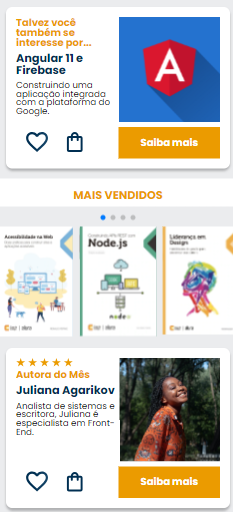
Olá. Fiz o segundo card reutilizando o código do primeiro e não alterei o CSS, porém o texto ficou com um espaçamento inferior muito maior, ficando bem afastado dos botões. Como corrijo isso?

<div class="card">
<!-- Primeira linha -->
<div class="card__descricao">
<!-- Primeira coluna-->
<div class="descricao">
<img src="assets/Estrelinhas.svg" alt="5 Estrelas">
<h3 class="descricao__titulo">Autora do Mês</h3>
<h2 class="descricao__titulo-livro">Juliana Agarikov</h2>
<p class="descricao__texto">Analista de sistemas e escritora, Juliana é especialista em Front-End.</p>
</div>
<!-- Segunda coluna-->
<img class="descricao__imagem" src="assets/Perfil-escritora 1.svg" alt="Logo do Angular">
</div>
<!-- Segunda linha -->
<div class="card__botoes">
<!-- Primeira coluna-->
<ul class="botoes">
<li class="botoes__item"><img src="assets/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes__item"><img src="assets/Sacola.svg" alt="Adicionar no carrinho de compras"></li>
</ul>
<!-- Segunda coluna -->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev, .swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: 0.5em 0;
}
.card__descricao {
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botoes {
display: flex;
justify-content: space-between;
}
.botoes {
display: flex;
align-items: center;
}
.card {
background: var(--branco);
border-radius: 10px;
box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.25);
margin: 1em;
padding: 1em;
}
.descricao__titulo {
color: var(--laranja);
font-weight: 700;
}
.descricao__titulo-livro {
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
}
.descricao__texto {
font-size: 14px;
}
.botoes__item {
margin: 0 0.5em;
}
.botoes__ancora {
background-color: var(--laranja);
padding: 1em 2.2em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
}




