Olá Josefa, tudo bem?
Quando estamos trabalhando com o autolayout no Figma, os elementos ficam presos a uma grade e isso pode dificultar a sobreposição deles. Porém, é possível contornar essa situação antes de aplicar o autolayout.
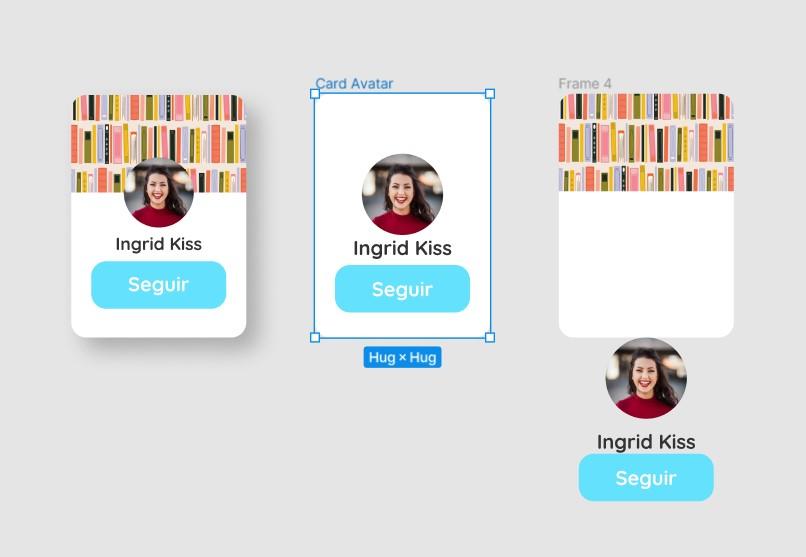
Para fazer isso, basta selecionar o elemento que ficará por cima e o que ficará por baixo e agrupar eles. Isso fará com que o elemento fique sobreposto ao outro sem ser afetado pelo autolayout.
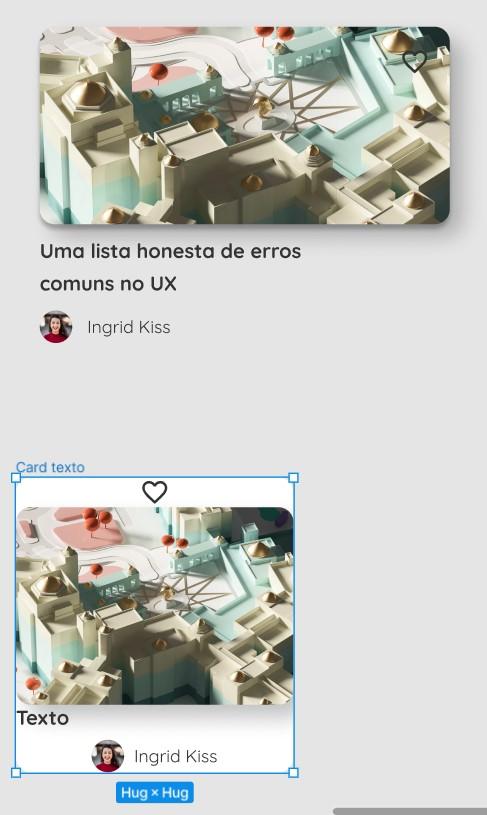
Aqui vai um exemplo prático: suponha que você queira sobrepor um ícone de coração a uma imagem de um produto. Primeiro, coloque a imagem e o ícone no mesmo frame e posicione-os como desejar. Depois, agrupe os dois elementos e aplique o autolayout. Pronto! Agora o ícone ficará sobreposto à imagem e você poderá editar o componente como deseja.
Qualquer dúvida estou à disposição.
Até mais e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!