Boa noite a todos,
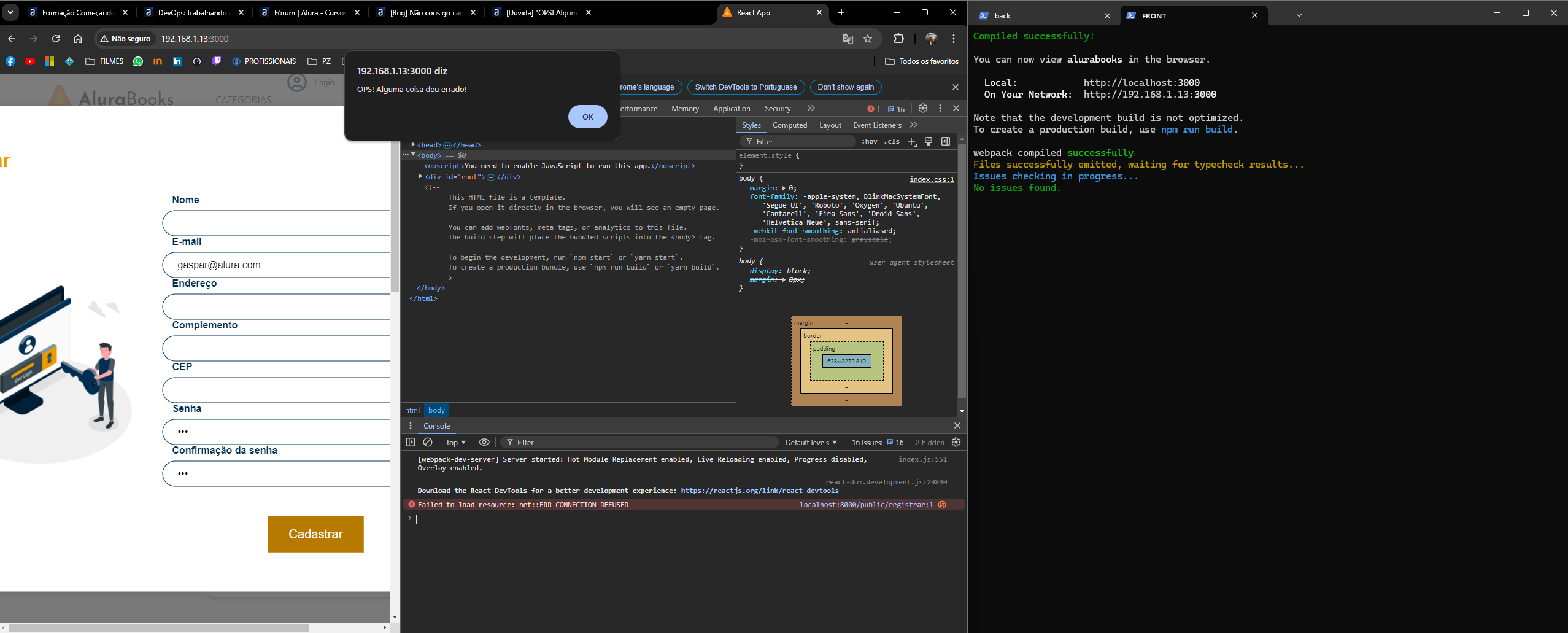
Ao acessar o frontend, estou recebendo o erro "OPS! Alguma coisa deu errado!", depois que preencho os dados e clico em cadastrar. Estou usando VM. Estou tentando acessar uma máquina externa que possui o IP 'http://192.168.1.13:3000/', conforme é possível verificar no print.
Segui o passo a passo sugerido em algumas dúvidas semelhantes à minha, porém não obtive sucesso!
Vocês teriam alguma sugestão de como resolver esse problema? Obrigado!
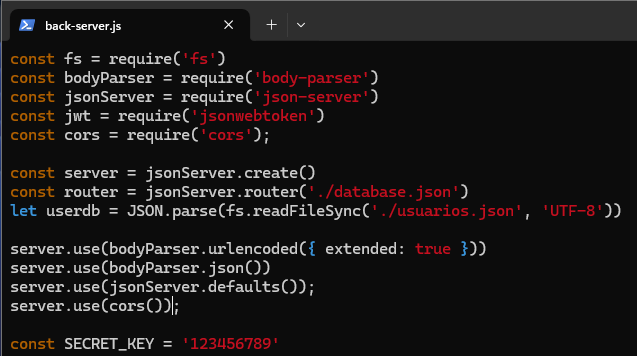
 no backend =
no backend = 
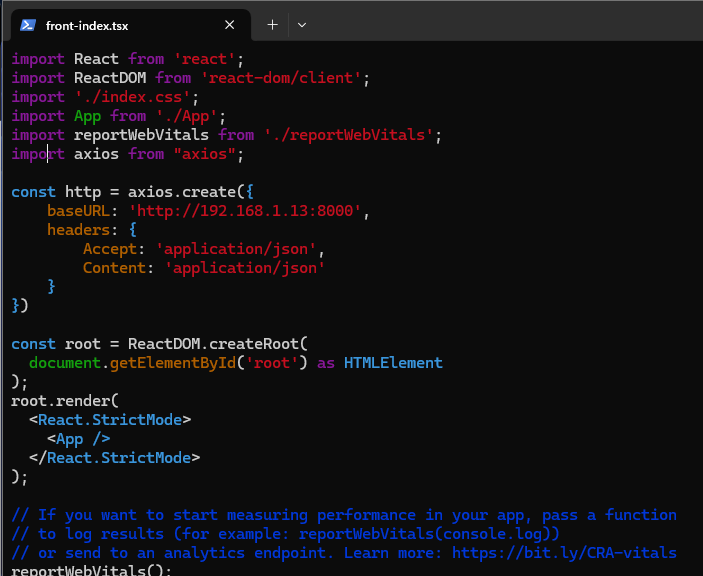
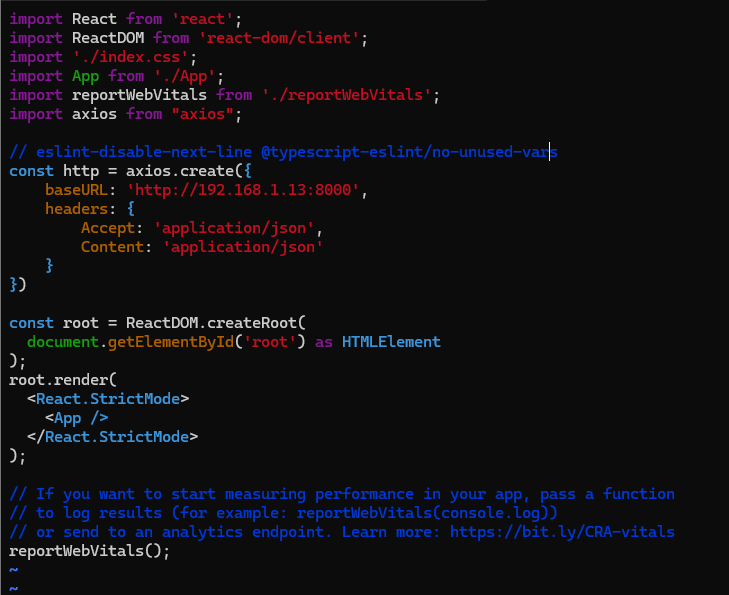
 para conseguir chegar nessa etapa, tive que alterar o arquivo "index.tsx" no caminho "/curso-react-alurabooks/src", conforme foto anexo, que segui o passo a passo sugerido em outras dúvidas semelhantes à minha.
para conseguir chegar nessa etapa, tive que alterar o arquivo "index.tsx" no caminho "/curso-react-alurabooks/src", conforme foto anexo, que segui o passo a passo sugerido em outras dúvidas semelhantes à minha.








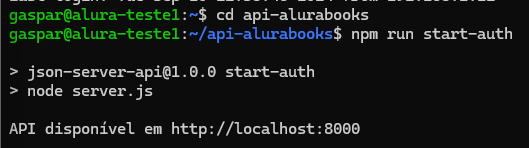
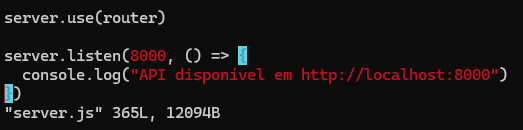
 backend está rodando corretamente...
backend está rodando corretamente...