Boa noite, tudo bem, Tairone?
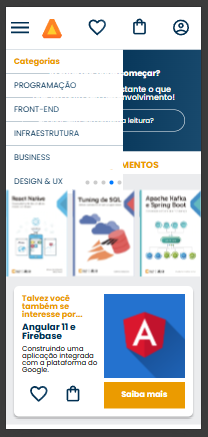
Para resolver esse problema, adicione z-index na classe:
.lista__menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
z-index: 10; /* Quando você usa `position: absolute`, podem ocorrer problemas de sobreposição caso o `z-index` não seja definido. */
}
O z-index define a camada do elemento visível para o usuário. Quanto maior o valor, maior a prioridade do elemento para aparecer em cima dos outros na tela.
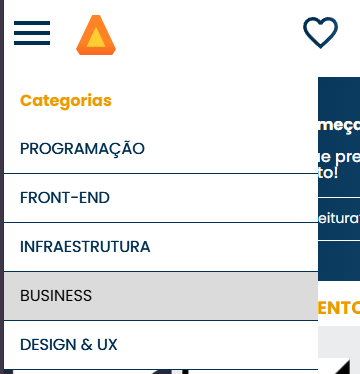
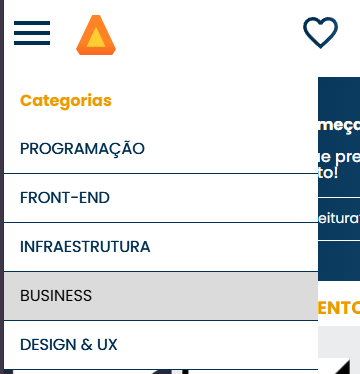
Sobre o hover, seus links estão com display: inline, o que dificulta o hover sobre o menu, fazendo com que a área de interação fique muito pequena.
Para resolver isso, defina a tag com display: block para que ela ocupe 100% da largura disponível, como mostra o código abaixo e adicione o padding na class ".lista-menu__link" e tire da ".lista-menu__item" o padding :

.lista-menu__titulo,
.lista-menu__item {
background-color: var(--branco);
}
/* separar o padding da lista */
.lista-menu__titulo {
padding: 1em;
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__item {
border-bottom: 1px solid var(--azul);
}
.lista-menu__link {
background: var(--azul-degrade);
color: var(--azul);
/* adicionar cor no link */
-webkit-background-clip: text;
/* -webkit-text-fill-color: transparent; */
text-decoration: none;
/* tirar decoração do link */
background-clip: text;
text-transform: uppercase;
padding-block: 1rem;
/* trocar o padding para os links */
display: block;
/* adicionar display block */
padding-left: 1rem;
/* adicionar o espaçamento a esquerda */
}
/* Adicionar o HOVER */
.lista-menu__link:hover {
background: rgba(190, 190, 190, 0.553);
color: black;
}
Fazendo essas alterações, será resolvido o seu problema de CSS.
 )
)