Olá equipe Alura,
Eu nestou com algumas dúvidas sobre o desafio "Pergunte ao usuário qual é o dia da semana. Se a resposta for "Sábado" ou "Domingo", mostre "Bom fim de semana!". Caso contrário, mostre "Boa semana!".
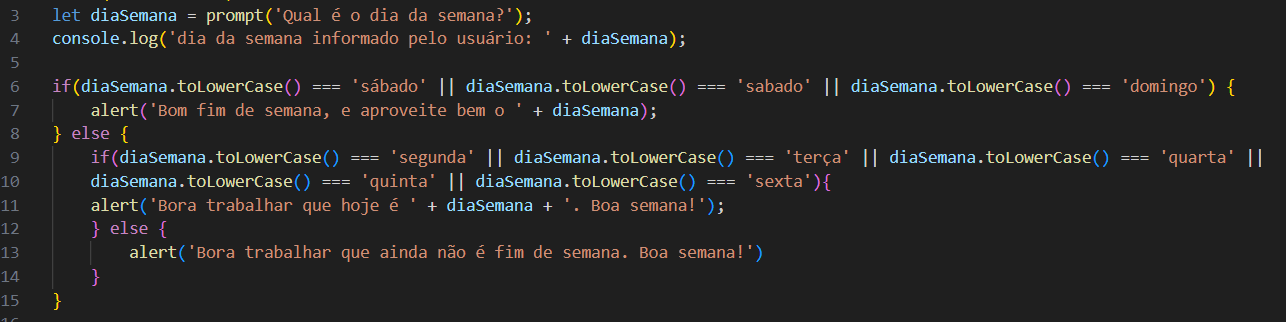
Notei que se houver diferença de letras maíusculas o resultado final não sai como o esperado na comparação IF, então para tonar a comparação case insensitive, eu encontrei um recurso que é após a váriavel, adicionar .toLowerCase(), mas tive que adicionar três sinais de iguais (===) para realizar a comparação.
- Eu gostaria de entender melhor o motivo de precisar de três sinais?
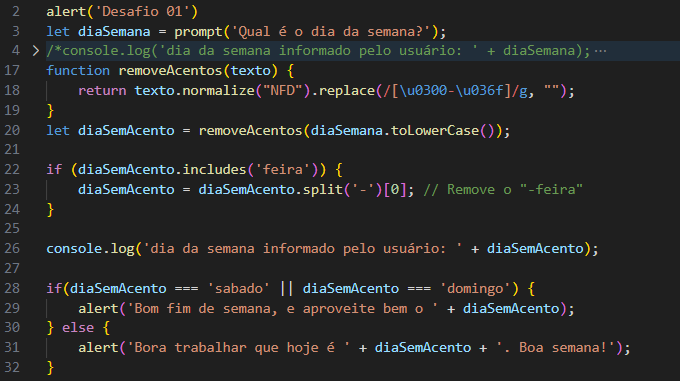
- Como eu poderia fazer para ignorar acentuação, por exemplo comparar Sábado == Sabado, e ter um resultado verdadeiro. No meu códifgo adicionei isso manualmente.
- E qual seria o melhor método para permitir comparação no dia da semana com o acréscimo de "feira", por exemplo Segunda* == Segunda-Feira, e retornar verdadeiro... Nessa altura do curso eu pensei em adicionar manualmente, mas acredito que deva ter um jeito mais simples e inteligente rsrs.
Abaixo o meu código, e desde já agradeço pela atenção :)