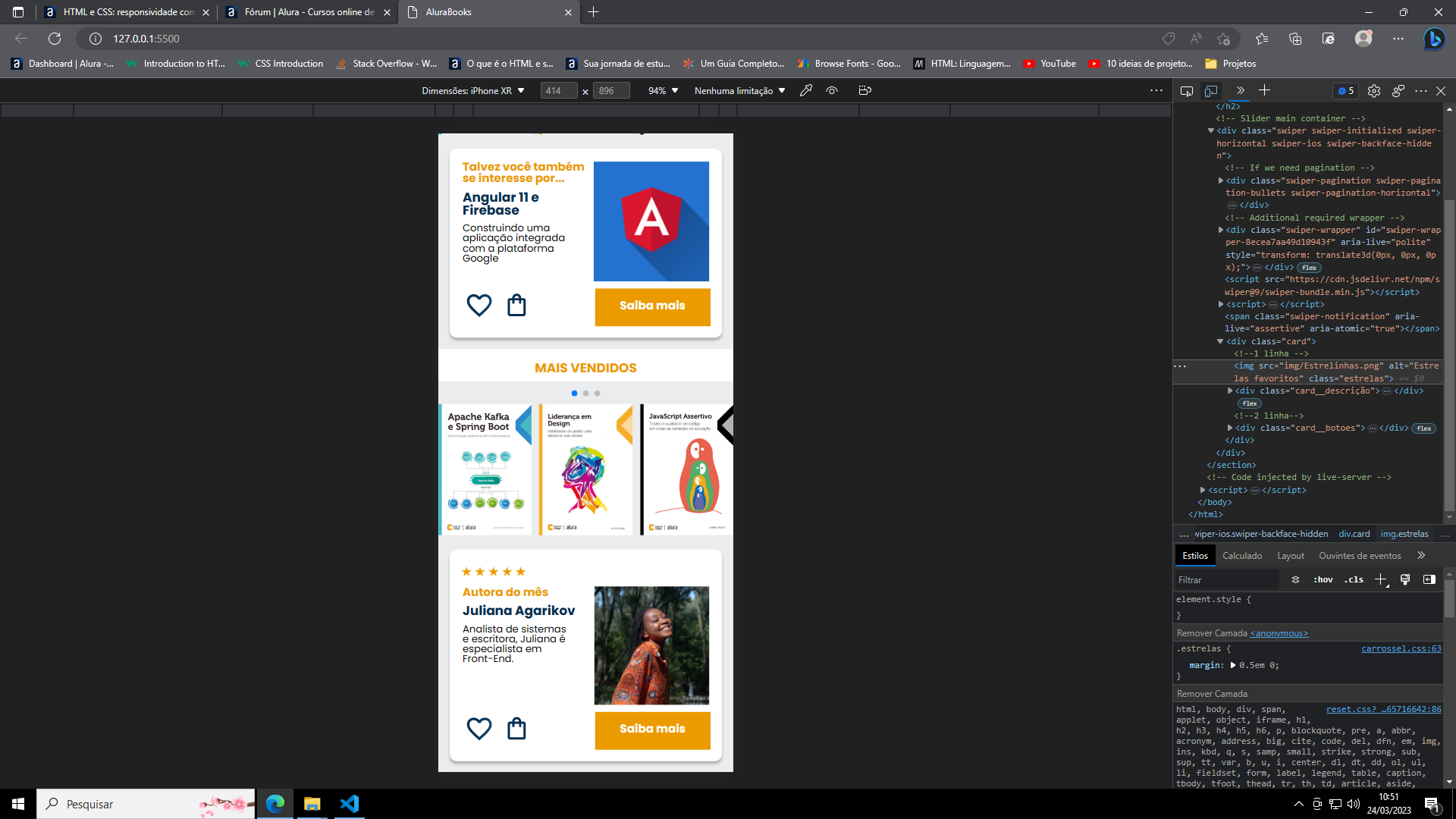
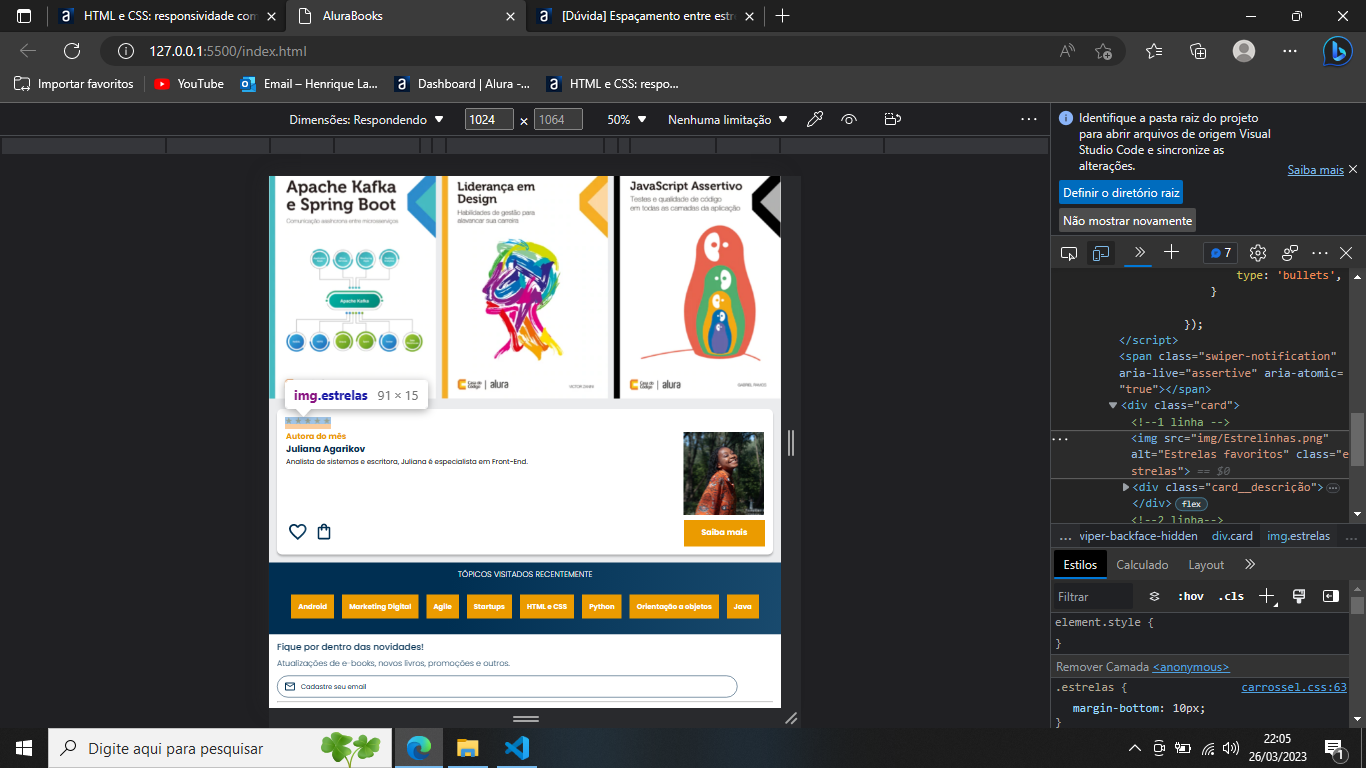
Bom dia! Consegui fazer o card da escritora, porém ao adicionar a imagem da escritora, notei que ela ficou um pouco mais abaixo da borda do que no projeto do Figma (e diferente também da imagem do Angular, no card de cima, que está bem proxima a borda superior). Qual o comando que uso para ajustar a posição da imagem, para que ela comece mais proximo da borda superior?
Obrigado desde já