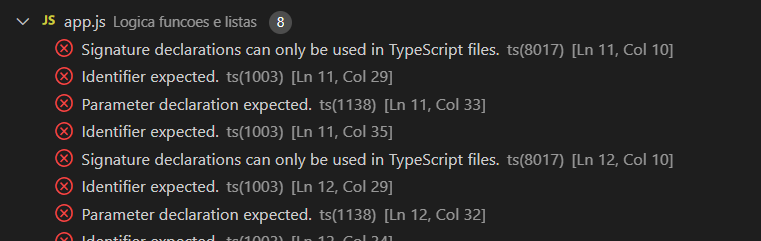
Estou tentando reproduzir o código ensinado em aula, porém quando tento utilzar a forma nova ensinada, é informado o erro abaixo:

Código utilizado:
function mostrarTextoNaTela(tag, texto) { let campo = document.querySelector(tag); campo.innerHTML = texto; };
function mostrarTextoNaTela('h1', 'Jogo dos números'); function mostrarTextoNaTela('p', 'Informe um número de 1 a 10');
Obs.: O erro não ocorre quando tento utilizar a forma inicial do código:
let titulo = document.querySelector('h1');titulo.innerHTML = 'Jogo dos números';
let paragrafo = document.querySelector('p'); paragrafo.innerHTML = 'Escolha um número entre 1 e 10';






 Feliz Ano Novo!
Feliz Ano Novo!